-들어가며-
항상 reat-app 프로젝트를 생성하면서 파일 구조를 어떻게 해야 좋을지 결정하기가 힘들었다.
지금보다 더 나은 앱의 아키텍처를 구성하기 위해서 react를 사용하는 app의 대표적인 뱅크샐러드 홈페이지의 파일 구성을 보며 앞으로의 프로젝트에서 적용해 볼 생각이다.
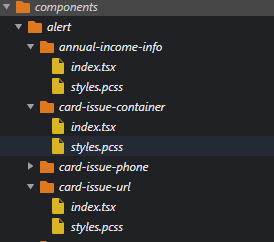
components

어떠한 alert인지 알기 쉽게 사용 용도를 폴더로 기입하고 index.tsx, style.pcss 스타일 모듈을 적용하고 있다.
종류별로 파일로 지정하는 것보다 이러한 방식으로 분류하는 게 더 가독성이 좋아 보인다. 또한 폴더명도 굳이 대문자로 할 필요가 없어 보인다.
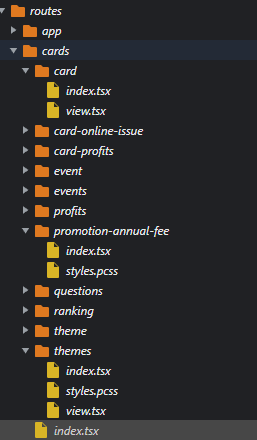
routes

여태 작업하면서 routes에는 index 하나만 두고 작업을 진행했었는데 용도 별로 분리하며 용도 별로 router를 분리하고 view.tsx를 사용하는 것도 가독성에 좋아 보이는 것 같다.
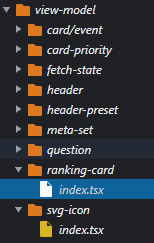
view-models

예를 들어 GNB의 목록을 변경 하려고 할 경우에 view에서 일일이 변경 하는 것 보다는 분류 해서 전역 값을 수정해서 관리하는게 좋아 보인다.
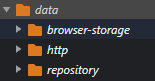
data

하나의 사이트에서 여러 가지의 API,websocket 등 데이터를 받아오는데 이러한 형식으로 분류하면 좋을 것 같다.
-마치며-
물론 뱅크샐러드의 아키텍처 구조가 정답은 아니지만 지금 내가 파일 구조를 나누는 것보다는 더 좋아 보인다.
최근에 만들어진 사이트가 아니다 보니 클레스형 컴포넌트를 사용하고 있었기 때문에 여러 사이트를 보면서 좀더 가독성이 좋은 나만의 아키텍처 구조를 만들면 좋을 것 같다.