
Intro
디자인 패턴 파트의 마지막 포스팅이다.
이번 포스팅에서는 MVC, MVP, MVVM 에 대해 알아보도록 하겠다.
코드로 표현 할 수 있는 건 지금까지 다 다뤄보았다. 이번 포스팅에서는 코드를 따로 첨부하지는 않겠다. 최대한 예시 위주로.
MVC

학부 생활 하면서 정말 많이 다뤄보았던, 전형적인 패턴이다.
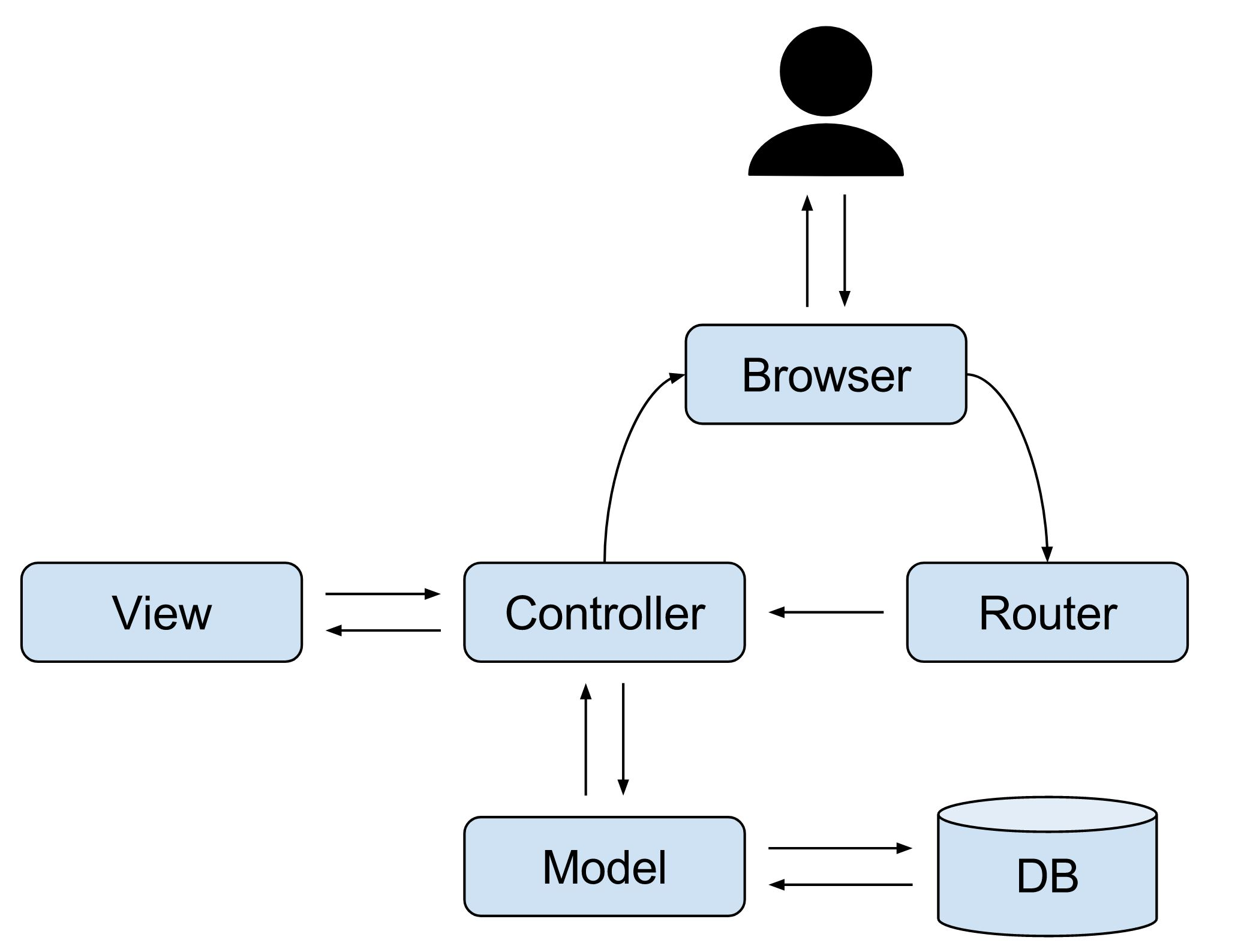
Model, View, Controller 세 가지 구성요소가 각각 상호작용을 하며 서비스를 제공하는 패턴이다. 첨부 한 그림에서 알 수 있다시피 사용자 입장에선 각 구성요소의 상호작용 결과를 브라우저를 통해 볼 수 있다. 컨트롤러를 중심으로 View에, 그리고 Model에 명령과 데이터가 오가고 있는 것을 볼 수 있다.
Controller
컨트롤러는 모델에 명령을 보냄으로써 모델의 상태를 변경 할 수 있다. 그리고 뷰에 명령을 보냄으로써 모델의 표시 방법, 즉 출력되는 결과물을 바꿀 수 있다.
컨트롤러는 여러 개 존재 할 수 있다.
Model
변동 상황이 있을 때 컨트롤러와 뷰에 통보한다. 그 후 뷰는 최신 변동사항을 반영하고 컨트롤러는 이러한 변화에 따른 적용 가능한 명령들을 추가, 제거, 수정 할 수 있다.
모델은 public 함수로만 이루어지며 Query에 대한 정보를 제공하거나 상태를 수정하는 함수들로 이루어져있따.
View
뷰에서는 모델로부터 전달 되는 정보들을 받아와서 보여지는 결과물들을 생성한다.
뷰는 여러개를 가질 수 있다.
MVP

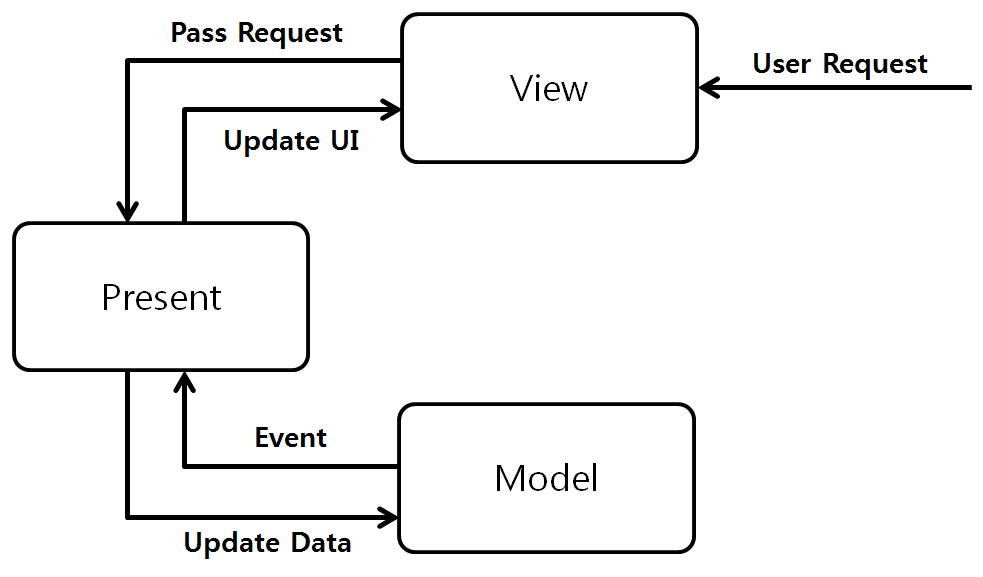
Controller가 사라지고 Preseter 가 대신 존재하는 패턴이다. MVC와 겉으로 보기에는 별 차이가 없어 보인다.
MVC에서는 Model과 View가 연결되어 있어 의존 관계를 가지게 된다. 하지만 MVP는 오직 Presenter를 통해서만 Model과 View가 소통 할 수 있다. View와 비즈니스 로직을 분리 시킴으로써 테스트에 훨씬 유리 해질 수 있다.
MVVM

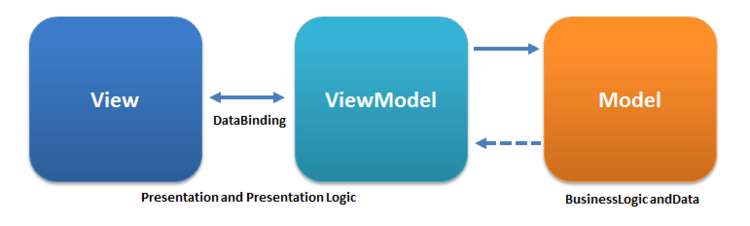
View 의 개발을 비즈니스 로직(흔히 얘기하는 백엔드) 로 부터 분리시키는 패턴이다. View는 어떠한 플랫폼에도 종속되지 않는다. 데이터 바인딩을 통해 View Model과 소통한다.
View Model은 View 의 디스플레이 로직을 제외한 대부분의 것들을 처리한다. MVC의 Controller나 MVP의 Presenter를 대신하는 역할을 한다. Binder를 통해 View에 연결 된 속성과 View 사이의 통신을 처리한다.
View Model은 View에 대한 참조를 전혀 가지고 있지 않은 대신에 연결은 계속 유지하고 있는 채로 데이터를 주고 받는다.
Model은 우리가 생각하는 모델과 동일하다.
MVVM을 사용하는 예시로는 Angular.js, .Net Framework, React.js 등이 있다.
Outro
막상 정리를 하다보니 MVVM, MVP에 대한 새로운 지식들을 너무 많이 알게 된 것 같다. MVC 또한 많이 써 보았다고 생각했으나 정말 내가 제대로 아는 지 확인 할 수 있었던 기회였다.
다음 포스팅의 주제는 SOLID 법칙이다. 앞으로 두 포스팅만 더 하고 개발 방법론에 대한 포스팅은 마무리 하도록 하겠다.
Reference
https://ko.wikipedia.org/wiki/%EB%AA%A8%EB%8D%B8-%EB%B7%B0-%EC%BB%A8%ED%8A%B8%EB%A1%A4%EB%9F%AC
https://ko.wikipedia.org/wiki/%EB%AA%A8%EB%8D%B8-%EB%B7%B0-%EB%B7%B0%EB%AA%A8%EB%8D%B8
