
FD 로드맵에서 제외된 제이쿼리
개발자가 되기 위해서 무엇을 준비 할지에 대해서 조사해본 사람은 개발자 로드맵이라는 걸 한번 쯤 봤을 것이다. 워낙 유명해서 설명을 생략하고 대충 프론트엔드와 백엔드 학습 커리큘럼이라고 생각하면 된다.
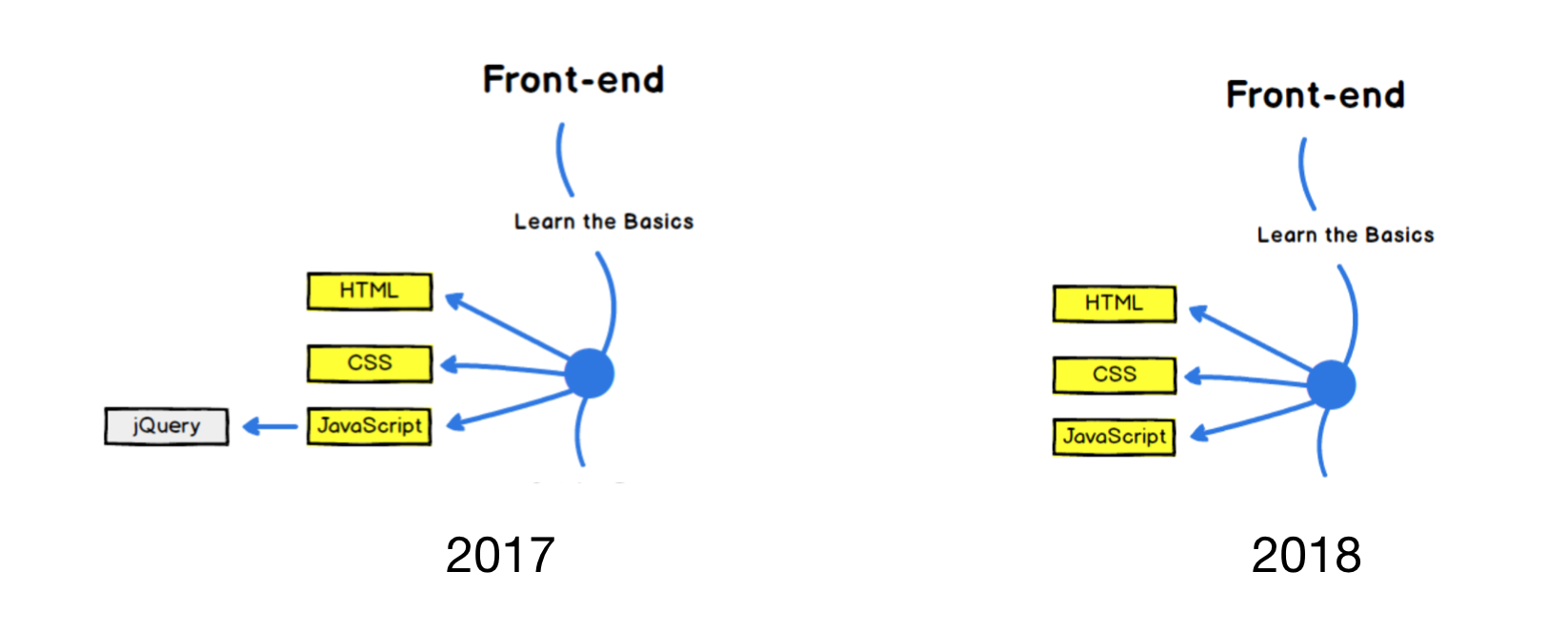
한때 이슈가 된 사건이 2017년에서 2018년도 프론트엔드 로드맵에서 제이쿼리가 빠진 일이다.

이를 두고 갑론을박이 일어났다. 제이쿼리는 이제 한물 갔으니 배우지 말아야하니 그래도 아직은 배워야하니 등등...

(2020, 2021년 버전 또한 빠져있다)
사실 이 문제는 정답은 없지만 reactJS, vueJS 와 같은 SPA를 공부한다면 한번쯤 생각 해볼 만하다.

최근에 'DOM을 깨우치다'라는 책을 공부하게 되면서 글로 남겨 보면 좋을 거 같아 끄적여 보았다.
DOM 이 뭐하는 녀석이니 ?
DOM 이야 앞단 개발을 해보신분이라면 한번쯤은 들어봤을 것이다. 웹에서 아주 중요한 녀석이다.
Document Object Model 의 약자로 문서 객체 모델으로 번역이 된다. 사전식 정의는 각설하고 대체 이녀석이 하는 역할이 뭘까 ?
당연한 것에 의문을 가져보자. 우리는 컴퓨터 작업을 할때 확장자가 다르면 호환이 힘들다는 걸 알고 있다.
가령 맥에서 .exe 파일을 설치 할 수 없듯이...
다시 돌아와서 우리는 파일명.html 파일명.js 파일은 둘은 확장자가 어면히 다르다. 그런데 스크립트가 html 속성에 접근해 무엇을 선택하거나 이벤트를 걸 수 있다. 당연하지만 생각해보면 신기한 일인데 그 이유는 브라우저가 기본적으로 가지고 있는 API 때문인데 이 API 이름이 DOM API다.
+++)
API 넌 또 뭐냐??

국내의 수 많은 어댑터와 플러그 생산 회사 있다. "220V의 전압, 60Hz의 주파수인 2핀형 콘센트" 라는 표준이 있기에 우리는 회사에 관계없이 경제성을 고려해 제품을 구매해서 쓰면 된다.
이렇듯 API 는 Application Programming Interface 약자로 어떠한 걸 표준을 정해서 만든 뒤 그 표준에 맞추면 누구든 이용 가능 하도록 만든다.
다시 말하면 DOM API 에서 정한 표준이 있기에 자바스크립트가 그 표준을 맞춰 작성을 하면 Document 즉, html 속성을 다룰 수 있게 된다.
하지만 브라우저 춘추전국 시대에는 각 브라우저마다 표준이 달랐다. 특히 IE는 창의적이다 싶을 정도로 독자 노선을 탔다. (마이크로소프트는 애플과 같은 성공을 했길 바랬겠지만 아주 아주 다행히 최근 동향을 보면 gg 치고 표준 노선에 합류한 듯하다. 그래도 여전히 어딘가에서 숨쉬는 ie 구버전 브라우저 ...)
아무튼 이때 정리되지 않은 표준 덕분에 스크립트 작업시 크로스 브라우징이라하여 모든 브라우저에 맞게 작업을 해주는 아주아주 번거롭게 짜증나고 개발적이지 못한 일을 해야 했다. 언제나 그렇듯 문제를 해결하는 선구자가 등장하게 된다.

공대감성 물씬한 제이쿼리 창시자 갓 레식 형님...
이때 혜성같이 등장한 녀석이 제이쿼리다. 제이쿼리 안에 코드를 까보면 내부에서 브라우저에 맞게 알아서 대응을 해준다. 개발자는 내부 동작에 굳이 신경쓰지 않고 단지 제이쿼리 API가 정의된 대로 사용하기만 하면 되었다.
이는 곳 작업 생산성에 지대한 효율을 가지고 왔다. 게다가 무료 오픈소스이기에 엄청난 파장을 일으켰다. 거의 자바스크립트 곧 제이쿼리인 세상이었다.
잡스가 가져온 변화
스마트폰이 세상에 등장하면서 웹 시장은 큰 변화가 일어났다. 손바닥만한 컴퓨터를 누구나 가지고 다니는 시대가 열렸다. 소비자가 몰리니 컨텐츠가 생성되고 당연히 시장이 변화했다. 3N 게임 업계는 PC게임 투자를 줄이고 모바일에 투자 비중을 늘리기 시작을 정도다. 안드로이드, IOS 와 같은 네이티브 앱 개발자가 등장하기 시작했고 웹 역시 과거 웹 구조에서 반응형으로 웹앱 트렌드 변화했다.
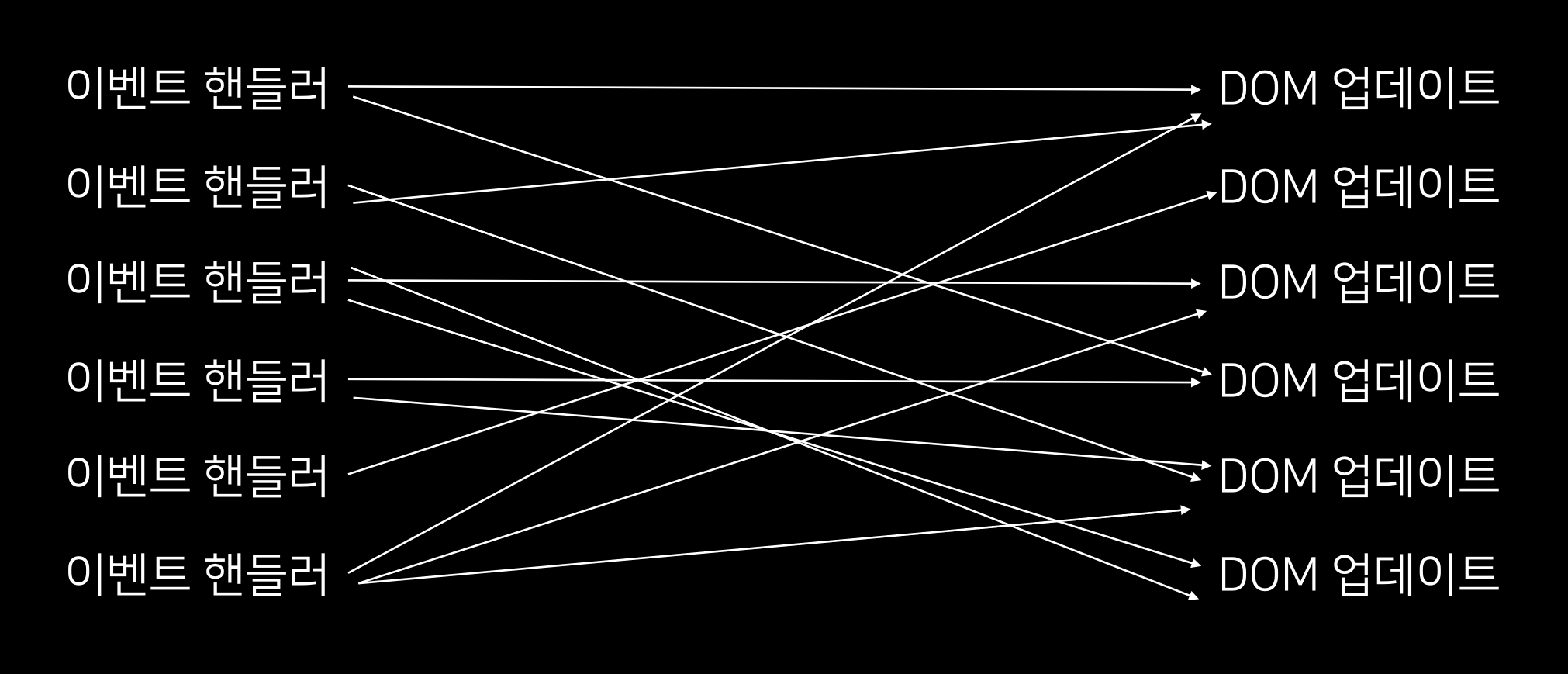
이때 페이스북은 한가지 고민이 있었다. 다들 알다시피 페이스북은 피드형이면서 계속해서 새로운 데이터가 변화한다. 시간이 지나면 지날 수록 더욱 다양한 이벤트가 추가되었고 이는 곳 어플리케이션의 복잡성을 만들어 냈고 유지보수의 어려움으로 연결되었다.

이때 고안해 낸 것이 SPA(Sigle Page Application), 즉 ReactJS이다. (물론 이전에 Ember, Backbone, AngularJS 와 같은 녀석이 먼저 나왔고 react는 Virtual DOM이라는 컨셉을 도입해 SPA의 많은 단점을 커버했기에 큰 인기를 끌게 되었다.)
이때부터 프론트엔드 개발의 영역이 커지기 시작했다. react가 등장하며 인기를 끌자. 기존의 자바스크립트 문법 또한 불편함을 개선하고자 큰 변화가 일어난다.
모던함과 멀어진 제이쿼리
"이런 말 하는게 슬프지만 jQuery가 javascript를 대체하지는 않는다. jQuery가 성공한 것은 DOM이 문제가 많다는 증거일 뿐이다."_존 레식
위에서 제이쿼리는 크로스브라우징을 간편하게 해준다고 했다. 이는 곳 바꿔말하면 사용할 때 보이지 않는 제이쿼리 코어에서는 각각 브라우저 맞게 대응을 하고 있다는 점이다.

우리가 보는 API 코드에는 보이지 않겠지만 내부적으로 엄청 바쁘게 일을 하고 있다. 이는 곳 메모리 낭비를 일킨다. 기능이 복잡할 수록 더더욱 그럴 것이다. (사실 체감을 할 정도의 속도는 아니다 하지만 최적화 코드를 짜는게 미덕인 개발자 시각에서는 좋은 일은 아니라고 본다.)
과거에는 크로스 브라우징이라는 짜증나는 작업이 더 컸기에 제이쿼리를 효율적이었다. 하지만 이제 브라우저는 대부분 독자노선을 포기하고 대통합의 시대를 열고 있기에 굳이 제이쿼리를 써야할 이유가 사라지고 있는 추세이다.
제이쿼리를 쓰는 또 한가지 이유는 DOM API 가 복잡하고 직관적이지 못한 부분이었다.
예를 들어 비동기 통신을 순수 자바스크립트로 하려고 하면 아래와 같이 하지만
function XMLHttp() {
let req = new XMLHttpRequest(); // XMLHttpRequest 객체
req.onreadystatechange = function () {
// 서버가 데이터를 반환했을때 발생하는 이벤트 핸들러
if (this.status == 200) {
// 요청한 데이터를 문자열로 반환
document.getElementById("text").innerHTML = req.responseText;
}
};
// GET 요청 작성
req.open("GET", "/test/example.txt", true);
// 요청 전송
req.send();
}제이쿼리로 하면 이렇게 쉽고 직관적이게 할 수 있다.
$.ajax({
url: "https://test.com/example.txt",
type: "GET",
data: {
// 보낼 데이터
},
done: function (response) {
// 성공 시 동작
},
fail: function (error) {
// 실패 시 동작
},
});하지만 SPA 시장이 커짐과 함께 다양한 라이브러리가 등장했다. 굳이 기능을 다쓰지도 않는 제이쿼리를 통으로 받을 필요 없다. DOM API 를 쓸 때 부족한 부분만 선택해서 쓰면 된다. 아래는 비동기 통신에 자주 쓰이는 엑시오스 라이브러리다.
import axios from 'axios'
axios.get('<https://test.com/example.txt>').then(response => {
console.log(response)
})제이쿼리 못지 않게 직관적이고 편리하다. 그리고 더 가볍다.
기타 등등...
모던웹은 많은 데이터의 효율적 처리하려고 노력한다. 그리고 컴포넌트라는 개념을 도입해 재사용성으로 인한 유지보수성 증대를 추구한다. 이런 트렌드에 제이쿼리는 부합하지 못하게 되었다.
이런 배경 때문에 SPA가 주축인 FD 생태계에서 제이쿼리의 존재감이 점점 사라지게 되었고 로드맵에서도 빠지게 된 것이다.
그래서 쓰지말라고?
상황과 여건이 된다면 순수 자바스크립트를 사용하는게 좋다고 생각한다.
하지만 언어나 라이브러리는 도구이고 그냥 상황에 맞게 판단해 쓰면 된다고 본다. 제이쿼리를 쓴다고 너무 죄짓는 마음을 가질 필요는 없다.
현실적으로 무리한 일정 속에 제이쿼리로 된 레거시 코드를 작업하는 상황이라면 말이다.
최신 기술을 다뤄야만 좋은 개발자가 되는건 아니라고 생각한다. 무언가를 만들때 팀이 정한 기술스택, 구축시간, 클라이언트 니즈 등을 고려해 가장 최선의 선택을 하는 개발자가 함께 일하는 입장에서 좋은 개발자라고 생각한다.
FD 로드맵에 제이쿼라 빠진 건 SPA 을 다루는 FD를 기준으로 만들어졌기에 react 나 vue 만 다룰거면 제이쿼리를 굳이 할 필요가 없다는 말이라고 본다.
쉬운게 좋은거 아닌가?
제이쿼리가 가지고 있는 가장 큰 단점은 사용하기 너무 쉽다는데 있다.
사용하기 쉽다는 건 좋은 일이다. 하지만 쉬울 수록 내부 동작을 무시하고 대충대충 쓰게 될 가능성이 높다. 그렇게 되면 원래 의도와 다르게 메서드들을 남발하게 되거나 가볍게 쓸 수 있는 걸 불필요 하게 무겁게 쓰게 된다.
간단하고 빨리 개발해야한다면 상관없겠지만 만약 엔터프라이즈급 어플이고 프론트에서 처리할게 많다면 제이쿼리 메서드를 함부로 썼다간 사용자가 체감이 될정도의 버벅임을 가져올 수도 있다...
그리고 제이쿼리 코드를 갖다가 쓰는 수준에 머물게 될 꺼고 응용하지 못할 가능성이 높다.
끗
ref)
6개의 댓글
jQuery가 사용이 쉬운 것에 비해 다루는 분들의 내실이 부족한 것도 있죠. 가령 제이쿼리는 자체적으로 가상 이벤트를 생성할 수 있다던지... 이런거 잘 모르시는 분들이 많습니다. 대부분은 document.getElementById~ 등등의 함수를 축약해서 더 쉽게 사용할 수 있기 때문에 쓰는 경우가 많죠. 결국은 자바스크립트만 배우면 바닐라로 쉽게 대체할 수 있는 코드들이 오히려 제이쿼리로 작성되는 아이러니한 상황이 펼쳐집니다. 그럼에도 불구하고 번들 용량은 꽤 큰 편이며, 이벤트가 떡칠되는 개발 방식 때문에 불편하고 무겁죠.
물론 그런거 다 떠나서 제이쿼리는 이제 쓰면 안된다고 조금은 극단적이게 말하고 싶습니다. 솔직히 간단하게 만든다고 하면 vue-cli도 있고, CRA도 있는데 굳이 제이쿼리를...? 아니라고 봅니다. 제이쿼리는 기술 스택이 다소 오래된 서비스나 새로운 기술을 적용하기에 여건이 안되는 상황에서 비교적 자유롭게 불러와서 쓸 수 있다는 장점이 있습니다. 그만큼 대부분 이런 케이스들은 레거시 앱의 유지보수를 위해 사용하는 경우죠. 신규 서비스를 만드는 데에 초점을 두고 본다면 아무리 간단한 웹이라고 해도 jQuery로 일일히 이벤트 핸들링하고 직접적으로 돔 엘리먼트를 조작하고 그러는 게 더 어렵고 복잡한 일이 아닐까 싶습니다. 간단하게 만드는 목적이라면 SPA가 훨씬 쉽고 빠르죠. 무엇보다 본문에서 언급되는 것과 같이 CDN으로 불러와 쓰는 개발보다 npm으로 필요한 기능들만 특정한 라이브러리로 불러와 사용하는 것이 훨씬 가벼운 개발을 할 수 있다고 생각합니다. 무엇보다... 편리하구요.
사담이지만 사내 서비스를 개발하는데 10년차 PHP 개발자 분께서 jQuery로 SPA를 구현하는 걸 보고 놀랐습니다. React에서 상태 관리하는 것도 머리 아픈데 저 기능을 구현하기 위해 떡칠된 저 수많은 이벤트 리스너들... 아흑... 좀 무서웠습니다. 일단 그 코드는 절대로 건드리고 싶지 않았죠. 시대가 변하는 만큼 주변의 함께하는 개발자들과 쉽게 협업할 수 있는 툴을 고르는 것 또한 중요하다는 생각을 하게 됩니다.


좋은 글 감사합니다. 덕분에 jQuery가 밀려난 이유를 어렴풋하게 나마 이해할 수 있었습니다. 이벤트 관리... 힘들죠.