html, css 이용하여 팝업 만들기
알아야 할 것
1.input, label의 역할을 알기.
2. 구현되는 순서를 정확하게 알기.
순서 : label 클릭(checkbox 선택) -> input의 하위 div(팝업) 실행 -> div(팝업) 안의 label 클릭(checkbox 해제) -> div(팝업) 종료
- input 역할 : (일반적으로) 텍스트를 입력하는 함수. (ex. 메시지창)
여기서는 checkbox로 사용함. 하부 코드와 같이 type="checkbox" 지정해줌.
즉 하위 div(팝업)을 실행하는 주체는 input이다
checkbox 체크 선택 시 : div 보여짐(display : block)
checkbox 체크 해제 시 : div 가려짐(display : none)
- label 역할 : input의 checkbox 선택/해제를 위해 checkbox 대신 선택되여짐.(checkbox의 분신같은 존재..?) 즉 label이 클릭되면 checkbox가 선택되고 하위 div가 보여지게 됨(물론 체크시 div 보여지는건 css로 display를 설정하니까 되는것임)
- input의 "id명"와 label의 "for명"을 동일하게 할 것
- 팝업의 활성화/종료 2가지 명령을 위해서 2개의 label을 사용함.
<div class="book4">
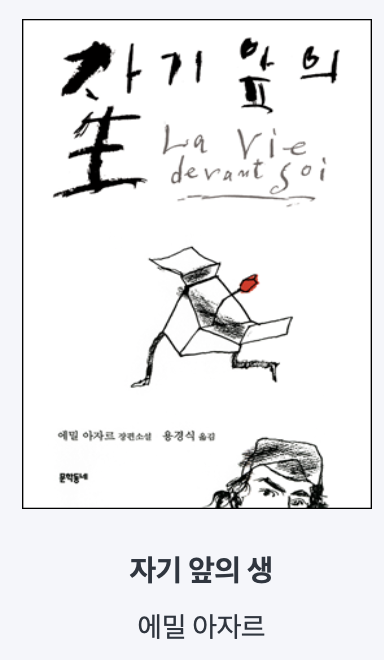
<img src="images/book4.png" alt="book">
<span class="book-title title">자기 앞의 생</span>
<span class="book-author author">에밀 아자르</span>
<div class="popup">
<input type="checkbox" id="info04"> //input : div의 display를 관장하는 체크박스
<label for="info04"></label> //label(1번째) : checkbox 대신 나를 눌려줘(checkbox는 안보이게 display: none 할꺼니까)
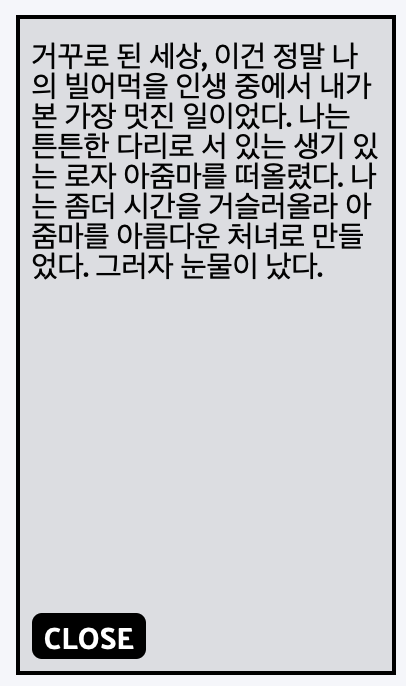
<div class="popup__contents">거꾸로 된 세상, 이건 정말 나의 빌어먹을 인생 중에서 내가 본 가장 멋진 일이었다. 나는 튼튼한 다리로 서 있는 생기 있는 로자 아줌마를 떠올렸다. 나는 좀더 시간을 거슬러올라 아줌마를 아름다운 처녀로 만들었다. 그러자 눈물이 났다. <br> //label 클릭시 checkbox가 선택되게 되고 그럼 div가 보여짐
<label for="info04">CLOSE</label> //label(2번째) : div안에 넣어둔 label도 같이 보여지게 됨. 이 2번째 label도 1번째 label과 똑같은 분신같은 존재로 클릭하면 다시 div가 가려지게 됨.
</div>
</div>
</div>.popup {
position: absolute;
}
// 위치 잡기위해 사용. 이건 위치에 따라 다르겠지
.popup input {
display: none;
}
// checkbox 속성 설정 :
못생긴 checkbox 모양은 안보이게 하기(처음부터 끝까지 이 모양은 쭉 안보이는 것)
.popup input + label {
display: block;
width: 190px;
height: 330px;
position: absolute;
transform: translateY(-100%);
cursor: pointer;
}
// 1번째 라벨 속성 설정 :
라벨 형태를 설정함. 여기선 라벨을 보이지 않는 투명한 박스모양로 만들어서 책 img 위에 위치시킴. 그래서 사진의 책을 클릭하게되면 실제로는 label이 선택되며 팝업이 실행됨
(마치 img를 눌려서 팝업이 실행되는 것 같은 효과!)팝업 실행 전

input[id*='info'] + label + div {
display: none;
width: 190px;
height: 330px;
padding: 10px 6px;
background-color: #dcdde1;
position: relative;
transform: translateY(-100%);
font-size: 15px;
border: 2px black solid;
}
// input함수 하위 div(팝업내용) 속성 설정 :
위치, 색상, 크기 설정해줌
.popup input:checked + label + div {
display: block;
}
// checkbox 체크시(사실은 label 선택시) div 속성 설정 :
div를 보여주게 해주세요!
.popup input + label + div label {
position: absolute;
bottom: 6px;
cursor: pointer;
background-color: black;
color: white;
border-radius: 5px;
padding: 4px 6px;
font-weight: 400;
}
// input 하위 div(팝업) 내에 있는 2번째 label 속성 설정 :
위치, 색상, 크기 설정해줌팝업 실행 후