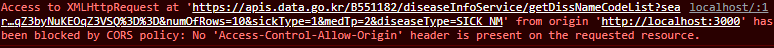
Client 에서 Server로 API 통신 을 했을 때 이러한 에러가 발생하는 경우가 있습니다.

문제를 해결하기 전 cors를 간단히 알아겠습니다.
CORS
Cross Origin Rescource Sharing의 약자로 현재 어플리케이션의 도메인에서 다른 웹페이지 도메인으로 리소스가 요청되는 경우를 나타냅니다.
윗 이미지로 예시를 들면 https://apis.data.go.kr/ 에 http://localhost:3000 도메인으로 API 요청을 하게되면 http 형태로 요청이 되므로 브라우저 자체에서 보안 상 이유로 CORS를 제한하게 됩니다.
cors 특성
- 지정된 도메인 외부에 있는 자원에 대한 접근을 통제
- 자원에 대한 접근은 http 헤더를 사용하여 허용함
- SOP(Same-Origin Policy)가 확장된 정책
SOP(Same-Origin Policy)
- 동일한 port,http,host에서 자원에 대한 접근을 허용
해결 방법
1. proxy 사용
우리의 갓 CRA(crete-react-app)은 프록시 설정을 정말 편하게 해줍니다.
CRA을 이용해 리액트 어플리케이션을 만드는 경우 react-scripts을 사용하게 됩니다. react-scripts을 이용하면 package.json 파일에 proxy 옵션을 추가하여 쉽게 프록시를 구축할 수 있습니다.
CORS의 SOP 특성을 이용해서
proxy(대리서버)로 API url로 만들어 줍니다.
package.json
{
"proxy":"https://apis.data.go.kr/"
}
이렇게 설정을 해주게 되면 API 서버와 동일한 도메인이 됨으로 CORS 정책 해결 및
Access-Control-Allow-Origin 의 허용을 받을 수 있습니다.
2. response header에 Access-Control-Allow-Origin 설정 (요청마다 response header를 설정 해줘야함 )
- 이경우는 백엔드 서버 설정을 할 수 있는 경우로 NODE.js 의 express 예시입니다.
API 서버에의 응답 헤더를 변경해주는 것입니다.
npm install --save cors
const express = require('express');
const cors = require('cors');
let corsOption = {
origin: 'http://localhost:3000' // 허락하는 요청 주소
credentials: true // true로 하면 설정한 내용을 response 헤더에 추가 해줍니다.
}
app.use(cors(corsOption)); // CORS 미들웨어 추가이렇게 corsOption에 요청을 허락할 origin을 추가하는것으로 Access-Control-Allow-Origin이라는 값에 “http://localhost:3000"를 내려주고, 이후 응답을 받은 브라우저는 자신이 보냈던 요청의 Origin과 서버가 보내준
응답의 Access-Control-Allow-Origin을 비교해본 후 이 응답이 유효한 응답인지 아닌지를 판단해줍니다.
- 다음에는 CORS의 통신 방법에 대하여 좀 더 자세히 알아보겠습니다.
-참조
https://developer-talk.tistory.com/91
https://heewon26.tistory.com/103