Go to Flamingo
안드로이드 스튜디오를 사용하다 보면 여러가지 버전을 만나게 된다.
혼자서 개발을 진행하거나 규모가 작은 스타트업에서 개발을 진행할때에는 안드로이드 스튜디오의 새로운 버전이 나올때마다 계속해서 업데이트를 진행했었다.
체감상 한달에 한번정도씩은 마이너 버전 업데이트부터 가끔씩 이름이 바뀌는 대규모 메이저 업데이트까지 다양하게 이루어졌었다.
그때는 그게 행복인줄 몰랐었다. 하지만 현 회사에서는 그게 어려웠다.
왜 버전업데이트 안해?
“혼자서 개발을 진행하거나 규모가 작은 스타트업” 에서는 가능할 수도 있다.
혹은 회사에서 버전에 대한 업데이트를 중요하게 생각하여 사용하는 라이브러리들을 항상 최신화 시키거나 아니면 은행과 같이 써드파티 라이브러리를 사용하는것이 부담스러워서 프로젝트에 여러가지 라이브러리를 사용하지 않는 경우도 가능하다고 말할수 있다.
하지만 꽤(?)많은 규모가 어느정도 있고 연력이 있는 회사들은 앞선 전임자들의 레거시와 전부 최신화 하기 어려울정도로 프로젝트가 규모가 크다면 이는 힘들 수 있다.
개인적으로 노란색 강박증이 있어서 Lint, deprecated에 항상 예민했던 나도 현 회사에 와서 레거시들을 보면서 전부 Shift + Enter와 Deprecated guide를 읽어가면서 열심히 첫 커밋을 올렸던 때가 생각난다.
수정하면서 왜 이걸 안하셨지? 라는 생각으로 올렸고 대차게 까였다.
그리고 자리에 앉아서 안드로이드 스튜디오(그때당시는 Chipmunk였던것 같다.), jdk, 하물며 Code Line까지 일치시켜놓고 작업을 진행했던 기억이 난다.
이는 다름이 아니고 안드로이드 스튜디오에서 버전을 올릴때마다 바뀌는게 생각보다 많기 때문이다.
gradle버전이 맞지 않는다던가 한글이 갑자기 깨진다던가…(최근 사용하던 dolphin은 layoutPreview가 심심하면 한번씩 안나와서 굉장히 귀찮았다.)
이는 연쇄작용이 일어날수밖에 없는게 gradle버전같은 경우는 특히나 라이브러리에 dependency가 걸려있는 경우가 많다. 라이브러리의 모든 주인들이 항상 최신의 상황에 맞춰서 업데이트를 해주는것은 아니기 때문이다.
그리고 대부분의 개발자들이 업데이트를 꺼려하는 이유는 아마 안정성때문일 것이다.
빌드하면서 변경되는 요인들이 어떤 사이드이펙트를 가져올지 몰라 몇몇 회사에서는 데브옵스팀에서 안정성을 검증하고 버전을 지정해주는 경우도 있다.
그래서?
그래서 많은 사람들은 안정화버전을 기다리고 정식버전을 기다린다.(많은 사람들의 검증을 거친 그런 버전들..)
https://developer.android.com/studio
이번에는 Flamingo 정식버전 이 출시되었다.
크게 릴리즈 노트를 살펴보자면 나에게 체감있는 주기능은 다음과 같다.
https://developer.android.com/studio/releases?hl=en
- 기존에 Layout에서 include를 사용했을 때 Layout Preview(Design탭)가 렌더딩 안되는 버그 수정
- App Quality Insights : Firebase Crashlytics를 Android Studio에서 확인할 수 있습니다.
- Compose Tracing : 이전 버전인 EE부터 Compose 관련 기능들이 업데이트
이중에서 1번과 2번은 계속해서 기다려왔던 부분들이다.
- Layout Preview이부분의 렌더링이 안되는 버그는 고질병이였다. 뷰를 짜다보면 반복되는 header, footer 와 같은 것들은 묶어서 include를 이용해서 사용하는 경우가 많았는데 이럴때마다 layoutPreview가 보였다가~ 안보였다가 한다. (놀리는것도 아니고 실제로 당하면 굉장히 스트레스받는다.)
이번 Flamingo에서는 이러한 부분들을 수정해서 출시되었다니 다행이다.
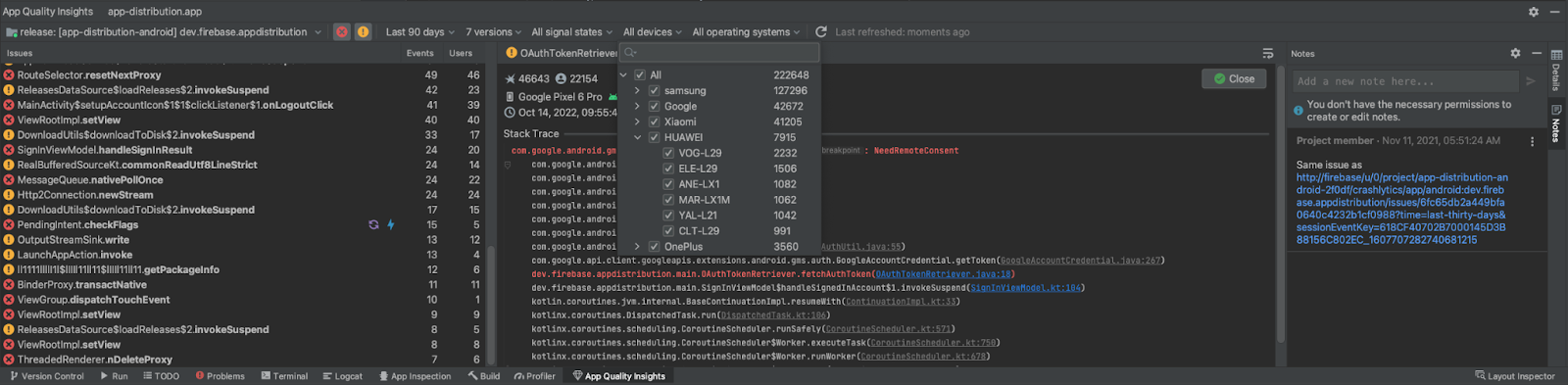
2. App Quality Insights
사실 이번 포스팅의 주목적인 기능이다.

거의 모든 회사들은 앱의 안정성을 위해 Firebase - Crashlytics를 연결하고 끊임없이 모니터링을 할것이다.
이때 불편한 점은 이슈가 터지면 → Firebase - Crashlytics에 접속 → 이슈 티켓 확인 → 해당하는 부분을 확인해서 안드로이드 스튜디오로 와서 → 해당하는 부분을 찾고 수정… 이런 귀찮은 짓을 반복해야한다.
만약에 빌드과정이나 앱을 테스트하는 도중에 에러가 났다면 우리가 싫어하는 붉은색 글자로
NPE → 여기 class의 몇번째줄에서 에러남 → 이유가 뭐임 이렇게 Logcat에서 한눈에 보여줄텐데 말이다.
이번 업데이트에서는 이를 말끔하게 해결했다.
안드로이드 스튜디오의 우측 상단의 프로필 사진을 클릭해서 google로그인을 하여 현재 프로젝트와 Firebase를 연동시킨다면 AppQuality Insights 기능을 사용할 수 있다.
해당 기능은 Firebase Crashlytics의 이슈를 긁어와 모든걸 보여주고 클릭으로 바로 해당하는 라인으로 이동 가능하다.
이곳에는 기간, 버전, 상태, 디바이스의 종류등등을 선택할수 있으며 이벤트의 갯수까지 정확하게 보여준다.
이를 통해 Crash관리가 훨씬 수월해 질것으로 기대된다.
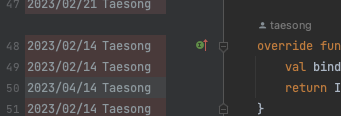
3. 범인이 누구야 기능

해당 기능은 Git History를 안드로이드 스튜디오에 연결한 기능이다.
우리는 개발을 진행하다보면 누구세요? 언제 이렇게 되셨어요? 하는 코드들을 자주 만나게 된다.
그럴때마다 항상 드래그 + Git - Show history for section … 누가 이걸 짰을까… 담당자는 누구지… 하는 행위를 반복한다.
이번 개편기능은 위 스크린샷과 같이 모든 코드에 몇월 몇일 사용자 누가 어떤 브랜치에서 해당코드를 수정했고 그때당시의 커밋메세지와 모든걸 다 보여준다.
이를 통해 범인을 색출할때 Git History에서 눈빠지게 코드를 볼 필요 없이 한눈에 볼수있게 된다.
끝으로 정말 오랜만에 안드로이드 스튜디오 버전을 업데이트하면서 실 사용한 후기를 간략하게 작성해보았다.
