
▶.querySelectorAll()
CSS 선택자와 일치하는 문서 내 모든 요소를 배열로 반환한다.
반환 타입은 리스트타입이다.
document.querySelectorAll( 'selector' )
▷ 특정 요소 선택하여 배경색 변경하기
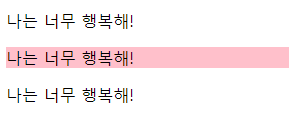
Happy 클래스 명을 가진 두 번째 요소의 배경색을 핑크색으로 바꿔보자
<body>
<p class="Happy">나는 너무 행복해!</p>
<p class="Happy">나는 너무 행복해!</p>
<p class="Happy">나는 너무 행복해!</p>
<script>
var list = document.querySelectorAll(".Happy");
list[1].style.backgroundColor = "pink";
</script>또는 아래와같이 작성할 수 있다.
document.querySelectorAll(".Happy")[1].style.backgroundColor = "pink";- 짜잔!

▷ 모든 요소 선택하여 배경색 변경하기
Happy 클래스 명을 가진 모든 요소의 배경색을 핑크색으로 바꿔보자
<p class="Happy">나는 너무 행복해!</p>
<p class="Happy">나는 너무 행복해!</p>
<p class="Happy">나는 너무 행복해!</p>
<script>
var list = document.querySelectorAll(".Happy");
var i = 0;
while (i < list.length) {
console.log(list[i]);
list[i].style.backgroundColor = "Pink";
i = i + 1;
}
</script>- 짜잔!

