component -> 전체에서 공통으로 사용하는 것
관심사 분사-> 한 router 페이지 에서 쓰는 부분은 같이 정리

switch (target) {
case 'imp':
return obj.imp
case 'click':
return obj.click
case 'cost':
return obj.cost
case 'conv':
return obj.conv
case 'convValue':
return obj.convValue
case 'ctr':
return obj.ctr
case 'cvr':
return obj.cvr
case 'cpc':
return obj.cpc
case 'cpa':
return obj.cpa
case 'roas':
return obj.roas
default:
return 0
}
이코드를
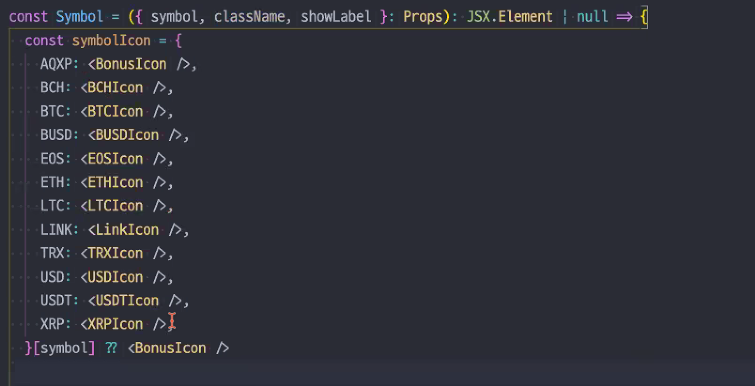
const targetObejct =
{
imp: obj.imp,
click: obj.click,
cost: obj.cost,
conv: obj.conv,
conValue: obj.convValue,
ctr: obj.ctr,
cvr: obj.cvr,
cpc: obj.cpc,
cpa: obj.cpa,
roas: obj.roas,
}[target] ?? 0
이렇게 변경 할 수 있다.
click 받는것은 다 버튼
javascript number
100_100_100<- 보기 편함
npx storybook init
performance 성능 테스
lighthouse <- 시크릿 모드에서 해라