▶ Flex란?
사전지식: Flex
👶🏻 언니,플렉스가 뭐야?
👩🏻💻Block 요소들을 배치할 때 플렉스를 사용하면 다양하게 요소들을 배치할 수가 있지
플렉스를 사용하면 다양한 디바이스와 화면 크기에 자동으로 반응하는 웹 페이지를 구축할 수 있어
▷ flex 방향
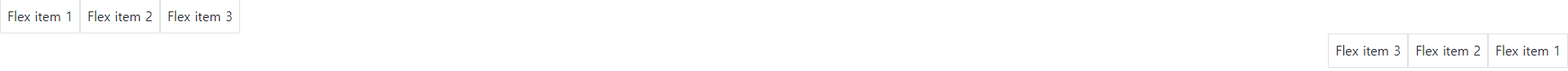
<div class="d-flex flex-row">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
<div class="d-flex flex-row-reverse">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
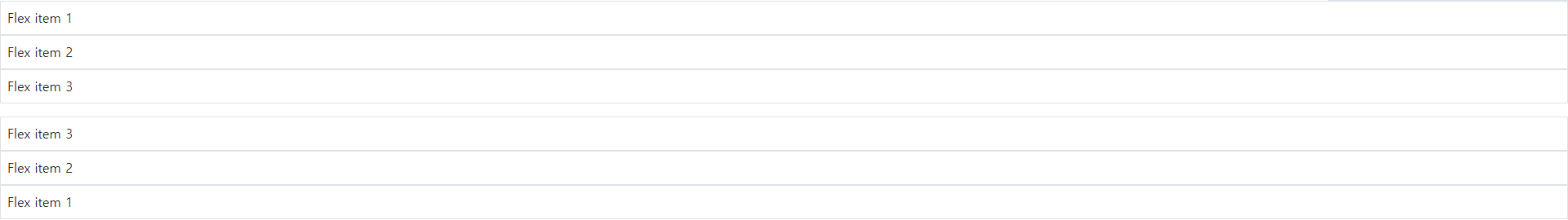
<div class="d-flex flex-column mb-3">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
<div class="d-flex flex-column-reverse">
<div class="p-2 border">Flex item 1</div>
<div class="p-2 border">Flex item 2</div>
<div class="p-2 border">Flex item 3</div>
</div>
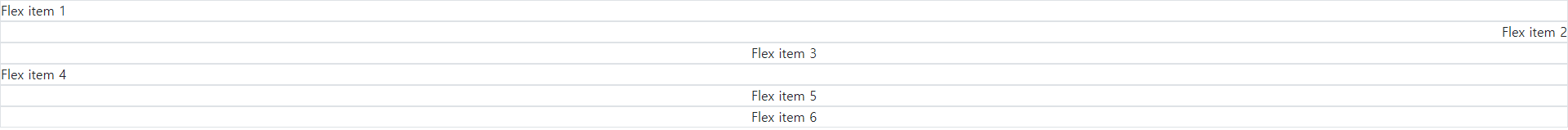
▷ justify-content
<div class="d-flex justify-content-start border">Flex item 1</div>
<div class="d-flex justify-content-end border">Flex item 2</div>
<div class="d-flex justify-content-center border">Flex item 3</div>
<div class="d-flex justify-content-between border">Flex item 4</div>
<div class="d-flex justify-content-around border">Flex item 5</div>
<div class="d-flex justify-content-evenly border">Flex item 6</div>
📎참조
https://getbootstrap.com/docs/5.3/utilities/flex/#enable-flex-behaviors

