HTML
HyperText Markup Language, 웹 문서의 토대(뼈대)를 작성하기 위한 언어


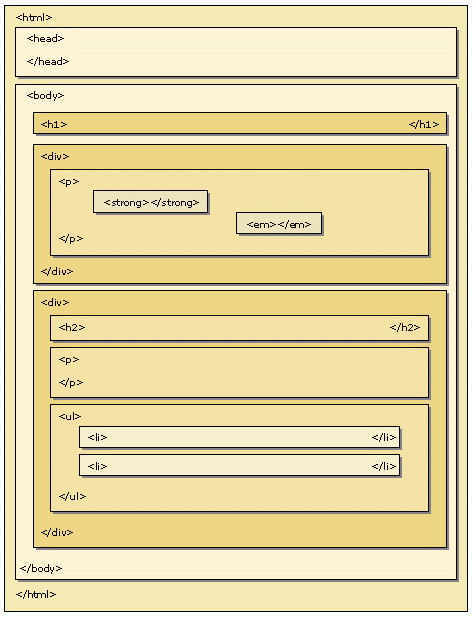
내용에 대해서 특수한 동작을 하는 태그들의 계층(hierarchy) 관계로 웹 문서를 형성함.
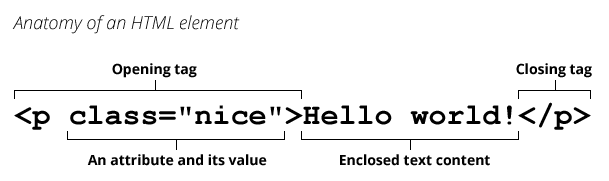
내용을 감싼 태그로 이루어진 하나의 단위를 요소(element)라고 한다.
여는 태그에서 태그의 세부적인 것들을 설정하는 속성(attribute)을 선언할 수 있음.
태그는 여러 개의 속성을 가질 수 있으며 공백으로 구분됨.
DOCTYPE
<!DOCTYPE html>
HTML 문서의 최상단에서 선언되어 브라우저에게 HTML 버전을 알려줌
html은 기본적으로 HTML5 버전을 의미함
HTML 요소
html
<!DOCTYPE html>
<html lang="en">
</html>모든 요소들의 상위 요소로 디렉토리의 root와 마찬가지인 요소
lang 속성은 문서의 언어를 명시하여 검색엔진이나 접근성 장치들(스크린 리더...)에 도움을 줌.
Head
웹페이지 자체에 대한 정보를 담고 있는 태그들의 상위 태그
HTML 태그 내부에서 가장 먼저 선언되어야 함
meta
<meta charset="utf-8">웹페이지에서 사용되는 문자 집합에 대한 정보=특수기호, 다른 언어에 대한 문자 등이 잘 표시되도록 브라우저에게 알려줌
title
<title>Hello World!</title>탭에 표시되는 웹페이지의 제목을 표시, 없으면 문서의 파일명이 표시됨(index.html)
Body
사용자에게 표시될 내용을 담고 있는 태그
항상 head 태그보다 나중에 선언됨
tips
vscode에서 html 문서를 생성하고 !를 입력하면 html 기본 골격을 상용구로 사용할 수 있음
텍스트 다루기
paragraph
<p></p> 로 감싸진 텍스트는 문단이 됨
heading
<h1>~<h6>
h6으로 갈수록 작은 제목
문서 계층 구조의 파악이 쉽도록 항상 큰 제목 하위에 작은 제목이 오도록 하는 것이 좋음
strong
<strong>
텍스트를 굵게 표시하고 시각장애인을 위한 스크린 리더에서 읽힐 때 톤이 바뀜.
em
<em>
emphasis, 텍스트를 이탤릭체(기울임)로 만들고 스크린 리더에서 읽힐 때 강조.
Nesting and indentation
네스팅 : 계층관계에서 상위=부모, 하위=자식이 되는 상하위 관계를 의미함
들여쓰기 : 계층관계를 알기 쉽게 코드에서 시각적으로 표현함
sibling(형제) : 같은 계층에 존재하는 다른 두 태그의 관계
comment
<!-->comment<-->
둘러싸인 부분은 주석처리됨
vscode에서 언어에 관계없이 cmd or ctrl + / 를 입력하면 주석이 삽입됨
태그 중 strong/bold, i/em 등 겹치는 것들이 있는데 이는 같은 기능을 다양하게 설명하여
주석 없이 태그만으로 문맥적인 의미를 최대한 전달(semantic)하기 위해서임.
리스트
Unordered Lists
<ul>
하위 요소들을 비순차적으로 나타냄
리스트 하위의 항목(item)들은 <li>(list item)로 나타내고 각각 bullet point가 붙음
- item1
- item2
Ordered Lists
<ol>
항목들이 <li>로 감싸지는 것 까지 똑같지만 순차적으로 번호가 붙음
- item1
- item2
속성 : type
a: 소문자 글자
A: 대문자 글자
i: 소문자 로마 숫자
I: 대문자 문자 숫자
1: 숫자
MDN에 의하면 ul과 ol의 type 속성은 html4까지 주로 사용되다 현재 deprecated 되는 중이고
보통 CSS의 list-style-type로 처리한다고 한다.
Links and Images
Anchor
<a>
텍스트나 다른 요소들을 감싸서 하이퍼링크를 만듦
앵커요소의 내용으로는 참조하는 자원에 대한 설명이 오는게 좋다.
Basically, hyperlinks are clickable pointers to a resource.
자원들에 대한 일종의 포인터?
https://www.freecodecamp.org/news/what-is-a-hyperlink-definition-for-html-link-beginners/
- href : 하이퍼링크가 가르키는 자원, 타입과는 상관없이 모든 자원을 URL형태로 참조할 수 있음
- target : 링크된 자원이 어디서 열릴지 결정함
_self : 현재탭
_blank : 브라우저 설정에 따라 새 탭이나 새 창 - rel : 현재페이지와 링크된 페이지와의 관계를 나타냄
noopener : 링크된 페이지가 현재페이지에 접근하는 것을 방지
noreferrer : 링크된 페이지가 어떤 페이지나 자원에서 링크가 걸렸는지 모르게함
피싱, tabnabbing 등 링크된 페이지가 이전 페이지에 접근하는 것을 막아 보안성을 높이기 위해 사용됨, 최신 브라우저들은 이런 value 없이도 자체적으로 이 기능을 제공함
하지만 좋은 코딩습관과 디버깅을 위해 target="_blank"로 새 창에서 링크를 연다면
항상 rel="noopener noreferrer"를 명시적으로 함께 사용하는 것이 추천됨
Absolute and relative links
절대 링크
protocol://domain/path
다른 웹사이트나 인터넷에 대한 링크로 항상 프로토콜과 목적지의 도메인을 포함
상대 링크
<a href='about.html'>About</a>
웹페이지가 존재하는 디렉토리에 대한 상대적인 경로
같은 웹사이트 내의 다른 페이지에 대한 링크로 현재 페이지에서 상대적인 파일 경로만 포함
도메인을 포함하지 않고 현재 페이지의 도메인과 같다고 간주함
경로 시작점에 ./를 명시해야 예측불가능한 문제가 발생하지 않음
URL Escape Codes
URL에서 공백이나 기호를 표시하기 위해 사용되는 부호들
https://docs.microfocus.com/OMi/10.62/Content/OMi/ExtGuide/ExtApps/URL_encoding.htm
Images
<img>
닫는태그가 없음(self-closing element)
- src : 이미지파일의 위치
- alt : alternative text, 이미지가 로딩되지 않았을때 표시되는 대체 텍스트
스크린리더에서 이미지 대신 읽힘
출처 및 참고자료
https://www.theodinproject.com/lessons/foundations-html-boilerplate
https://www.theodinproject.com/lessons/foundations-working-with-text
https://www.htmlgoodies.com/html/the-html-hierarchy-thinking-inside-the-box/
https://developer.mozilla.org/ko/docs/Web/HTML/Element/li