Geolocation.getCurrentPosition()
Geolocation.getCurrentPosition()
: 이 메서드는 사용하는 하드웨어의 현재 위치를 불러옴(position 오브젝트 형으로 변환)
: 현재 위치 정보를 비동기로 확인 후 결과 받아서 successCallback을 한번만 호출함
: 에러 발생시 에러 정보 받아 errorCallback 호출
function handleGeoSuccess(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
const coordsObj = {
latitude, // latitude = latitude 이거랑 같은의미
longitude, // longitude = longitude 이거랑 같은의미
};
saveCoords(coordsObj);
// console.log(position);
}
function handleGeoError() {
console.log("Cant Access geo location");
}
function askForCoords() {
navigator.geolocation.getCurrentPosition(
handleGeoSuccess, //위치 정보 얻었을떄 실행되는 함수
handleGeoError); //위치 정보 error시 실행되는 함수
}
//options도 함수로 추가 가능 (위치 정보에 대한 각종 매개 변수를 포함하는 자바스크립트 객체 지정)function getWeather(lat, lng){
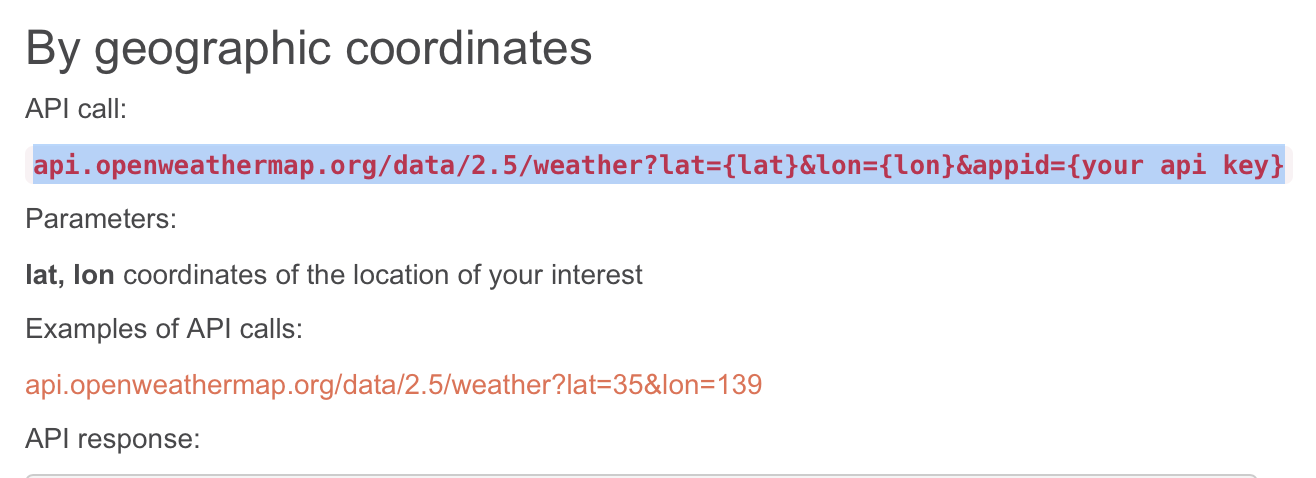
fetch(`https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lng}&appid=${API_KEY}`); //fetch안에는 가져올 데이터 넣어줌, https:// 입력하기, API_KEY 입력
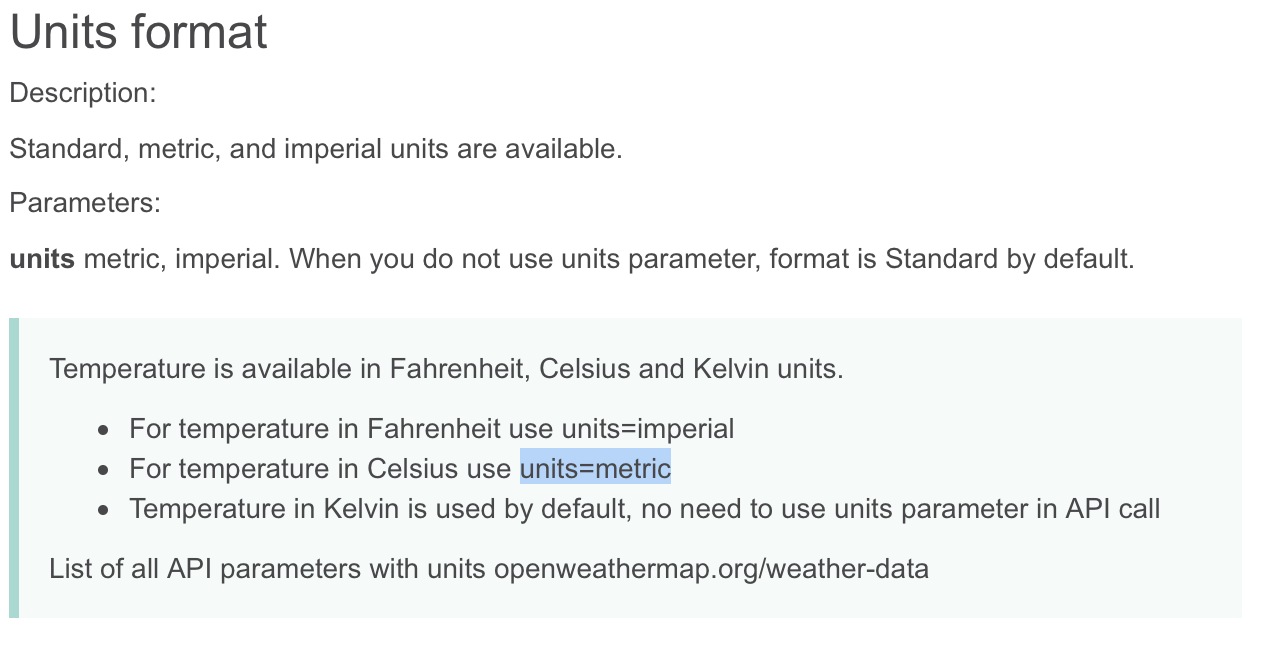
}OpenWeather Units formant

function getWeather(lat, lng) {
fetch(
`https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lng}&appid=${API_KEY}&units=metric`