jQuery
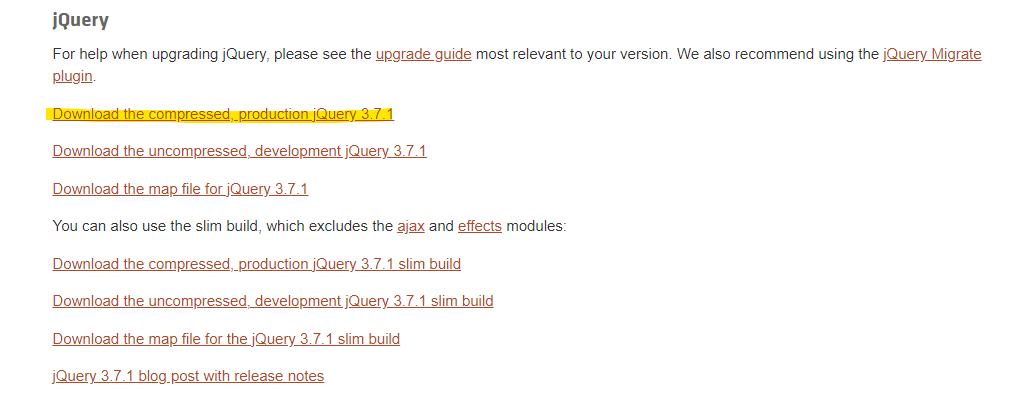
1.[jQuery] 제이쿼리 실행 환경 세팅

자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈소스 기반의 자바스크립트 라이브러리이다.Ajax 응용 프로그램 및 플러그인도 제이쿼리를 활용하여 빠르게 개발할 수 있다.제이쿼리는 자바스크립트 라이브러리이므로, 제이쿼리 파일은 자바스크립트 파일(.js 파일)
2.[jQuery] 사용하기

제이쿼리를 왜 사용하는지 알아보자!제이쿼리 사용 전제이쿼리 사용 후 !!😻🎇한번 연습해볼까?새 html 파일 생성 후, 아래의 코드를 붙여넣어보자!목표 : q1이라는 곳에 텍스트를 입력하기!function checkResult() 함수 안에 아래와 같이 입력해주자짜
3.[jQuery] 연습하기

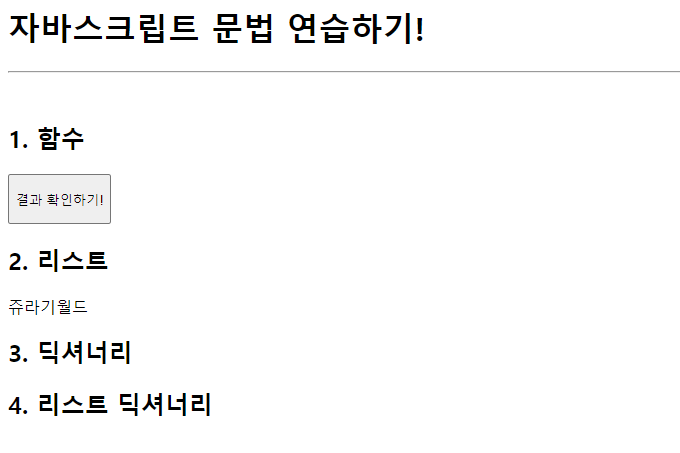
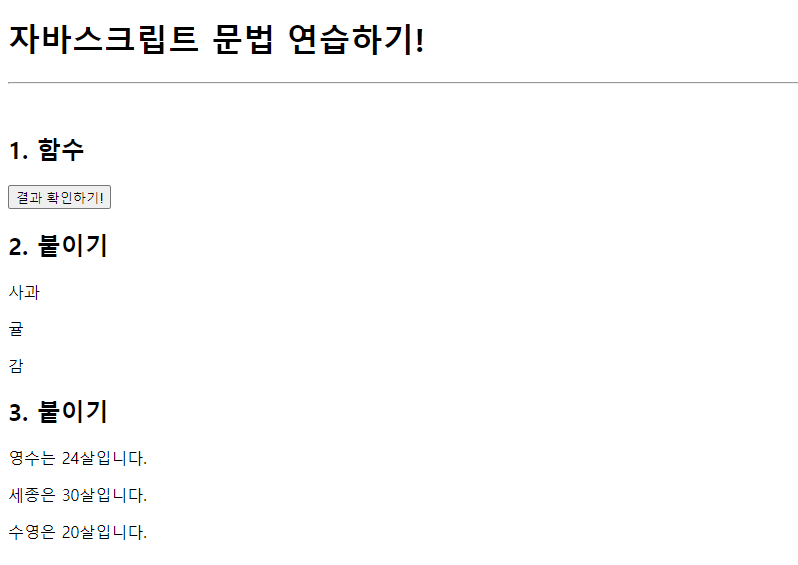
제이쿼리에 대해서 연습해보기 위해 아래의 코드를 붙여넣어보자!짜잔!🎇 "결과 확인하기!" 버튼을 누르면 아래와 같이 출력된다.그렇다면 어떻게 버튼을 클릭했을 때, let fruits 배열 안에 있는 내용을 지울 수 있을까?간단하다! 제이쿼리를 통해 \`\`짜잔!🎇
4.[jQuery] 토글기능 구현하기

"토글(toggle)"은 두 가지 상태 사이를 전환하는 동작을 의미한다. 즉, 어떤 속성이나 상태를 켜거나 끄는 동작을 말한다.토글 기능을 구현하고 싶은 박스에 id값을 부여한다.div안에 id 선택자 가져와 .toggle() 메서드만 작성해주면 완료!충격적일 만큼
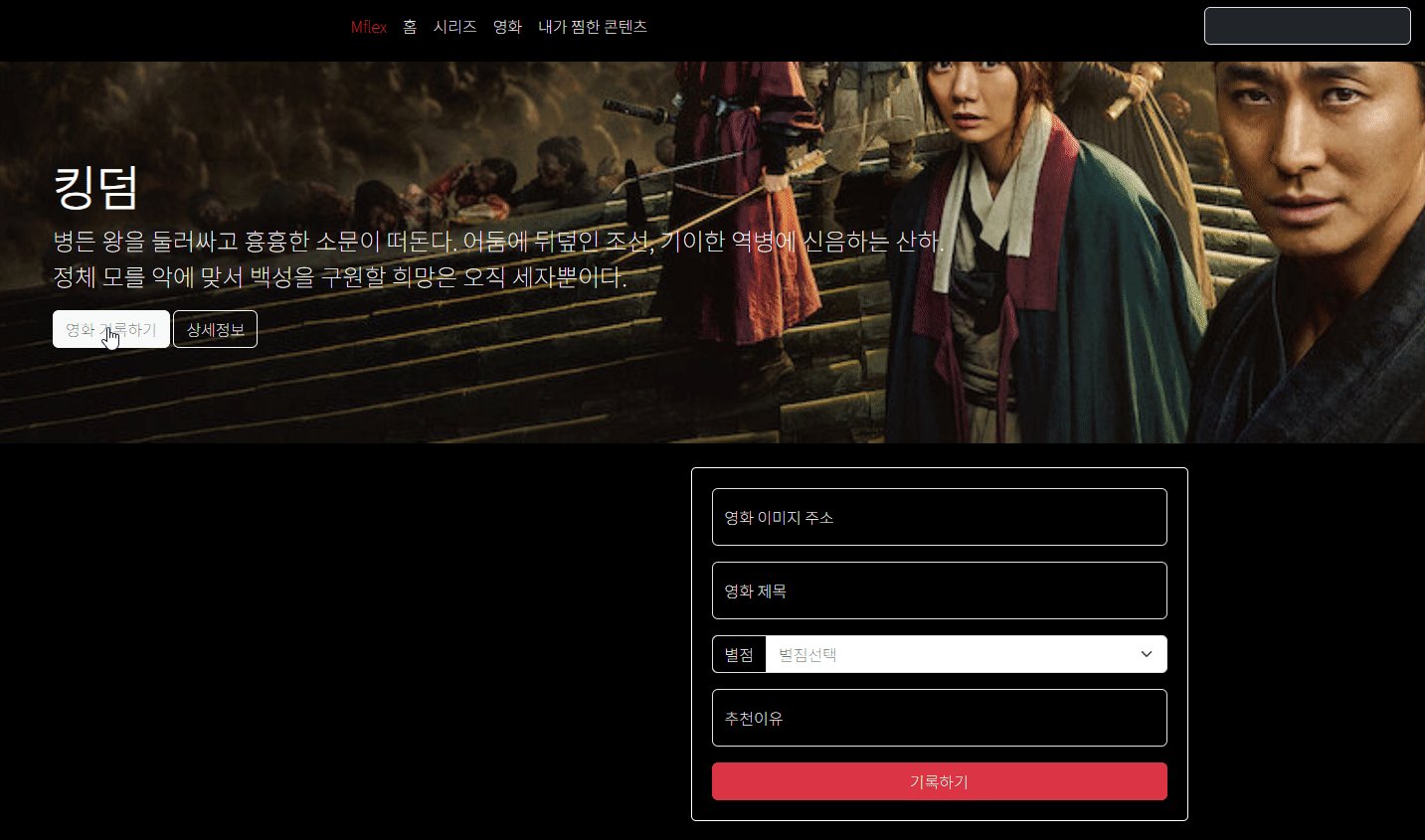
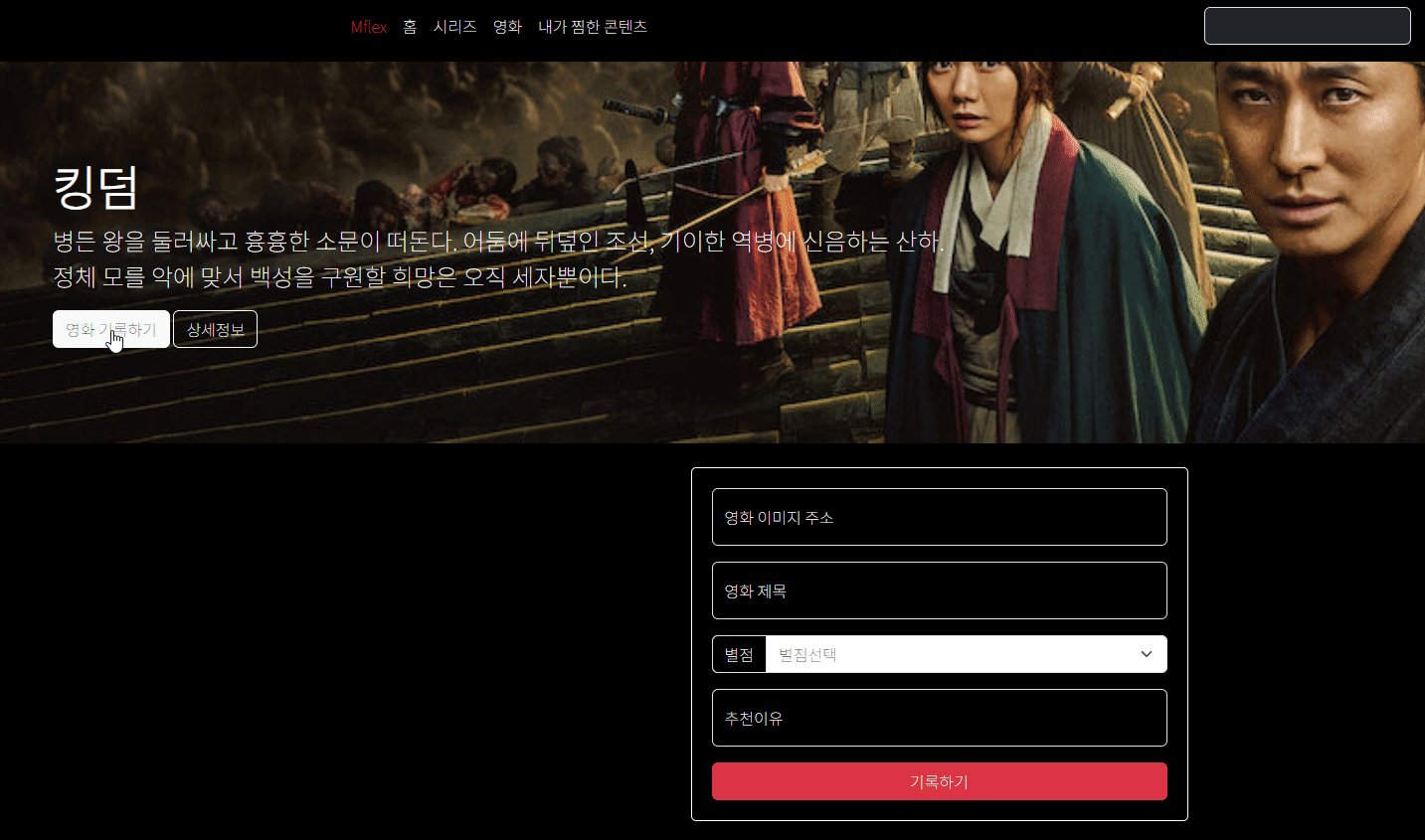
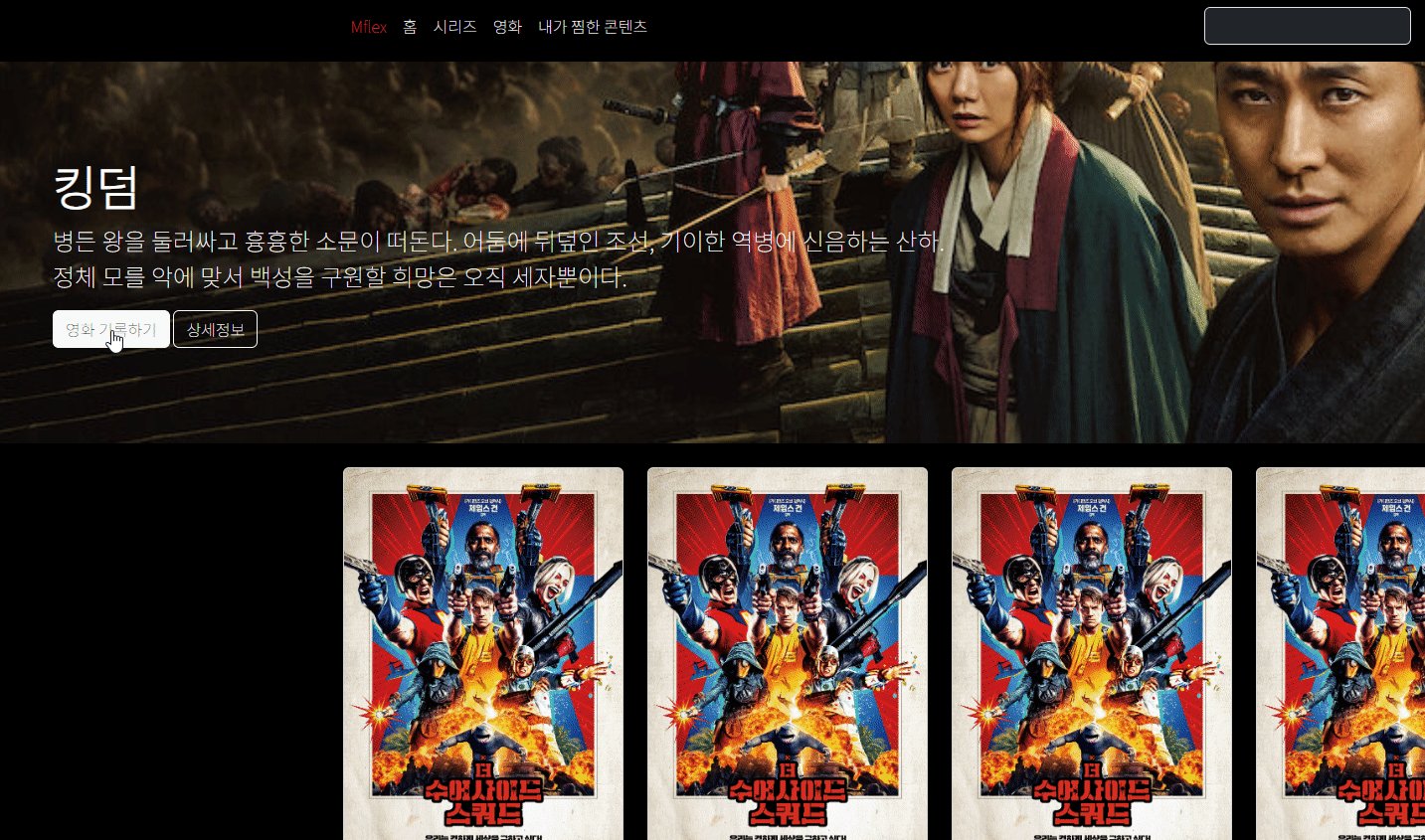
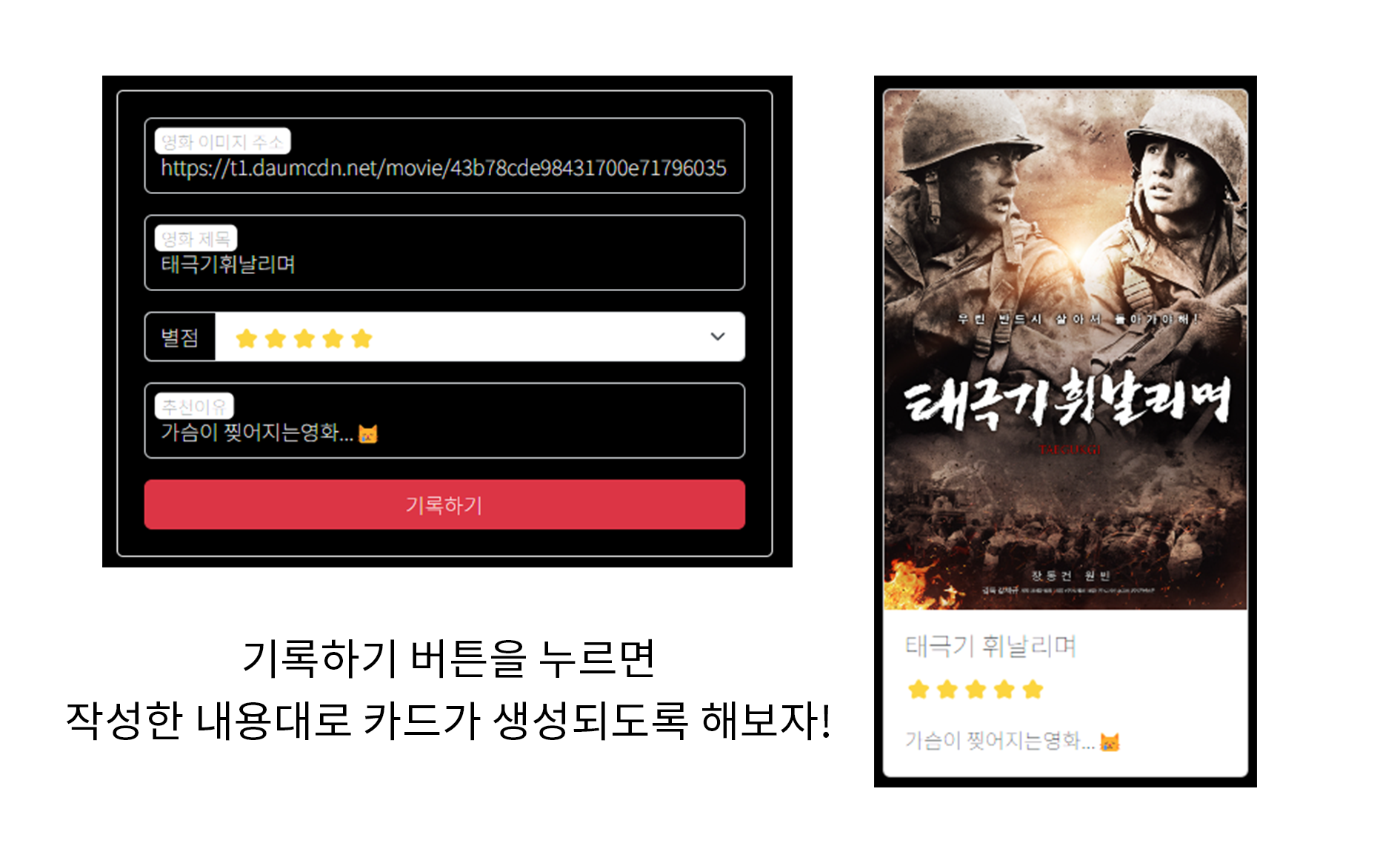
5.[jQuery] 입력한 내용에 따라 카드 생성하기

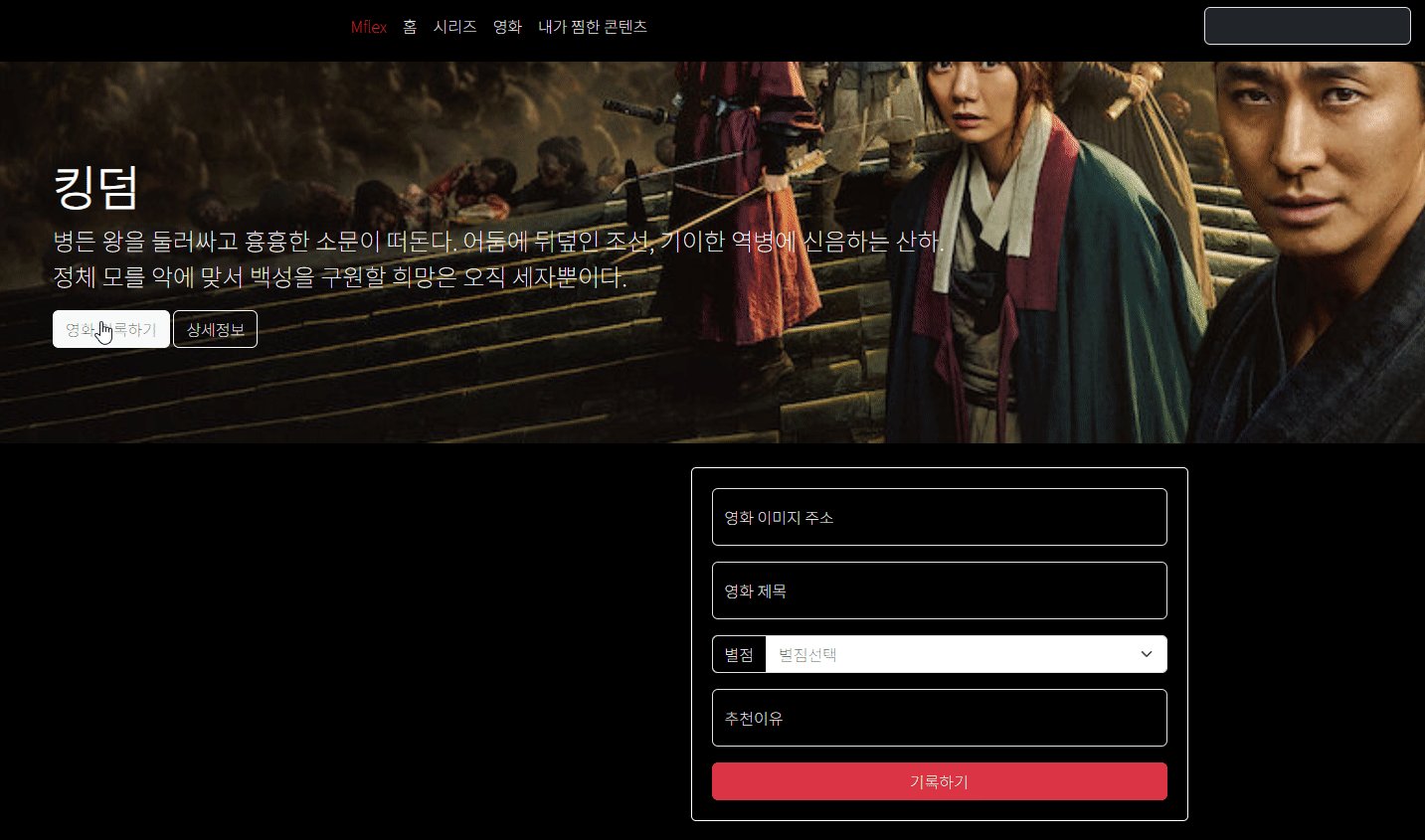
포스팅박스에 적은 데이터를 토대로 카드를 생성해보자!값 가져오기input의 값이 들어오는것이므로 input마다 id값을 지정해주자input 태그를 특정 후, 특정한 것에 들어가있는 value값을 .val() 메서드를 통해 가져온다..val()은 JQuery 메서드 중
6.[jQuery] jQuery + fetch (1)

- 예전 포스팅 《 [JS] 5주차 QUIZ 》 에서 잠깐 fetch에 대해서 배웠다. 이때, 'fetch'는 "Promise를 반환하는 메서드" 라고 했었는데, 간단히 말하면, 'fetch'는 인터넷을 통해 데이터를 요청하고 받아오는 과정을 의미한다. Fetch
7.[jQuery] jQuery + fetch (2)

서울의 실시간 대기 정보를 가져와 웹 페이지에 표시를 해보자 지금까지 버튼을 클릭했을 때 데이터를 변경하도록 했지만, 이제는 자동으로 페이지 로딩이 완료되면 fetch에 call을 해서 대기 정보를 붙여주는 작업을 할 것이다. 연습을 위해 아래 코드를 붙여넣어보자!