PWA란
Progressive Web Aplication의 약자.
모바일과 데스크탑에서 동작하는 어플리케이션을 만들 수 있다.
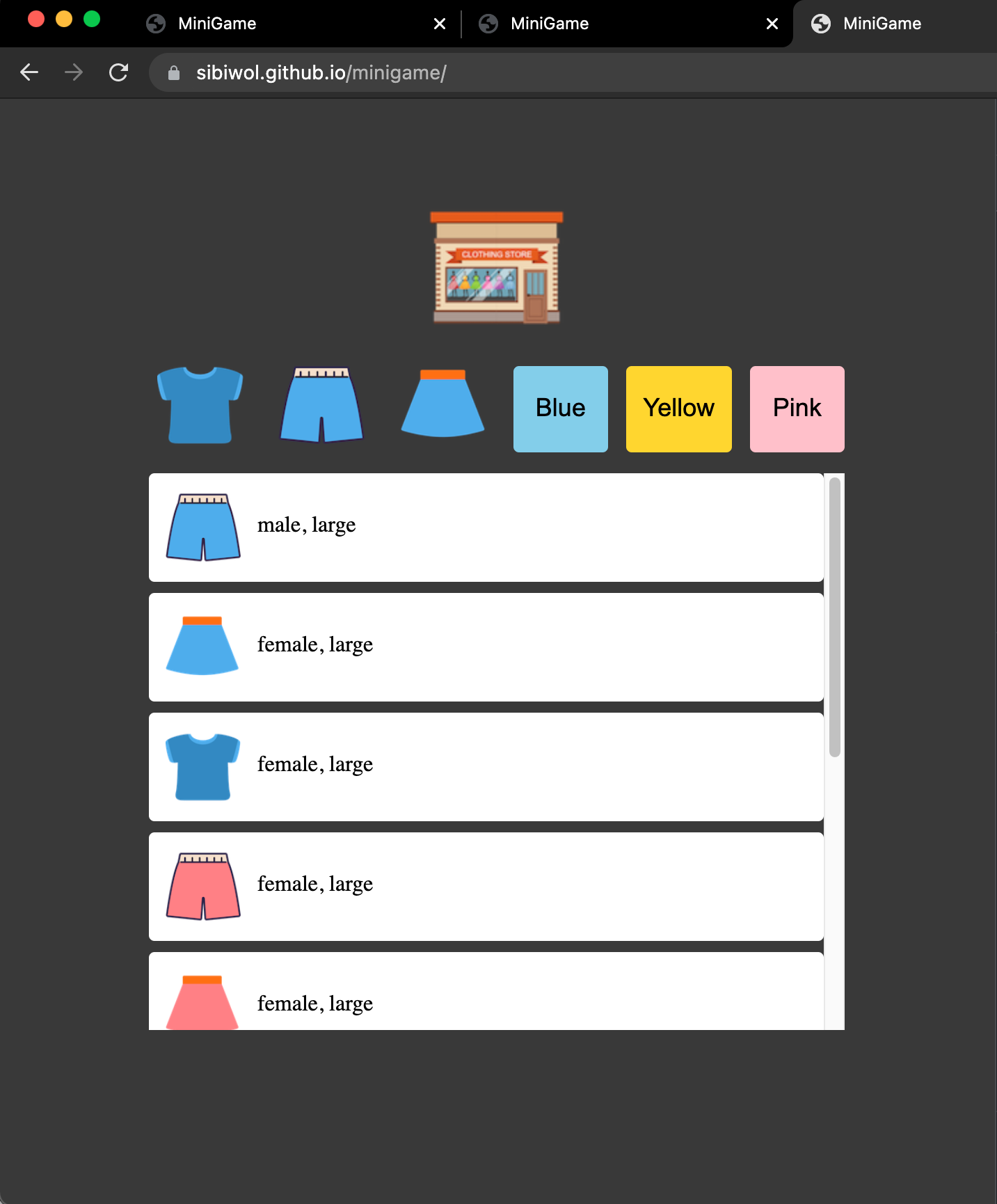
PWA 설정 전 상태.
PWA로 설정하기 전 나의 웹사이트 상태를 알아보자.


아... 너무 못생겼다.
<< 문제점 >>
- 화면을 넘어가는 컨텐츠 => 반응형으로 만든다.
- 못생긴 홈 화면 아이콘 => 웹앱(PWA)으로 만들면서 조정
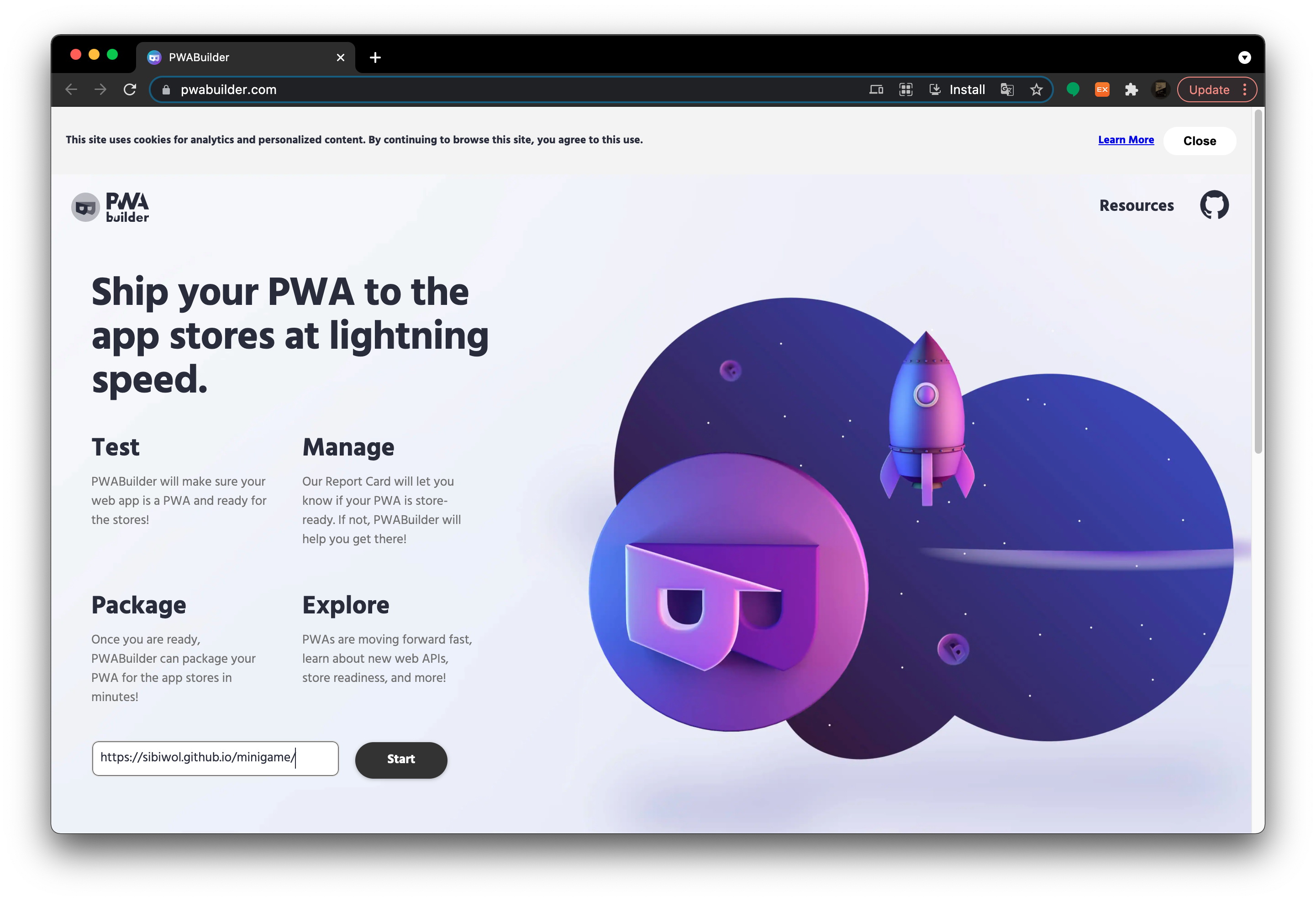
PWA 설정하기
PWA builder 시작 페이지 하단 빈 칸에 웹사이트 주소를 입력하고 start 버튼을 누르면 PWA에 적합한지 검사해준다.
(이때 https 즉, 보안이 되는 url을 입력해야 한다.)

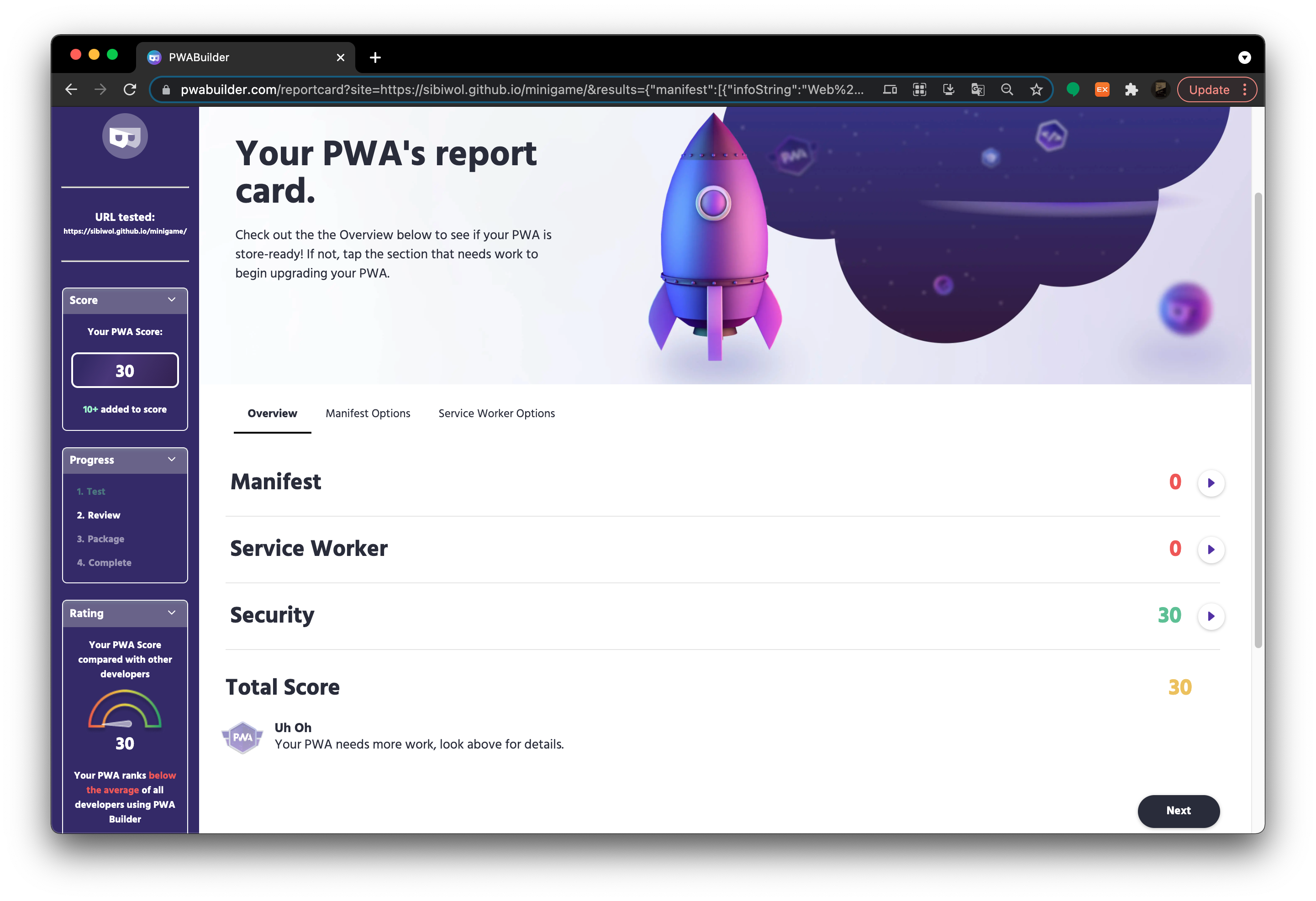
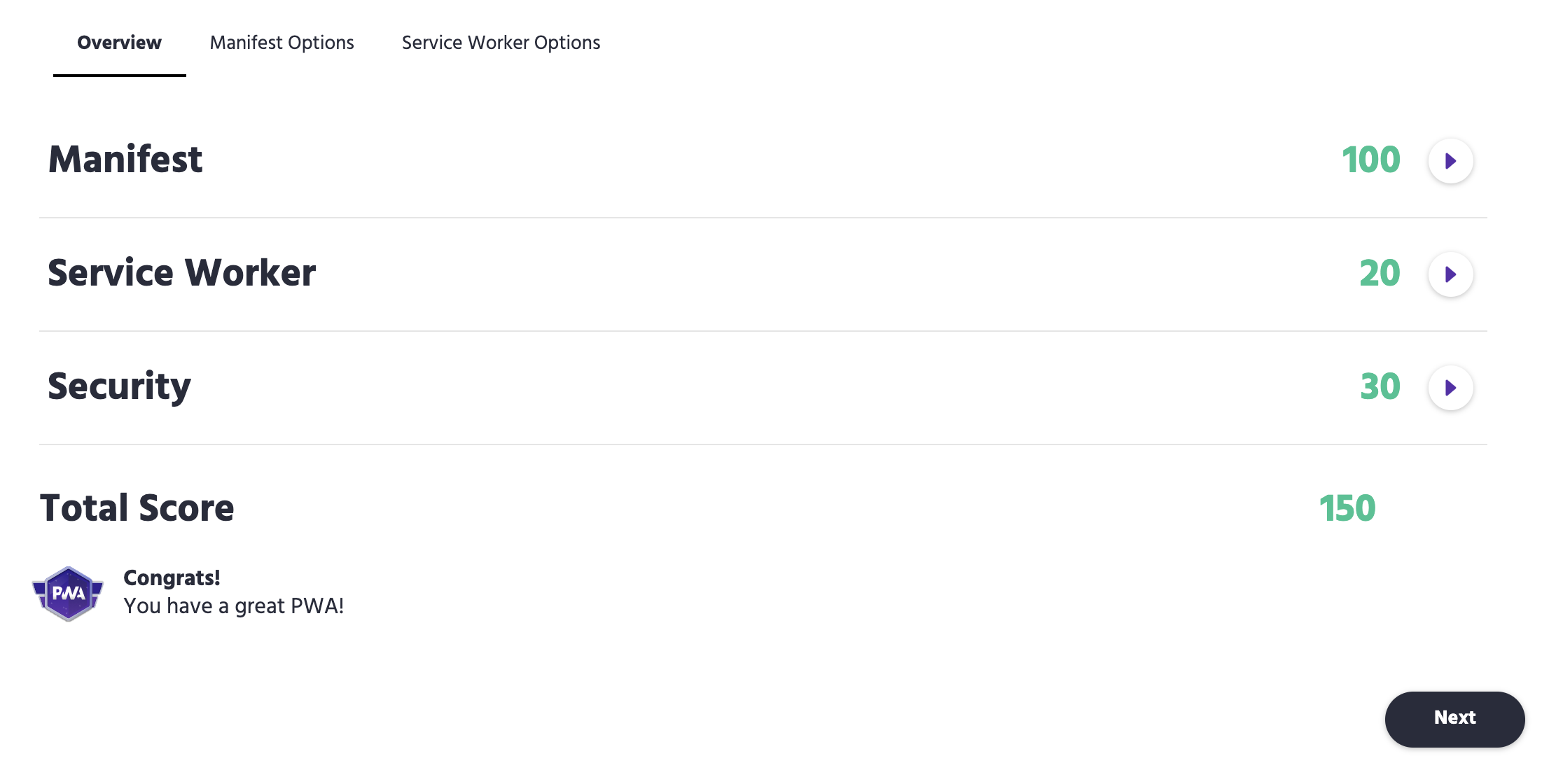
Overview

띠용🙄 30점이다 ㅋㅋㅋ
Manifest Options에 들어가 하나하나 설정해보자.
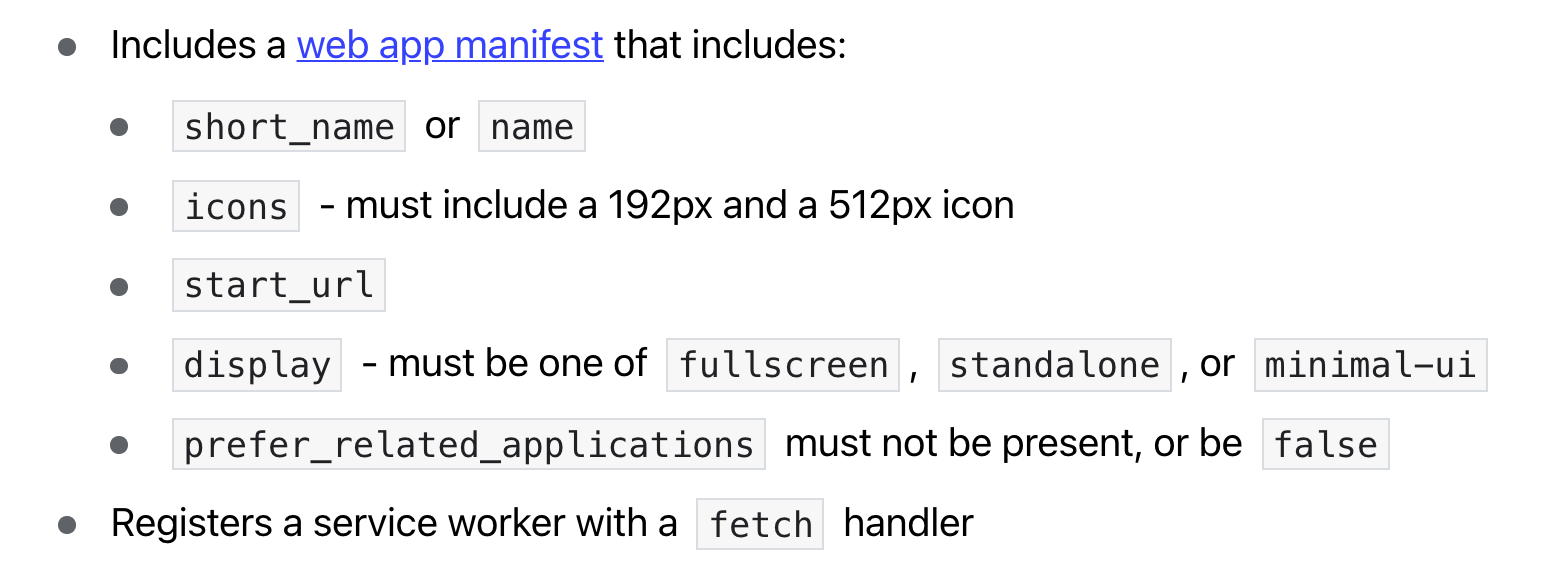
Manifest Options
https://web.dev/install-criteria/ 👈여기서 manifest(json)에 어떤 정보들이 들어야가야 하는지 확인할 수 있다.

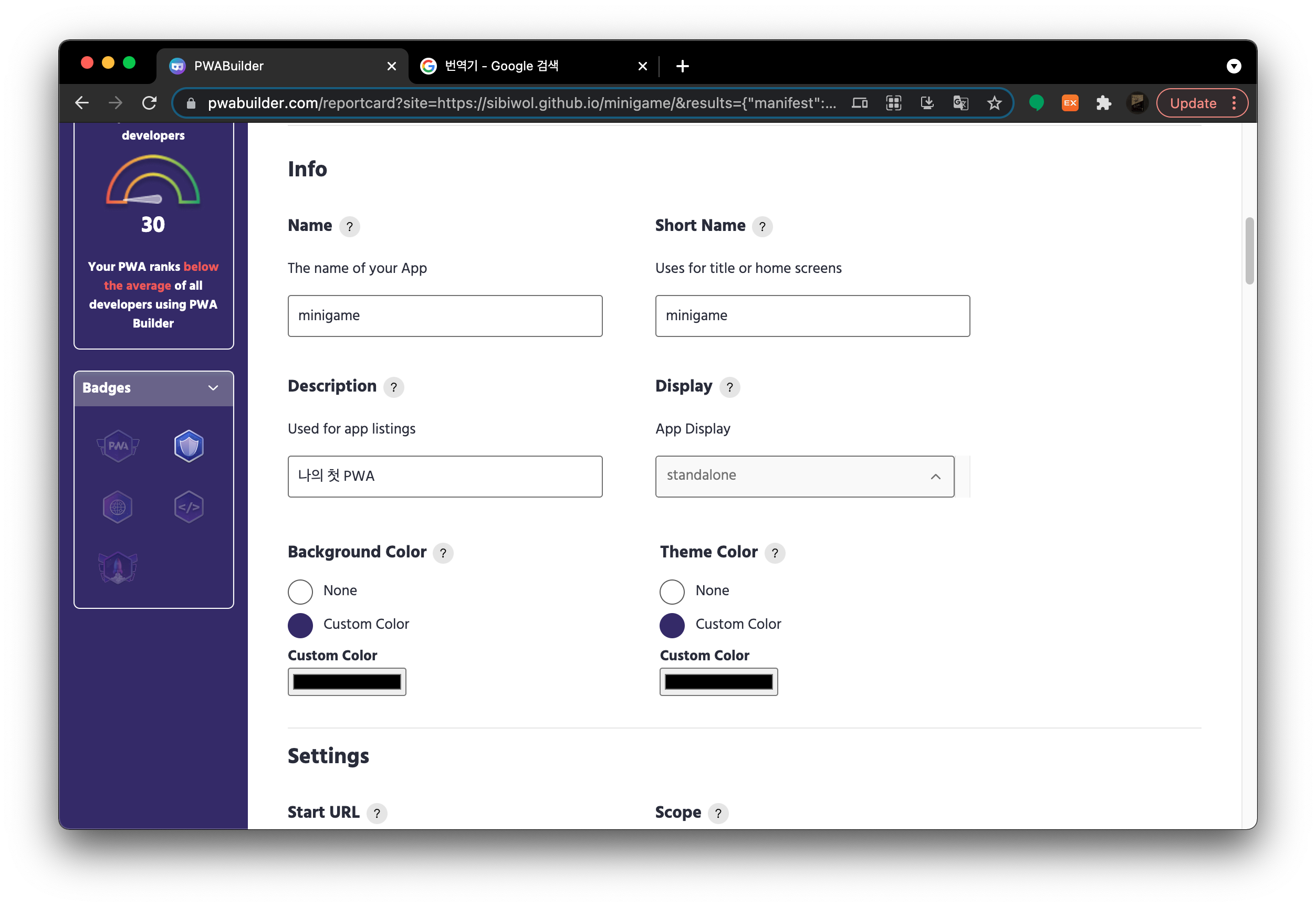
그럼 입력하자
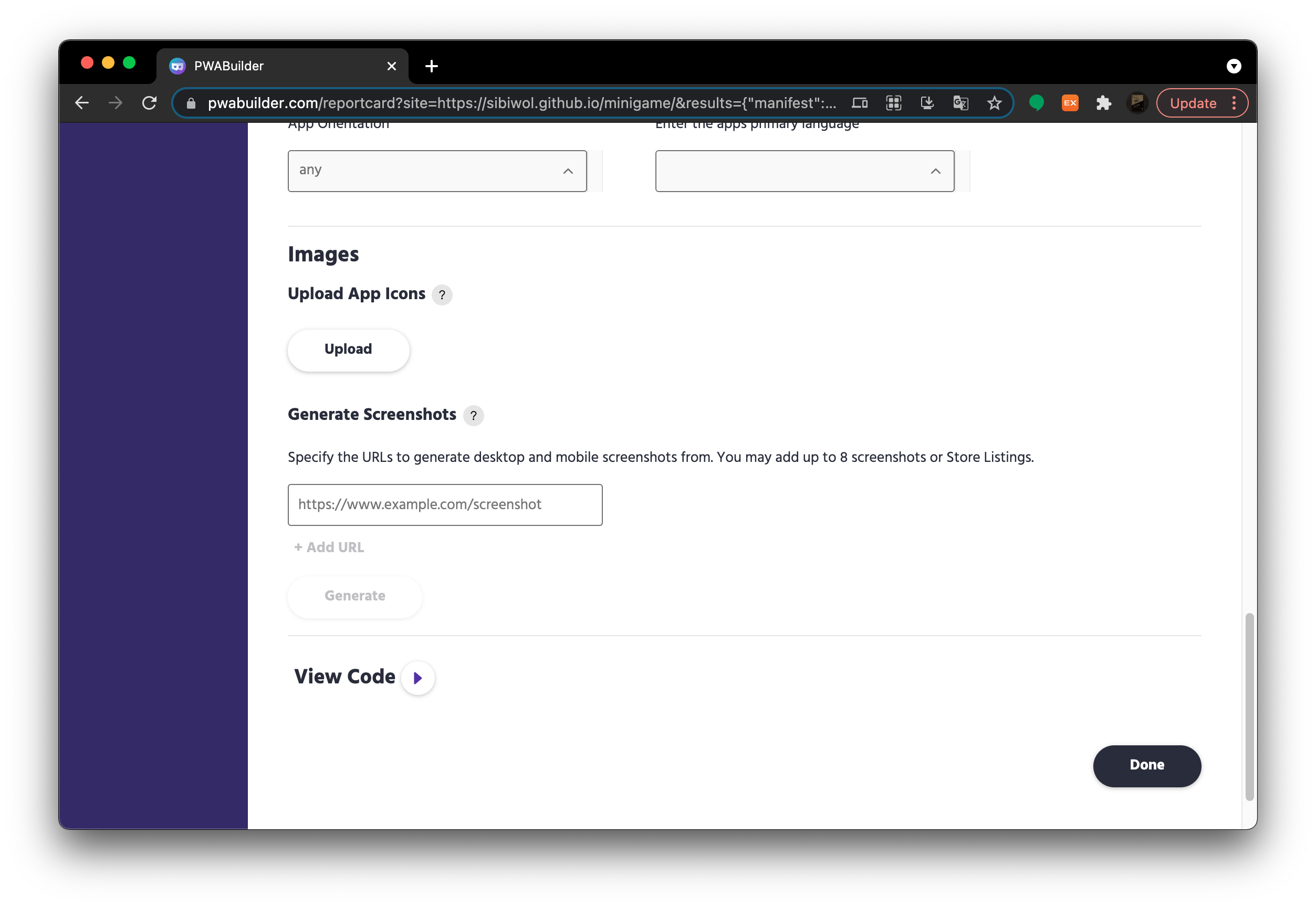
Name: MinigameShort Name: MinigameDescription: 나의 첫 PWADisplay: standaloneImages: 홈화면 아이콘 이미지 선택. (선택하면 여러 크기의 이미지들을 보여준다)



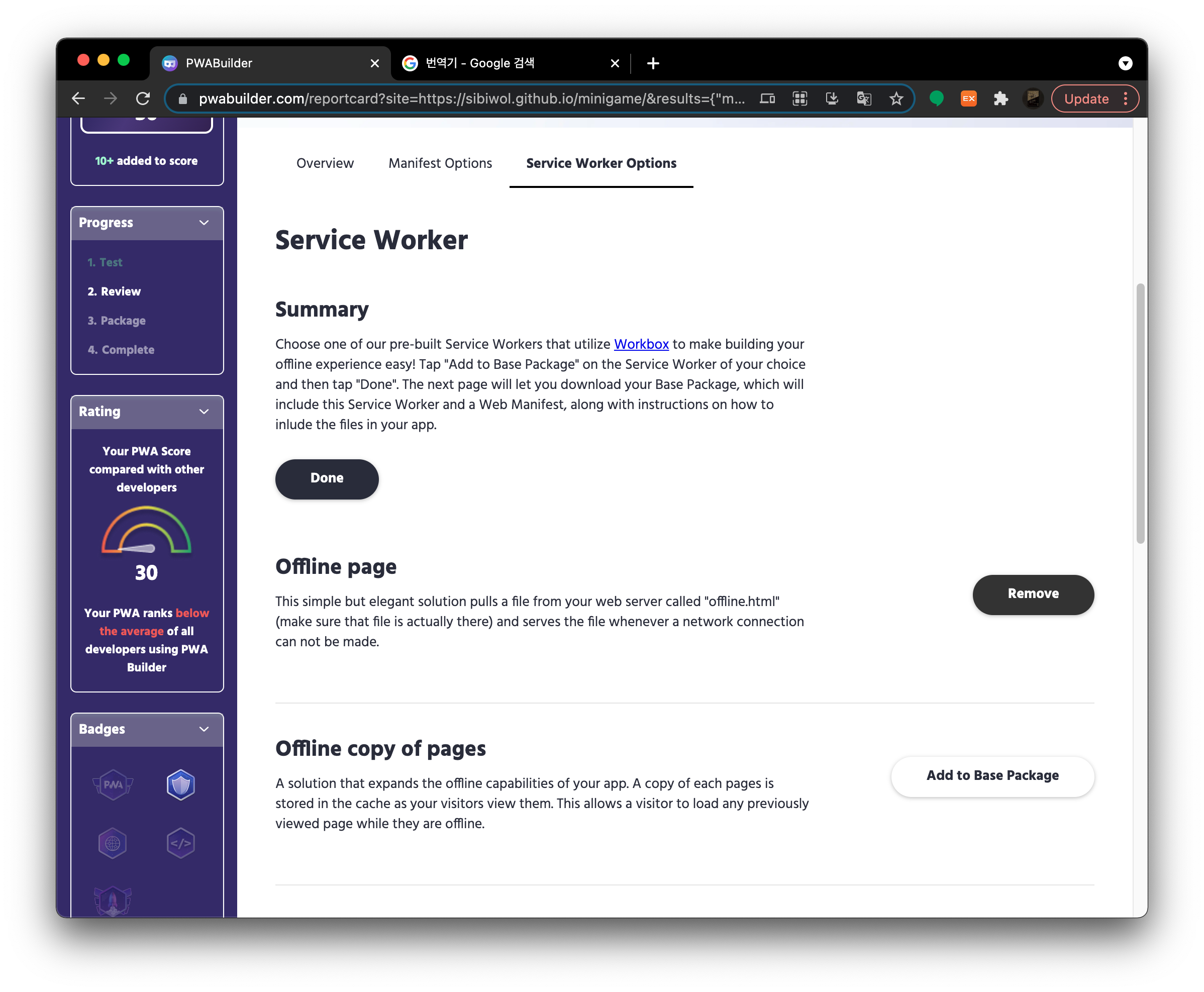
Service Worker Options
인터넷 연결이 안됐을 때 오프라인 상태라는 것을 알려주기만 하는 Offline Page로 선택했다.
(아래서 Offline Page에 대한 html 파일을 만들 것이다.)
Overview 페이지 가장 밑에 있는 Next 버튼을 누르고 Generate 버튼을 눌러 압축 파일을 다운 받는다.


https://github.com/pwa-builder/pwabuilder-web/blob/V2/src/assets/next-steps.md
👆 위 페이지에서 PWA 만들기 위한 단계를 설명해준다. (참고!)
압축 파일을 풀어주고
manifest.json 파일과 imgs 폴더, pwabuilder-sw/pwabuilder-sw.js 파일을 내 프로젝트가 있는 폴더로 옮긴다
아래 코드를 index.html <head> </head> 사이에 추가한다
<link rel="manifest" href="manifest.json" />아래 코드를 index.html <head> 가장 마지막에 추가한다.
<script type="module">
import 'https://cdn.jsdelivr.net/npm/@pwabuilder/pwaupdate';
const el = document.createElement('pwa-update');
document.body.appendChild(el);
</script>pwabuilder-sw.js 파일 내에 아래 코드 입력
// const offlineFallbackPage = "ToDo-replace-this-name.html";
// 위 코드를 아래처럼 바꾼다
const offlineFallbackPage = "offline.html"offline.html 파일을 만들어 아래 코드 추가
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>No Internet Connection</title>
<style>
p {
margin-top: 30vh;
text-align: center;
font-size: 42px;
}
</style>
</head>
<body>
<p>⚠️ 인터넷 연결 상태가 좋지 않습니다 ⚠️</p>
</body>
</html>전부 수정한 후 커밋. 깃헙 페이지에 업데이트 될 때까지 조금 기다린 후 Gernerate 버튼 아래에 있는 Test Updated App 버튼을 누른다.

짠! PWA에 적합한 사이트가 만들어졌다.
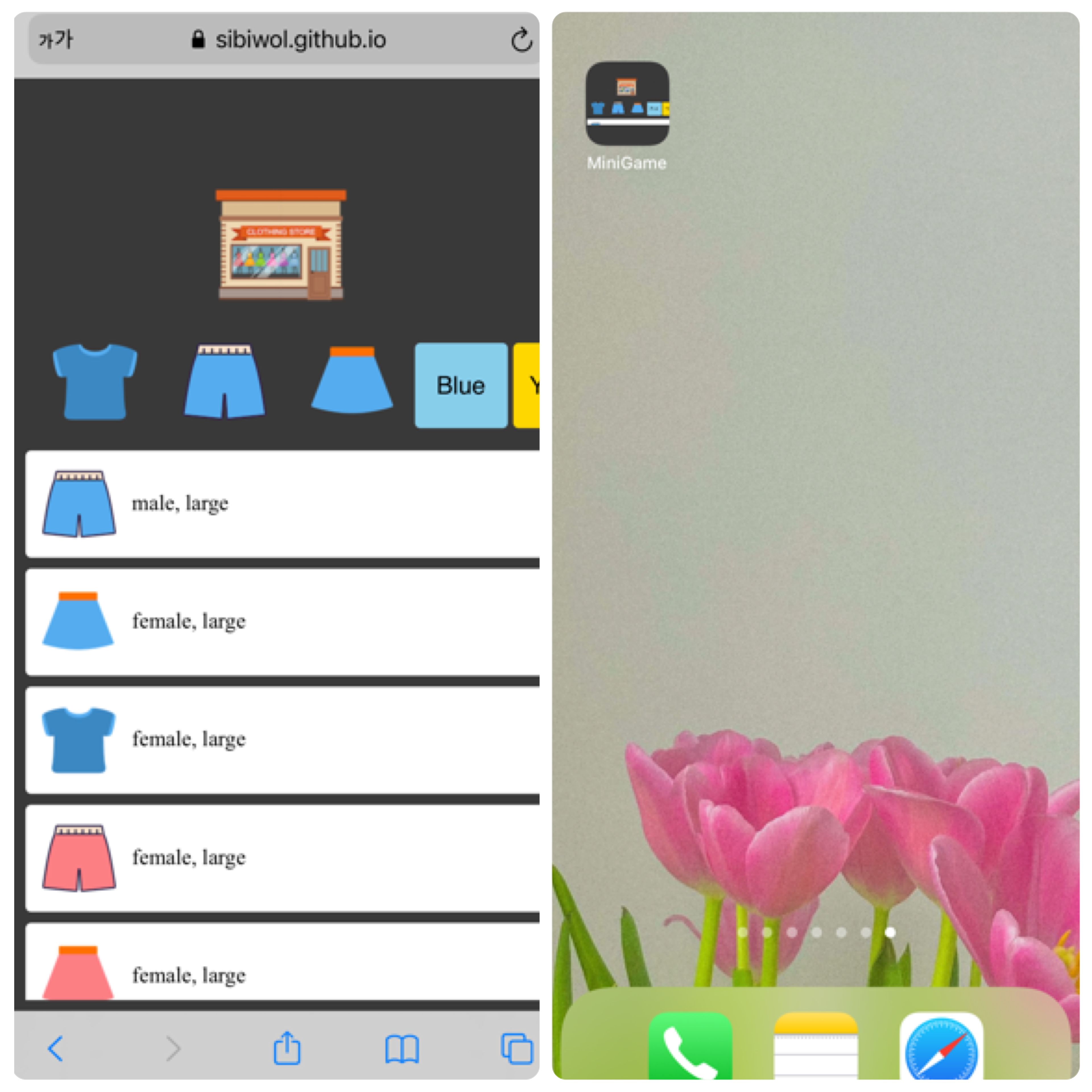
PWA 설정 이후 달라진 사이트
다운로드 가능
웹페이지
웹사이url 오른쪽 아이콘, 오른쪽에서 세 번째에 다운로드 가능한 아이콘이 나온다.

(나는 이미 다운 받아 첨부한 사진은 바로 이동할 수 있는 아이콘으로 보임)

내가 설정한 이미지로 아이콘이 잘 나오는 것을 확인할 수 있다.

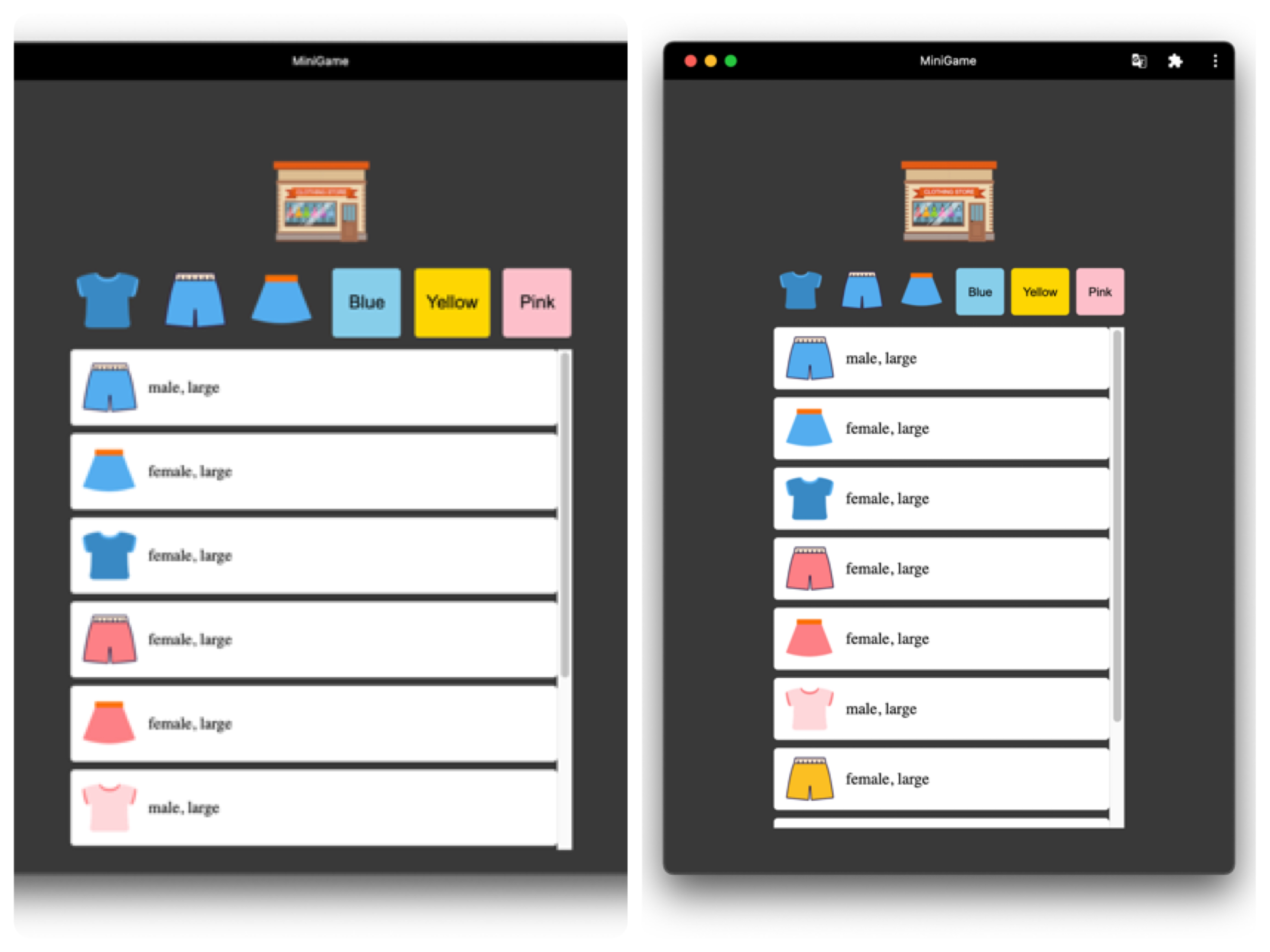
데스크탑 어플리케이션 실행해보니 반응형으로 잘 움직인다.
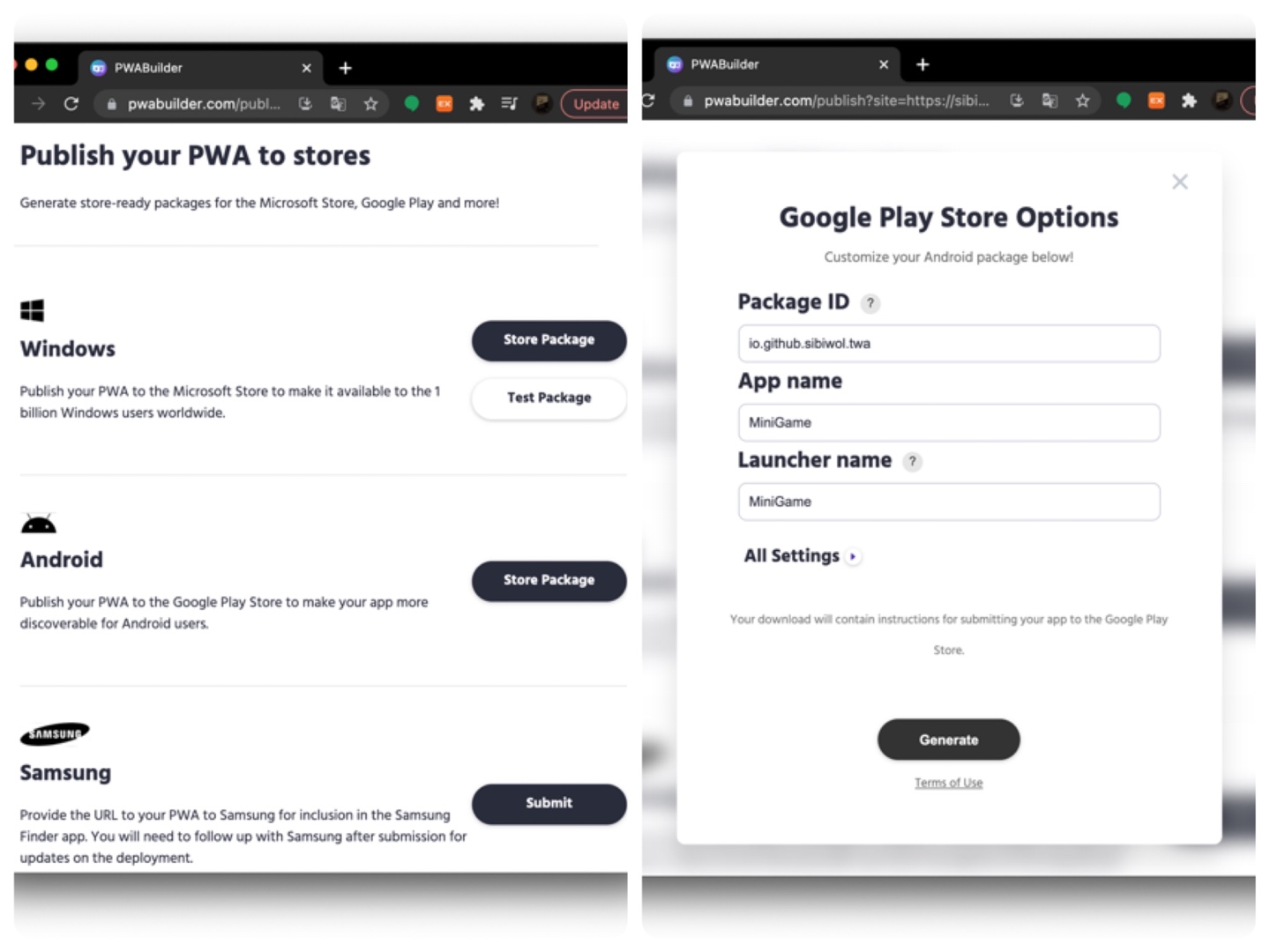
store 배포
Windows, Android, Samsung에 배포 가능하다.

아쉽게도 MacOs나 ios는 불가. 애플은 PWA에 소극적인 태도를 보인다고...
오프라인 상태 처리
인터넷 연결되어 있지 않으면 offline.html 페이지를 보여준다. (모바일도 동일)

🍎...
ios에서 발견한 문제
아이폰 safari에서 홈화면 추가를 했을 때 설정한 이미지로 아이콘이 나오지 않았다.
해결 방법
index.html 파일에 아래 코드 추가 후 커밋.
<!-- 홈 화면에서 표시되는 앱 아이콘을 지정 -->
<link rel="apple-touch-icon" href="images/152x152.png">결과

(✌’ω’)✌ ~완료~ ✌(‘ω’✌)
심심하니 개발툴도 확인해 보까
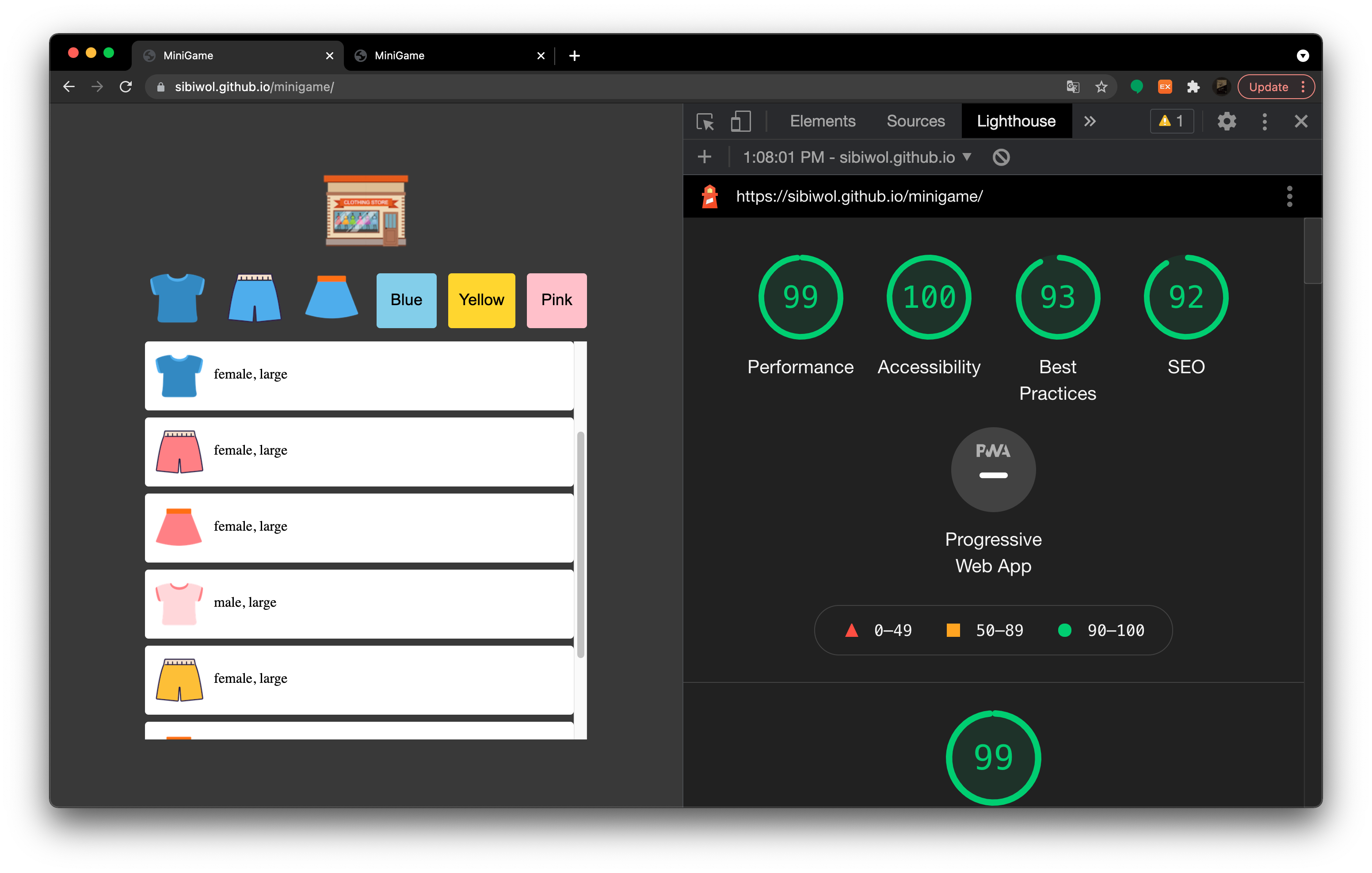
개발툴을 열어 LightHouse의 Generate report 버튼을 눌러주면 끝.


테스트 해봤을 때 PWA 설정 전과 후 점수 차이가 없다!
(;´・`)> 뭐지...
PWA에 적합한지 확인하려면 개발툴보다는 PWA builder 사이트에서 확인하는 것이 더 좋을듯 싶다.
(개발툴 오른쪽 상단 점세개를 누르면 리포트를 JSON 형태로 다운 받거나 요약본을 pdf 파일로 저장 및 프린트도 가능하다. 내용이 꽤 길어서... 난 나중에 보려고;;)
참고 자료들
- Minigame 프로젝트는 드림코딩 아카데미의 수업을 듣고 만들었습니다.
- 유튜브 드림코딩 by 엘리 채널의 PWA 개념과 따라만들기를 보며 만들었습니다.
- https://joshua-dev-story.blogspot.com/2020/11/pwa-installable.html