SpaceONE FrontEnd 개발
1.프론트엔드 환경 최적화 (vue를 곁들인..)

Vue를 사용하는 프론트엔드 환경에서 최적화를 해본 경험을 공유합니다! 🤤
2021년 6월 18일
2.Vue에 Code-mirror 적용해보기!

Code mirror 적용기! 삽질 시간을 줄여드립니다.
2020년 9월 23일
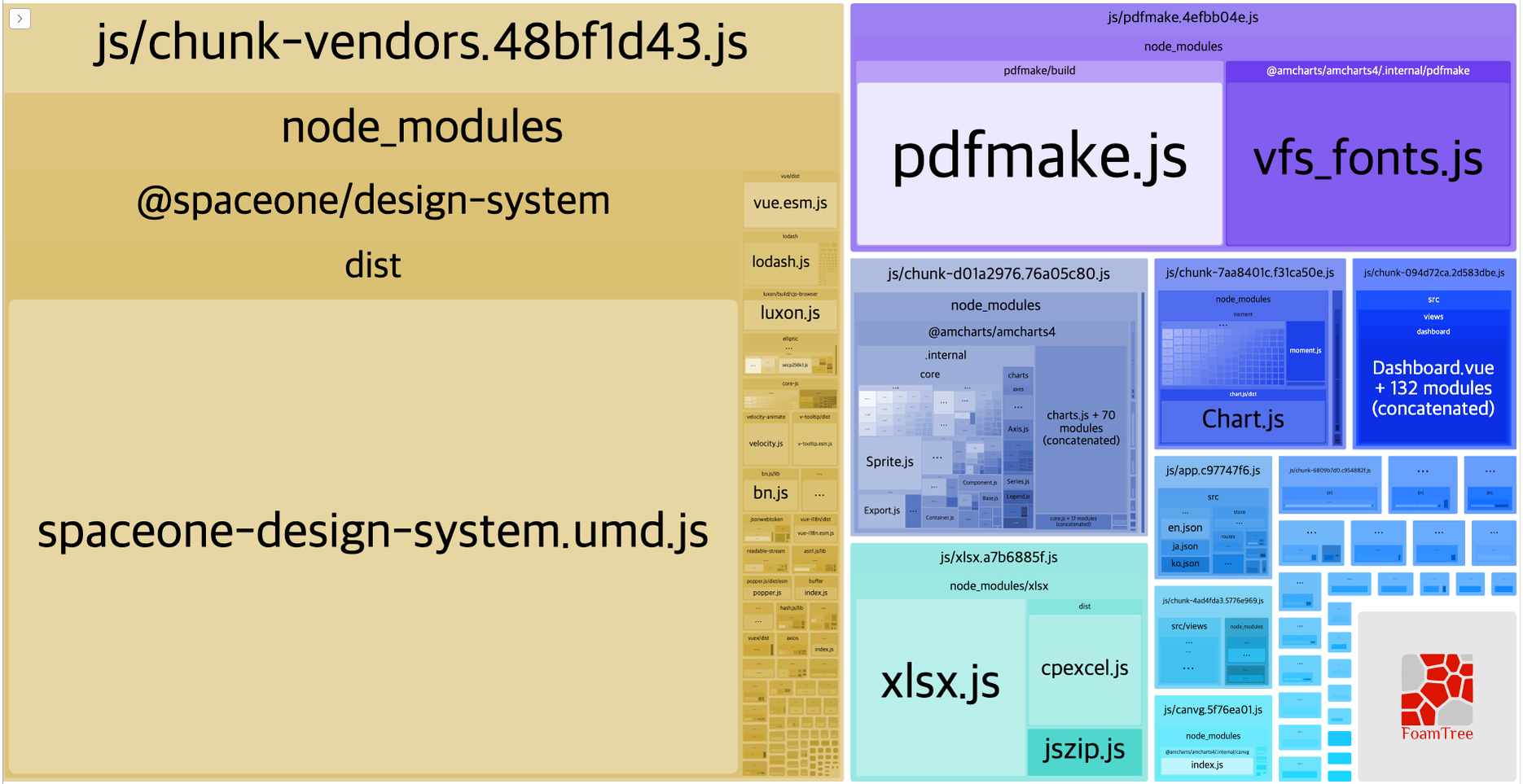
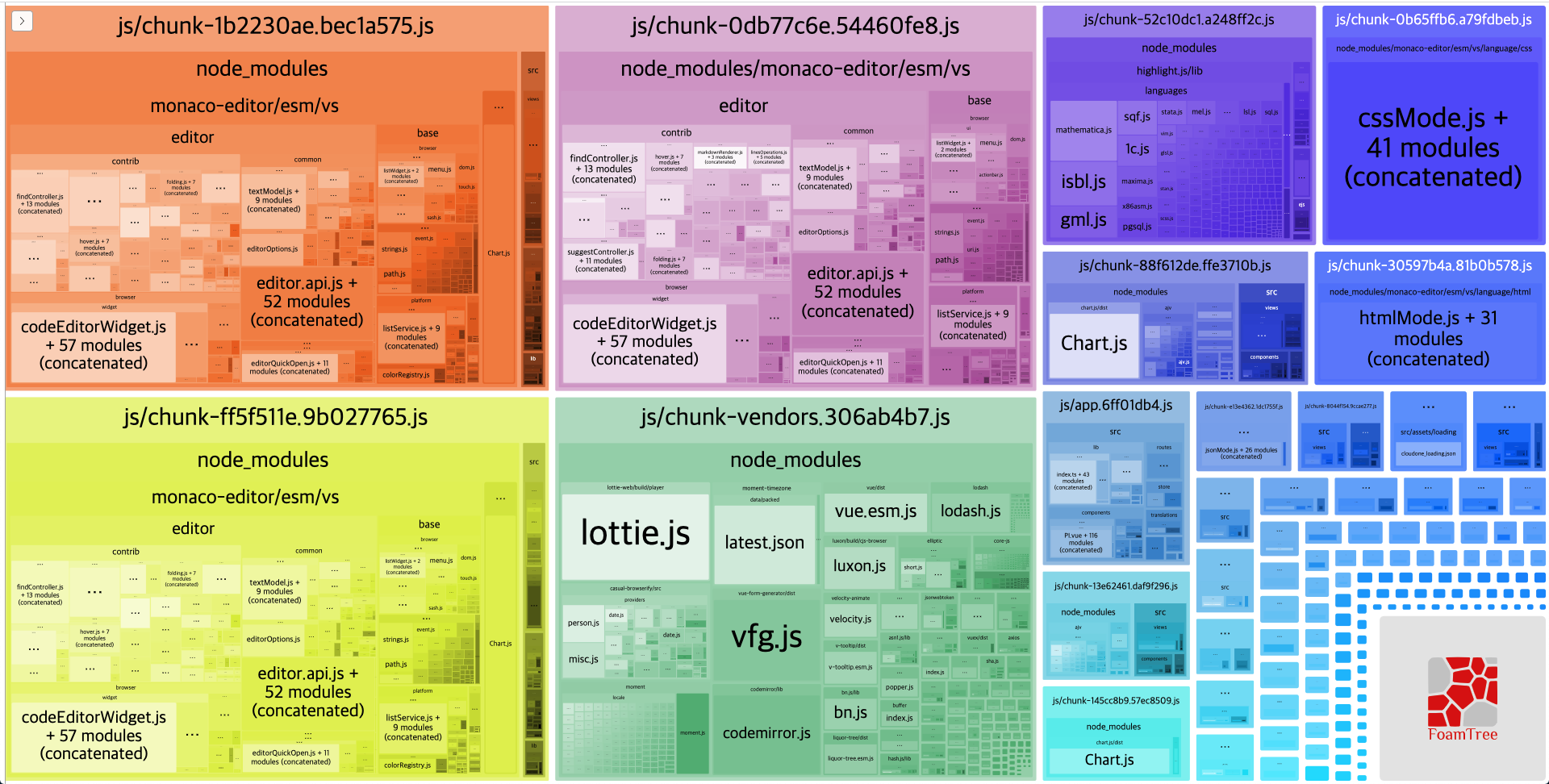
3.빌드시간 잡아먹는 범인 찾기🧐 (feat. webpack bundle analyzer)

Webpack bundle analyzer를 통한 라이브러리 최적화 경험 공유기!
2020년 9월 23일
4.Vue로 만든 UI 라이브러리를 Rollup으로 번들링 해본 후기

웹팩으로 번들링 된 디자인시스템을 롤업으로 말아본 후기
2021년 9월 7일
5.다양한 인증을 어떻게 쉽고 유연하게 제공할 수 있을까?

Google Oauth2, Keycloak, ID/PW 등 다양한 인증을 유연하게 제공할 수 있는 방법을 알아보자!
2021년 9월 18일
6.Error Handler 개발기

기존 프로젝트는 에러가 발생했을 때, console.error로 에러를 콘솔에 찍어서 확인용으로만 작업하였다. 이렇게 조악하게 에러 처리를 하다보니 전역적인 핸들링이 필요한 경우 등에 대처할 수 없고 중복 코드가 양산되었다. 따라서 Error Handler를 개발했는데
2022년 5월 31일