▶ 텍스트 정렬
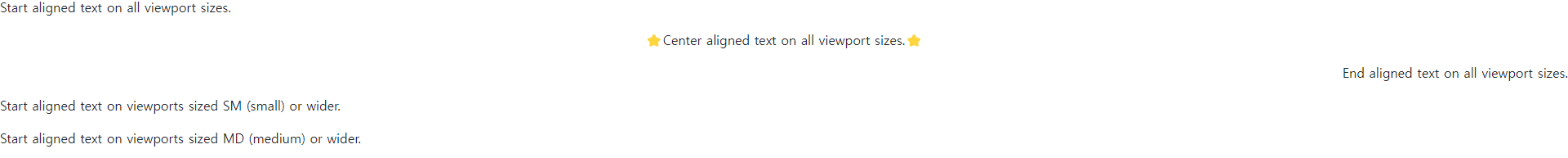
<p class="text-start">Start aligned text on all viewport sizes.</p>
<p class="text-center">⭐Center aligned text on all viewport sizes.⭐</p>
<p class="text-end">End aligned text on all viewport sizes.</p>
<p class="text-sm-start">
Start aligned text on viewports sized SM (small) or wider.
</p>
<p class="text-md-start">
Start aligned text on viewports sized MD (medium) or wider.
</p>
▶ 텍스트 줄 바꿈 및 overflow
텍스트를 클래스로 래핑한다.
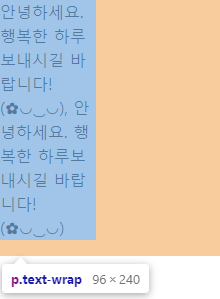
<p class="text-wrap" style="width: 6rem">
안녕하세요. 행복한 하루 보내시길 바랍니다!(✿◡‿◡), 안녕하세요. 행복한 하루보내시길 바랍니다!(✿◡‿◡)
</p>
▶ 텍스트 크기
fs(font size)를 사용하여 텍스트 크기를 조절할 수 있다.
fs는 1부터 6까지 있다.
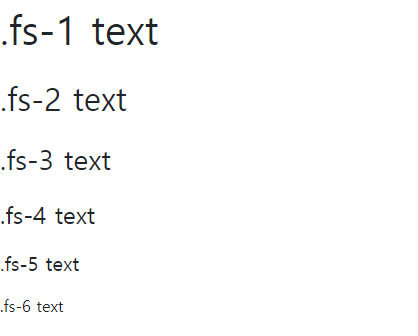
<p class="fs-1">.fs-1 text</p>
<p class="fs-2">.fs-2 text</p>
<p class="fs-3">.fs-3 text</p>
<p class="fs-4">.fs-4 text</p>
<p class="fs-5">.fs-5 text</p>
<p class="fs-6">.fs-6 text</p>
▶ 텍스트 두께
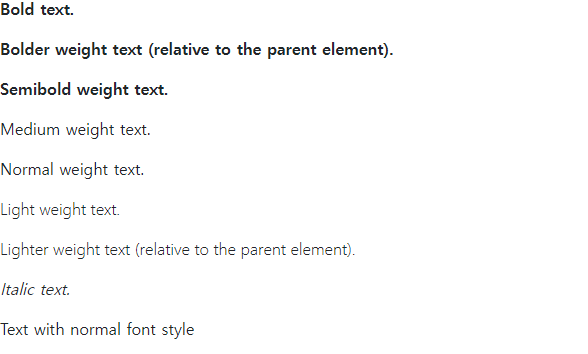
<p class="fw-bold">Bold text.</p>
<p class="fw-bolder">
Bolder weight text (relative to the parent element).
</p>
<p class="fw-semibold">Semibold weight text.</p>
<p class="fw-medium">Medium weight text.</p>
<p class="fw-normal">Normal weight text.</p>
<p class="fw-light">Light weight text.</p>
<p class="fw-lighter">
Lighter weight text (relative to the parent element).
</p>
<p class="fst-italic">Italic text.</p>
<p class="fst-normal">Text with normal font style</p>
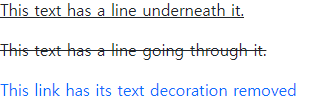
▶ 텍스트 데코레이션
<p class="text-decoration-underline">This text has a line underneath it.</p>
<p class="text-decoration-line-through">This text has a line going through it.</p>
<a href="#" class="text-decoration-none">This link has its text decoration removed</a> // 텍스트 장식 제거
▶ 텍스트 색상
<p class="text-primary">텍스트 색상 텍스트 색상</p>
<p class="text-success">텍스트 색상 텍스트 색상</p>
<p class="text-warning">텍스트 색상 텍스트 색상</p>
<p class="text-info">텍스트 색상 텍스트 색상</p>
<p class="text-danger">텍스트 색상 텍스트 색상</p>
📎참조
https://getbootstrap.com/docs/5.3/utilities/text/#text-alignment

