useRef는 저장공간, DOM 요소에 접근을 위해 사용이 되는 React hooks입니다.
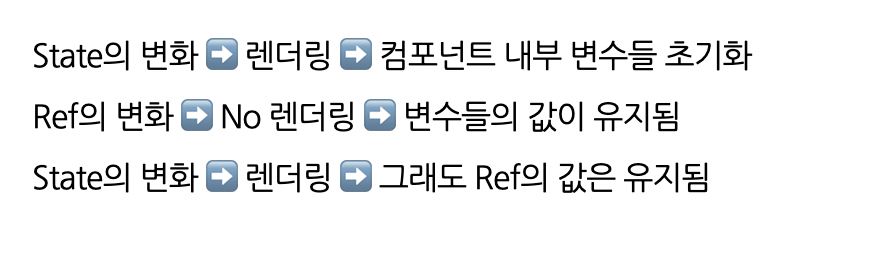
React 컴포넌트는 State가 변할때마다 다시 렌더링 됨녀서 컴포넌트 내부 변수들을 초기화 한다.
컴포넌트 내부 변수들이 초기화 된다는것은 함수의 변수들이 모두 초기화 되고 모든 함수 로직등이 다시 실행되는 것을 의미합니다. 이렇게 원치 않는 렌더링 때문에 곤랄ㄴ할 때가 있습니다.
그렇다면 State대신 Ref안에 값을 저장하면 State가 바뀌지 않아서 불필요한 렌더링을 막을 수 있다.

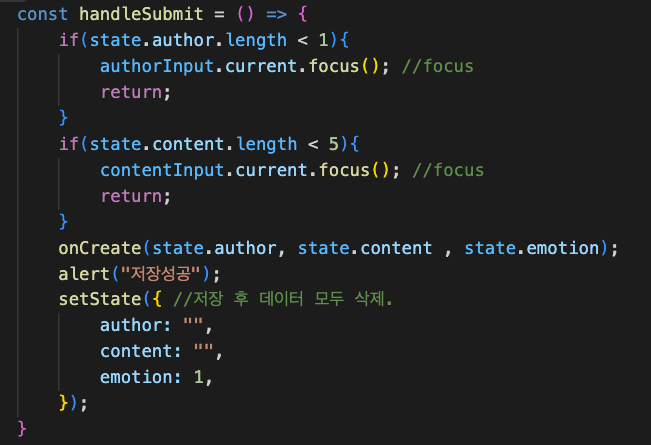
또다른 용도로는 input요소를 클릭하지 않고 포커스를 주고 싶을때 많이 사용됩니다.
예제 >