HTML
-
HTML(Hyper Text Markup Language)
- 웹 AP를 구현하기 위한 도구
- 텍스트가 가지고 있는 기능인 정보 전달 이상을 제공하기 위한 언어이며 화면을 구성하기 위해 사용
- 정적인 웹페이지를 만드는 언어이며 태그라는 명령어로 구성
- EX) Contents
- </> 내용이 끝나는 것 자바의 ‘;’ 와 같은 기능을 하는 듯
<!--주석 주석 ~~~--> <!-- 여러줄 주석도 가능 --> <!-- HTML은 대부분 <!DOCTYPE html>로 시작 HTML 문법을 이용하여 작성된 문서라는 일종의 선언--> <!DOCTYPE html> <html> <!-- 모든 HTML문서의 시작 --> <head> <!-- 페이지의 속성 및 정보를 설정 --> <meta charset = "UTF-8"> <!-- 페이지 인코딩을 UTF-8로 설정 --> <title>html 기초연습!!!</title> <!-- 홈페이지를 들어가면 탭에 있는 이름을 보여주는 것--> </head> <body> <!-- 브라우저에 실제로 보여질 내용 --> HTML 연습<br> <a>하위하위</a><br> <a>안농~</a><br> <button>버튼구동Test</button> <button>실제로 되는구만~</button> </body> </html> <!-- 브라우저에서 확인하기 위한 단축키 : alt + L + O--> - HTML Block 요소
<!-- 밑의 내용을 자동완성 해주는 기능 : ! + space --> <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>네이바</title> <style> h1 { background: red; width: 300px; height: 300px; } div{ background: blue; } p { background : green; } </style> <!-- css를 통해 블록마다 색을 지정 HTML이 블록구조로 되어 있다는 것을 확인하기 위해 사용 --> <!-- 박스의 크기(width, height) 조정 가능 --> </head> <body> <h1>HTML공부 지금은 블록요소를 확인 중 </h1> <div>블록 요소의 성질</div> <!-- div : 공간을 표현 --> <p>블록 요소는 수직으로 배치</p> <!-- p : 문단을 표현 --> <!-- HTML은 블록 구조로 되어 있으며 기본적으로 블록은 가로를 모두 차지하고 수직형태로 구성되어 있음 --> </body> </html>
-
HTML Tag
- HTML Inline 요소
```html <!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>크카오</title> <style> h1 { background: skyblue; width: 700px; height: 200px; } span{ background: yellowgreen; width: 700px; height: 200px; } a{ background: lightcoral; } </style> <!-- h1은 블록요소이므로 블록의 크기를 조정할 수 있지만 inline요소인 span과 a는 블록의 크기를 조절할 수 없음 --> </head> <body> <h1>인라인 요소</h1> <span>인라인 요소는 수평으로 배치 </span> <a href = "#">인라인 요소 링크</a> <!-- span과 a는 블록구조의 div와 p와 다르게 수직이 아니라 수평으로 배치되고 있음 --> <a href = "Chap1_BasicHTML.html">인라인 요소 링크1</a> <!-- 오! 같은 파일 안에 있는 html문서를 링크로 걸어서 갈 수 있음 네이버나 다른 브라우저도 이렇게 사용하는구나 --> <!-- a는 링크를 줄 때 사용하는 요소 --> </body> </html> ``` - I**nline 요소는 Block 요소와 다르게 요소의 크기를 조절 할 수 없음** - Block 요소는 안에 Inline, Text, Block 요소를 넣을 수 있지만 **Inline 요소는 Inline요소 안에 Block 요소를 넣을 수 없음** - 대표적인 Inline요소에는 **span, a, image tag**가 있음
Tag
- Tag Title(h*)
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>라윈</title> </head> <body> <h1> 문서 제목 1 <!-- 제목이라는 이름으로 h로 시작하며 h1~6까지 존재 --> </h1> <h2> 문서 제목 2 </h2> <h3> 문서 제목 3 </h3> <h4> 문서 제목 4 </h4> <h5> 문서 제목 5 </h5> <h6> 문서 제목 6 </h6> <!-- h태그는 숫자가 큰게 밖에 있어야하고 작은게 안쪽으로 --> <hr> <!-- 블록 줄개행과 가로로 선을 그어주는 태그 --> <h1> 자바 웹 개발자</h1> <h2> 소개</h2> <p>제 이름은 ~~~입니다.</p> <h2>주요 학습 과목</h2> <h3>1. HTML</h3> <p> HTML은 웹 브라우저의 구조를 담당 </p> <h3>2. CSS</h3> <p> CSS는 어쩌고 저쩌고 그냥 흘러가듯이 ~~~~~ </p> </body> </html> - Tag list
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>쿠팽</title> </head> <body> <!-- header는 홈페이지의 머리부분을 표시해주는 구조 표현 태그 페이지를 이동해도 변하지 않는 메뉴나 꼭 필요한 정보들이 들어갈 수 있겠네 웹 페이지의 소개 및 메뉴 등의 탐색에 도움을 주는 콘텐츠를 나타냄--> <header> <h1>리스트 태그 학습</h1> </header> <!-- section은 문서의 일반적인 영역을 나타내며 의미 없는 영역을 표시할 때 주로 사용 --> <section> <h2>오늘 장 볼 내용(순서가 없는 리스트)</h2> <ul> <li>우유</li> <li>치즈</li> <ul> <li>크림 치즈</li> <li>모짜렐라 치즈</li> </ul> </ul> </section> <!-- ul : 순서가 없는 리스트를 표현하는 태그이며 그 안에 li라는 태그가 존재 li안에 또 ul태그를 사용하여 세부적인 리스트를 더 만들 수 있음 --> <section> <h2>라면 끓이기</h2> <ol type = "A"> <li>물 끓이기</li> <li>면 투하</li> <li>스프, 계란 등 재료 넣기</li> <li>그릇에 담기</li> </ol> </section> <!-- ol : 순서가 있는 리스트를 표현하는 태그이며 ol도 li라는 태그가 존재 ol에 type을 넣어 순서를 표현하는 요소를 지정가능 --> </body> </html>- ul : 순서가 없는 리스트
- ol : 순서가 있는 리스트
- header와 section, footer는 의미는 없지만 구조적인 틀을 정할 때 사용
- HTML Inline 요소
HTML 구조
-
HTML 태그 구조

- Total
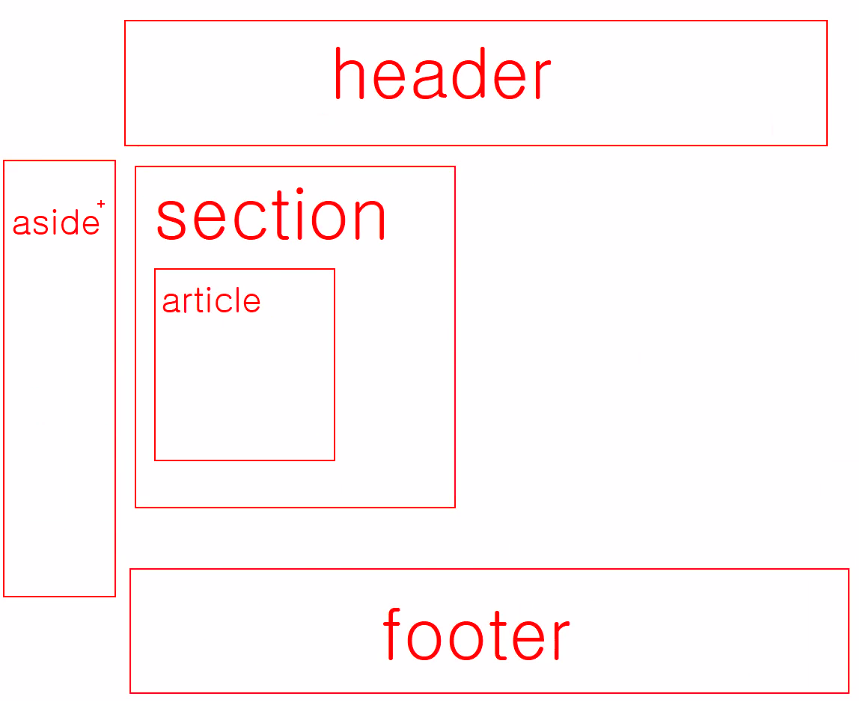
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>봬달의민족</title> <style> body { width: 1300px; margin: 0 auto; } header { display: flex; border-bottom: 1px solid gray; } header h1 { font-size: 35px; font-weight: bold; margin-top: 20px; margin-left: 20px; flex: 1; } header nav ul { flex: 1; display: flex; } header nav ul li { list-style: none; margin-right: 5px; padding: 10px; } header nav ul li a { text-decoration: none; color: gray; font-size: 1.1em; } header nav ul li a:hover { color: red; background: yellow; } section { border: 1px solid lightgray; margin-top: 40px; padding: 60px; overflow: hidden; } section h2 { font-size: 30px; color: red; border-bottom: 5px dashed red; text-align: center; width: 50%; margin: 0 auto 30px; } section article { height: 300px; border: 2px solid blue; padding: 30px; text-align: center; width: 25%; margin-right: 2%; float: left; } aside { width: 150px; height: 800px; background: green; position: absolute; right: 5%; top: 10%; } footer { border-top: 1px solid gray; margin-top: 60px; padding: 20px 10px; } footer a { text-decoration: none; color: #a1a1a1; margin-right: 30px; font-size: 22px; } </style> </head> <body> <header> <h1>로고</h1> <nav> <ul> <li><a href="Chap5_ListTag.html">Chap5</a></li> <li><a href="#">게시판</a></li> <li><a href="#">방명록</a></li> <li><a href="#">로그인</a></li> </ul> </nav> </header> <!-- section이 3개의 article안에 있음 --> <section class="board"> <!-- 게시판으로 활용될 영역이라는 의미 --> <h2>게시물목록</h2> <article> <h3>게시물제목1</h3> <p> 어떤 내용이 있음 </p> <p> <ul> <li>순서 없음 블라블라</li> <li>순서 없음 블라블라1</li> <li>순서 없음 블라블라2</li> </ul> </p> </article> <article> <h3>게시물제목2</h3> <p> 어떤 내용이 있음 </p> <p> <ol type="A" > <li>순서 있음 </li> <li>순서 있음1 </li> <li>순서 있음2 </li> </ol> </p> </article> <article> <h3>게시물제목3</h3> <p> 어떤 내용이 있음 </p> <p> <ol type = "I"> <li>순서 있음</li> <li>순서 있음1</li> <li>순서 있음2</li> </ol> </p> </article> </section> <aside> Side Banner </aside> <footer> <address> <a href="mailto:fpdl6281@gmail.com">이메일전송</a> <a href="tel:+821071346774">전화 걸기</a> <!-- a 태그를 이용하여 이메일과 전화를 걸 수 있는 기능을 추가할 수 있음 --> </address> </footer> <!-- footer 밑에 링크들을 작성 위 링크는 꼭 footer에만 넣을 수 있는건 아님 --> </body> </html> - Tag div
- 아무 의미가 없는 영역을 구성할 때 사용
- 구조적으로도 의미가 없는 box를 사용 싶을 때 사용
- Tag a
- 전화나 메일을 보낼 수 있는 링크를 만들 수 있음
- 페이지 링크를 넣어서 페이지 이동을 할 수 있거나 해당 홈페이지에서 특정 위치로 가고 싶을 때 사용 가능
- target의 종류
- _blank : 새 창을 이용해서 웹페이지를 연다.
- _self : 현재 브라우저에서 그대로 웹페이지를 연다.
- _parent : 부모 프레임에서 새 웹페이지를 연다.
- _top : 최상위 프레임에서 새 웹페이지를 연다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>댕근마켓</title> <style> body a{ font-size :xx-large; } </style> </head> <body> <a href="https://www.naver.com">네이버로 이동</a><br> <a href="https://github.com/sig6774">깃허브로 이동</a><br> <!-- a 태그를 이용하여 홈페이지 링크를 만들어서 이동할 수 있음 --> <a href="https://www.google.com" target="_self">구글로 이동</a><br> <!-- target에 '_self'를 사용하면 위의 내용과 같이 현재 창에서 링크 페이지로 이동 --> <a href="https://www.google.com" target="_blank">구글로 이동blank</a><br> <!-- target에 '_blank'를 사용하면 새로운 창에서 링크 페이지로 이동 --> <header id="top"> <article> <h1>하위~</h1> <p style="height: 2000px;">세로길이 늘리기</p> </article> </header> <a href="#top">맨 위로 이동</a> <!-- a 태그와 id를 이용하여 현 페이지에서 특정 위치로 이동 가능 --> <!-- #과 id name을 통해 원하는 id가 있는 위치로 이동 가능 --> </body> </html> - Tag 강조
- 특정 텍스트를 강조하기 위한 태그
- 강조하고 싶은 텍스트에 드래그 이후 F1을 눌러 Emmet를 통해 원하는 태그 입력
- 강조할 수 있는 것은 abbr, mark, strong, em, b, span등의 태그가 존재
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Highlight</title> <style> body p { font-size: 40px; color: blueviolet; } body p1 { font-size: 30px; color: green; } body p1 span{ font-size : 35px; font-weight: bold; background: firebrick; font-family: cursive; } </style> </head> <body> <p> <abbr title="Hyper Text Markup Language">HTML</abbr>은 웹 페이지의 구조를 만드는 언어입니다. <!-- 특정영역 래핑 : 래핑하고 싶은 영역을 드래그한 후 F1을 통해서 Emmet을 클릭하여 원하는 태그 부착 --> <!-- abbr은 강조하고 싶은 내용에 태깅 title에는 강조에 대한 설명을 작성하면 됨 --> </p> <p1> <ol type="A"> <li><mark>1절 </mark>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세.</li> <br> <li> 2절 남산 위에 저 소나무, 철갑을 두른 듯 <em>바람 서리 <em>불변함</em>은 우리 기상일세.</em> </li> <br> <li> 3절 가을 하늘 <strong>공활한테</strong> 높고 구름 없이 <span>밝은 달</span>은 우리 가슴 <b>일편단심일세.</b> </li> <!-- span은 아무 의미가 없지만 style을 통해서 글씨크기 및 색상 등의 강조를 표현할 수 있음 --> </ol> <!-- <mark>는 강조하고 싶은 내용을 형광펜으로 칠해주는 것과 같이 해줌 <em> 조금 더 강조하고 싶을때 사용하는 것 조금 기울어진 글씨로 바뀜 중첩 가능 <strong> 특정 텍스트를 굵은 글씨체로 강조해주며 엄청 중요한 내용을 담고 있다는 의미 <b> 특정 텍스트를 굵은 글씨체로 강조해주지만 특정 의미가 없음 --> </p1> </body> </html>
- Total
-
Multimedia
- 절대경로 : 컴퓨터 어디에 있어도 그 위치를 알 수 있는 주소 즉, 고유한 주소
- ex) C:\Users\user\AppData\Local\Programs\Microsoft VS Code\Code.exe
- 주소가 바뀌지 않는 파일에 주로 사용
- 상대경로 : 현재 내가 있는 곳을 기준으로 그 위치를 알 수 있는 주소 즉, 상대적 주소
- ex) “./images/basic.jpg”
- 현재 내가 있는 곳보다 상위 경로 : ../
- Image
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>images</title> <style> p{ font-size: 50px; } </style> </head> <body> <p> 아기 송아지 이미지당~ </p> <!-- 절대 경로 --> <!-- src에 파일 위치를 넣고 alt에는 해당 파일 위치에 없으면 띄울 메시지 --> <figure> <img src="/Java_Web/Front_end/HTML/4_MultiMedia/Images/basic.jpg" alt="Sorry, Not Found image files." style="width:200px;"> <figcaption>송아지예요.</figcaption> </figure> <!-- 이미지에 대한 설명과 하나의 묶음으로 사용할 수 있는 태그들 --> <!-- 상대경로 --> <figure> <img src="./Images/Moon.jpg" alt="Sorry, Not Found image files." style="width:300px;"> <figcaption>달이예요.</figcaption> </figure> <!-- 상대경로를 나타내며 내가 현재 있는 위치에서 찾는 것 --> <figure> <img src="../tree.jpg" alt="Sorry, Not Found image files." style="width:200px;"> <figcaption>나무예요.</figcaption> </figure> <!-- 현재 내가 있는 위치보다 상위에 있는 것을 찾기 위해서는 ../을 작성 --> <a href="https://www.naver.com"> <img src="../tree.jpg" alt="Sorry, Not Found image files." style="width:200px;"> </a> <!-- 이미지 태그가 a 태그안에 있어서 사진에 링크가 걸리게 되며 사진을 클릭하게 되면 네이버로 들어가지는 것을 확인할 수 있음 --> <!-- 인터넷에 있는 사진의 링크를 가져와서 내가 만든 홈페이지에 링크를 만들어줌 1. 이미지 주소 복사 2. img 태그의 src에 복사한 주소를 넣고 링크를 생성하면 됨 --> <a href="https://www.google.com"> <img src="https://imgnn.seoul.co.kr/img/upload/2019/09/29/SSI_20190929151730_V.jpg" alt="Whale"> </a> </body> </html> - Audio
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>쏭쏭~</title> </head> <body> <!-- 오디오를 틀어주는 태그 --> <audio src="./Music/song.mp3" controls autoplay loop muted></audio> <!-- autoplay : 자동재생 loop : 반복 muted : 음소거 하지만 크롬이나 엣지에서 막아놨음--> </body> </html> - Video
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>비디오</title> </head> <body> <!-- 비디오 재생 태그 --> <video src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm" controls autoplay loop poster = "./Images/basic.jpg"></video> <!-- poster : 동영상이 실행되기 전까지는 내가 지정한 사진을 표시할 수 있게 해줌 --> </body> </html> - iframe
-
현재 페이지의 다른 홈페이지를 사용할 수 있는 태그
<!DOCTYPE html> < lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>iframe</title> </head> <body> <h1>현재 페이지에 남의 웹사이트 들고 오기</h1> <iframe src="https://www.daum.net" frameborder="1" style="height: 480px; width: 640px;"></iframe> <!-- iframe을 사용하면 남의 웹사이트를 불러올 수 있음 화면상의 화면이 있으며 안되는 싸이트도 있음--> <h2>유튜브 따오기</h2> <iframe width="896" height="504" src="https://www.youtube.com/embed/5ch94AaPZRQ?autoplay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe></body> </html>
-
- 절대경로 : 컴퓨터 어디에 있어도 그 위치를 알 수 있는 주소 즉, 고유한 주소