
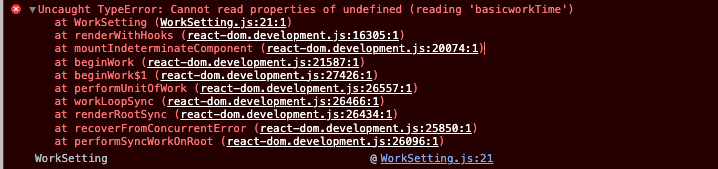
react로 데이터를 가져오던중 나온 에러
react는 렌더링이 화면에 커밋된 후에야 모든 이벤트를 실행한다
해결방법
컴포넌트 안의 경우
&& 연산자 사용하기 !
JavaScript에서는 true && expression은 항상 expression으로 실행되고 false && expression은 항상 false로 실행된다. 조건이 참이면 && 바로 뒤의 요소가 출력에 나타나고 거짓이면 React는 무시하고 건너뛴다.
return (
<>
<div className={WorkSetCSS.box}>
<div className={`${WorkSetCSS["content2"]}`}>
{workSetlist[0] && (
<div className={`${WorkSetCSS["workType1"]}`}>
{workSetlist[0].worktypeCode.worktypeName}
</div>
)}
</div> 컴포넌트 밖의 경우
조건문 활용하기 !
function WorkSetting() {
const dispatch = useDispatch();
const workSetlist = useSelector((state) => state.workmanageReducer);
if (workSetlist !== undefined) {
console.log("workSetlist", workSetlist);
}
useEffect(() => {
dispatch(callWorkSettingAPI());
}, []);