
innerHTML, textContent, innerText 프로퍼티를 이용하여 웹 요소의 접근한 후 내용을 가져오거나 수정할 수 있다.
아래 코드에서 두 번째와 세 번째 p 태그는 display:none을 사용해서 화면에 감추었으므로 브라우저 창에 보이지 않을 것이다.
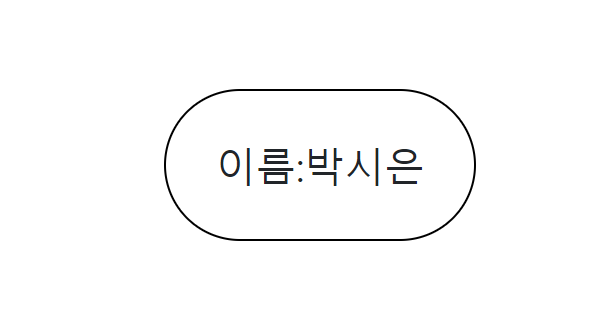
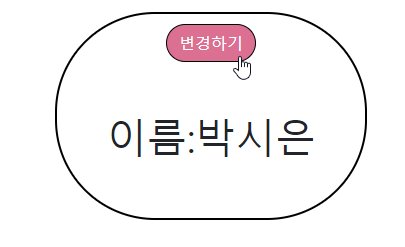
<div id="desc">
<h1 class="user">이름:박시은</h1>
<h2 class="user" style="display: none">주민등록번호 : 123456-1234567</h2>
<h2 class="user" style="display: none">전화번호 : 010-0000-0000</h2>
</div>
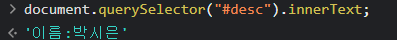
▶ innerText
innerText 프로퍼티는 웹 페이지에 보이는 내용만 가져온다.
따라서 displat:nonde을 사용해서 화면에 감춘 Element의 내용을 가져오지 않는다.
document.querySelector("#desc").innerText;
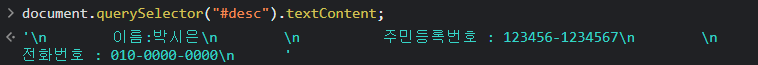
▶ textContent
textContent 프로퍼티는 innetText와는 달리 웹 브라우저 창에 표시되지 않은 내용까지 가져온다.

▶ innerHTML
innerHTML 프로퍼티는 해당 Element의 안에 있는 태그와 내용을 함께 가져와서 보여준다.
document.querySelector("#desc").innerHTML;
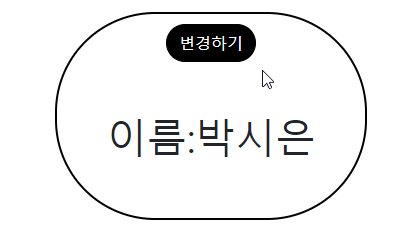
▶ 사용해보기
변경하기 버튼을 클릭했을 떄 이름을 변경해보자
이벤트함수 onclick을 사용하면 된다.
const userName = document.querySelector("#desc h1");
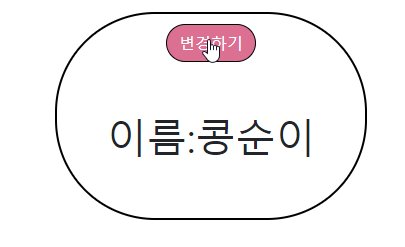
document.querySelector("#desc .btn").onclick = () =>
(userName.innerText = "콩순이");
변경하기 버튼을 클릭했을 떄 이름 + 폰트의 두께를 변경해보자
const userName = document.querySelector("#desc h1");
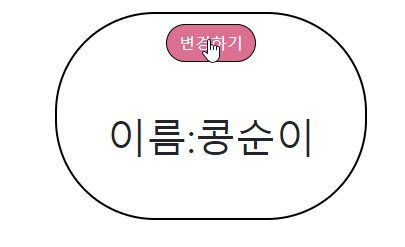
document.querySelector("#desc .btn").onclick = () =>
(userName.innerHTML = "<b>이름:콩순이</b>");
📎참조
Doit! 모던 자바스크립트 프로그래밍의 정석

저도 개발자인데 같이 교류 많이 해봐요 ㅎㅎ! 서로 화이팅합시다!