dp와 sp의 차이
DP(Density-Independent Pixels)
- dp : 고정된 값
- UI레이아웃의 위치나 크기를 지정할때 사용하는 단위이다.
- 화면의 크기가 달라도 안드로이드의 비율에 따라서 보여줄수 있다.
SP(Scale-Independent Pixels)
- sp : 사용자의 설정에 따라서 사이즈가 변할 수 있는 값.
- 주로 텍스트의 크기를 지정해줄 때 사용한다.
Reformat : 코드를 정리하고 싶을 때
xml에서 순서가 뒤죽박죽일때 reformat 단축키를 사용한다.
Ctrl+Alt+L or Option + Ctrl + L을 누른다.
R의 의미와 값을 지정해줄때 주의해야할 점
R은 Resource를 의미하고 주소값을 의미한다.
xml에서 id값을 주게 된다면 R이라는 파일에 저장이 된다.
setContentView(R.layout.activity_main) 에서 setContentView가 의미하는것
setContentView : R.layout.activity_main이라는 값을 가져와서 이 액티비티의 컨텐트 뷰로 사용하겠다 라는 함수이다.
activity_main에 마우스를 가져다 대면 1300085라는 주소값으로 저장되어 있는것을 알 수 있다.
? : Nullable
! : NullSafe
val heightEditText : EditText = findViewById(R.id.heightEditText)
// val로 변수를 선언 할 경우
// val heightEditText : EditText라고 선언만 하고 초기화를 시켜주지 않으면 컴파일 할 경우 에러가 나게된다. Null이 발생하여 NPE가 발생할 수 있기 때문이다.
val weightEditText = findViewById<EditText>(R.id.weightEditText)
// 위의 heightEditText와는 달리 :EditText로 타입을 정해주지 않을 경우 < > 꺽쇠로 Type을 정해줘야 한다.어떤 타입인지를 알려줘야 한다.setOnClickListener : Click을 받아들이는 것을 set하겠다 라는 의미.
isEmpty() → 앞의 객체가 비어있을경우 True를 비어있지 않을 경우 False를 반환하는 함수이다.
resultButton.setOnClickListener{
if (heightEditText.text.isEmpty() || weightEditText.text.isEmpty()){
Toast.makeText(this,"빈 값이 있습니다.",Toast.LENGTH_SHORT).show()
return@setOnClickListener
}
val height = heightEditText.text.toString().toInt()
val weight = weightEditText.text.toString().toInt()
}
-----------------------------------------------------
이 코드에는 예외처리가 담겨있다.
아래의 변수 2개는 edittext.text의 값인 Editable을 String으로 바꾸고 Int값으로 바꾼다.
하지만 이 버튼을 클릭시 두개의 값중 어떠한 것이 비어있다면 에러가 난다.
왜냐하면 바꿔야할 editable값들이 null이 되기 때문이다.
그래서 위에 예외처리를 해준다.
if문을 써주고 isEmpty로 true를 반환하게끔한다.
true일경우 Toast를 통해 메세지를 보여주고 return으로 해당 함수를 빠져나올예정이다.
if로 예외 처리 후 return을 사용하는데 뒤에 @setOnClickListener를 사용하는 것을 볼 수 있다.
이것의 의미는 이 액티비티에 현재 2가지 함수가 있다.
1. onCreate
2. setOnClickListener
return을 요청하면 컴퓨터는 어떤 함수에서 빠져나오는지 모르기 때문에
@를 통해 setOnClickListener에서 빠져나온다는 것을 알려주어야 한다.
인텐트
인텐트는 구성요소간의 통신을 촉진하는데 사용한다.
인텐트의 사용하는 경우 3가지
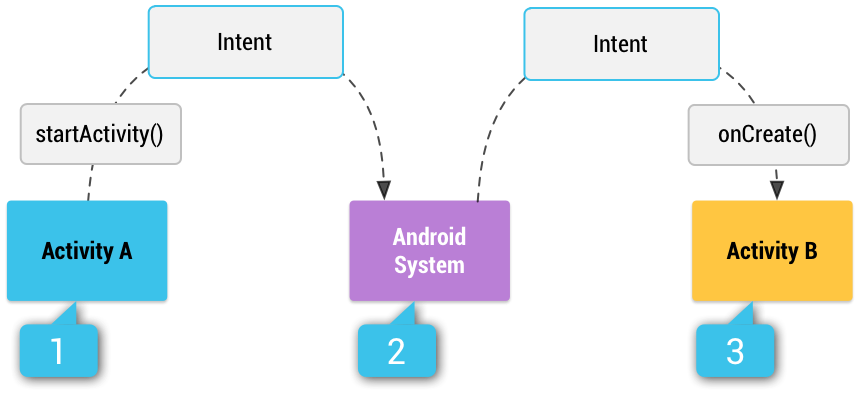
실질적으로 인텐트가 사용되는 것의 도식화

액티비티 A에서 startActivity()를 실행시킨다. Intent는 안드로이드 시스템으로 넘어가고
intent에 지정한 장소로 이동을 한다.
ActivityB로 onCreate()를 넣어서 넘어가게 된다.
val intent = Intent(this,ResultActivity::class.java)
intent.putExtra("height",height)
intent.putExtra("weight",weight)
startActivity(intent)
----------------------------------------------------------------------------------
먼저 intent를 선언하면서 이곳에서 어디로 이동할지를 기입한다.
그리고 만약에 intent에 어떤 값을 동봉하고 싶다면 putExtra를 사용한다.
앞의 값은 불러올때 어떤 이름으로 불러올지약속하는것이고 뒤에는 그것에 대한 실질적 값이다.
----------------------------------------------------------------------------------
val height = intent.getIntExtra("height",0)
val weight = intent.getIntExtra("weight",0)
받는 쪽에서는 intent.getExtra로 받을수 있으며 이번에 주고 받는 값은 Int이므로 getIntExtra를
사용했다. 뒤의 0 은 만약에 height와 weight값이 없다면 0 이라는 기본값을 정해주는 것이다.when Expression
val resultText = when{
bmi >= 35.0 -> "고도 비만"
bmi >= 30.0 -> "중정도 비만"
bmi >= 25.0 -> "경도 비만"
bmi >= 23.0 -> "과체중"
bmi >= 18.5 -> "정상체중"
else -> "저체중"
}
//when expression식이다.
// 변수를 선언할 때 when으로 붙이게 된다면 상황에 따라서 resultText값이 정해질 것이다.DataBinding
코드를 간결하게 만들어 주고 액티비티와 xml간의 의존성을 낮춰준다.
//app단의 buildgradle에서 추가 사항
plugins {
id 'com.android.application'
id 'kotlin-android'
}
//추가
apply plugin: 'kotlin-kapt'
android {
buildFeatures{
dataBinding true
viewBinding true
}
}//기존의 코드
class ResultActivity : AppCompatActivity(){
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_result)
val height = intent.getIntExtra("height",0)
val weight = intent.getIntExtra("weight",0)
val bmi = weight / (height / 100.0).pow(2.0)
val resultText = when{
bmiText= bmi.toString()
resultText = when{
bmi >= 35.0 -> "고도 비만"
bmi >= 30.0 -> "중정도 비만"
bmi >= 25.0 -> "경도 비만"
bmi >= 18.5 -> "정상체중"
else -> "저체중"
}
val resultValueTextView = findViewById<TextView>(R.id.bmiResultTextView)
val resultStringTextView = findViewById<TextView>(R.id.resultTextView)
resultValueTextView.text = bmi.toString()
resultStringTextView.text = resultText
}
}
//변경된 코드
class ResultActivity : AppCompatActivity(){
private lateinit var binding : ActivityResultBinding
var resultText ="저체중"
var bmiText = "0.0"
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = DataBindingUtil.setContentView(this,R.layout.activity_result)
binding.result = this
val height = intent.getIntExtra("height",0)
val weight = intent.getIntExtra("weight",0)
val bmi = weight / (height / 100.0).pow(2.0)
bmiText= bmi.toString()
resultText = when{
bmi >= 35.0 -> "고도 비만"
bmi >= 30.0 -> "중정도 비만"
bmi >= 25.0 -> "경도 비만"
bmi >= 23.0 -> "과체중"
bmi >= 18.5 -> "정상체중"
else -> "저체중"
}
}
}
===================================================
//xml에 추가된 사항
//dataBinding을 쓰기 위한 작업. 액티비티 지정.
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="result"
type="kr.co.chapter01.ResultActivity" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/bmiResultTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//databinding사용. result라는 내가 정해준 이름.
//에서 ResultActivity와 연결 되어있고, 그곳에서 bmiText를 불러온다
android:text="@{result.bmiText}"
tools:text="13.33333" />
<TextView
android:id="@+id/resultTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//같은 방식으로 resultText를 지정.
android:text="@{result.resultText}"
tools:text="과체중입니다." />
</LinearLayout>
</LinearLayout>
</layout>