개요
안드로이드에서 앱을 꺼 놓은 상태에서도 어떤 이벤트에 의한 알림을 받을 수 있다.
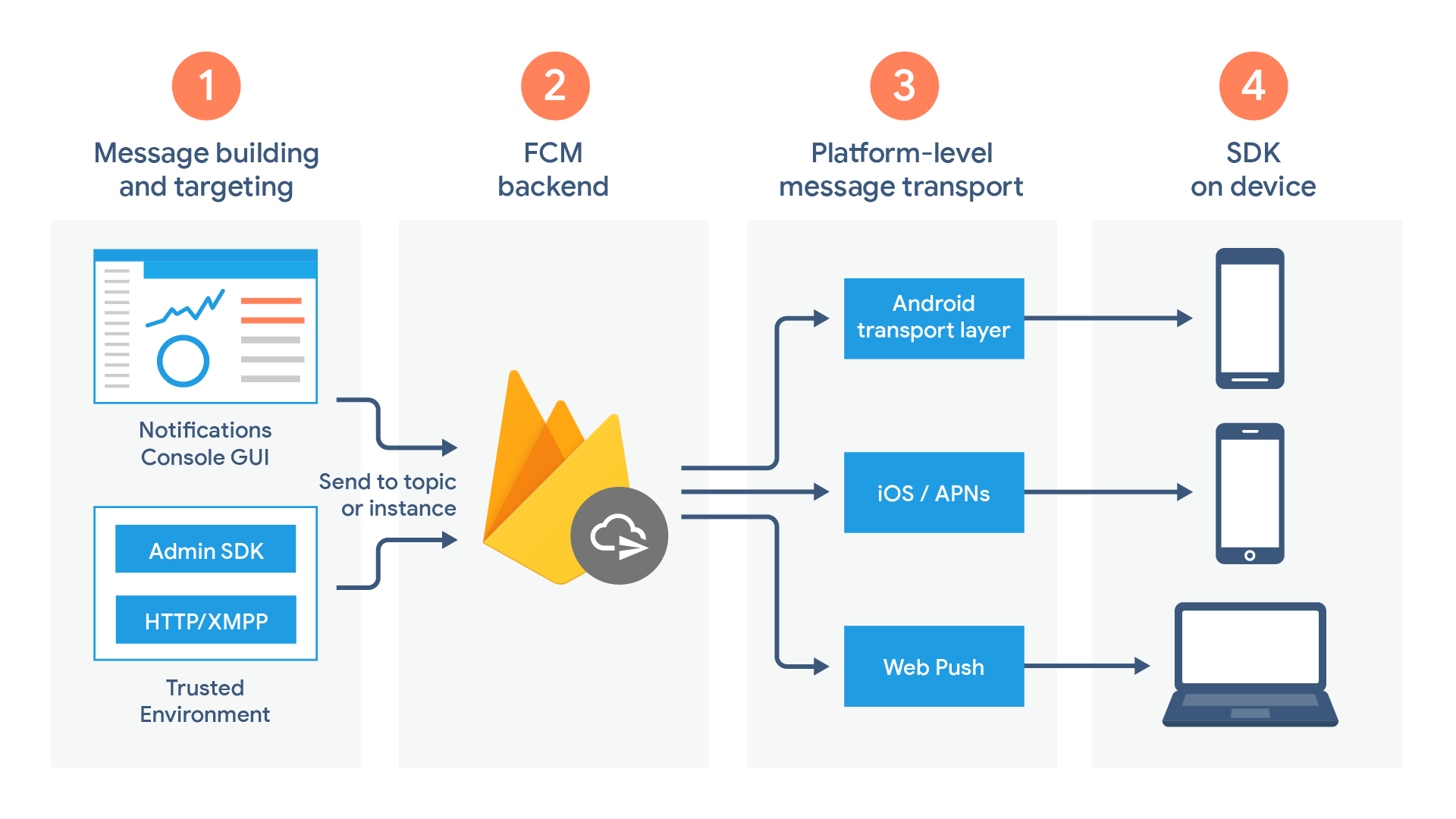
Firebase의 클라우드 메시징은 이러한 메시지를 빌드, 전송, 수신을 도와준다.

- FCM에서 메시지를 수신하도록 기기를 등록합니다. 클라이언트 앱의 인스턴스가 메시지를 수신하도록 등록하여 앱 인스턴스를 고유하게 식별하는 등록 토큰을 받습니다.
- 다운스트림 메시지 전송 및 수신
- 메시지 보내기 앱 서버가 클라이언트 앱에 메시지를 보냅니다.
- 메시지는 알림 작성기 또는 신뢰할 수 있는 환경에서 작성되며 메시지 요청이 FCM 백엔드로 전송됩니다.
- FCM 백엔드는 메시지 요청을 수신하고 메시지 ID와 기타 메타데이터를 생성하여 플랫폼별 전송 레이어로 보냅니다.
- 기기가 온라인 상태이면 메시지가 플랫폼별 전송 레이어를 통해 기기로 전송됩니다.
- 기기에서 클라이언트 앱이 메시지 또는 알림을 수신합니다.
- 메시지 보내기 앱 서버가 클라이언트 앱에 메시지를 보냅니다.
속성
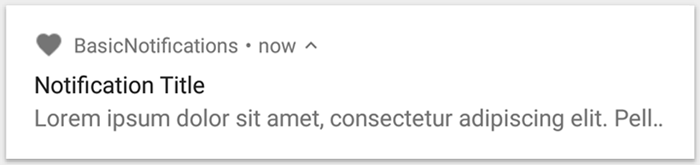
기본적으로 알림의 디자인은 시스템 템플릿에 의해 결정됩니다.
앱에서는 템플릿의 각 부분에 해당하는 콘텐츠의 정의를 진행합니다.


시작하려면 NotificationCompat.Builder 객체를 사용하여 알림 콘텐츠와 채널을 설정해야 합니다. 다음 예에서는 다음 항목이 포함된 알림을 만드는 방법을 보여줍니다.
- 작은 아이콘: setSmallIcon()으로 설정한 작은 아이콘. 사용자가 볼 수 있는 유일한 필수 콘텐츠입니다.
- 앱 이름: 시스템에서 제공합니다.setContentTitle()로 설정한 제목
- 타임스탬프: 시스템에서 제공하지만 setWhen()을 사용하여 재정의하거나 setShowWhen(false)로 숨길 수 있습니다.
- 큰 아이콘: 선택사항이며(일반적으로 연락처 사진에만 사용되며 앱 아이콘에 사용하지 않음) setLargeIcon()을 통해 설정됩니다.
- 제목: 선택사항이며 setContentTitle()을 통해 설정됩니다.
- 텍스트: 선택사항이며 setContentText()를 통해 설정됩니다.
- 컬러 : setColor() 를 통하여 설정이 가능합니다. 1번과 2번의 색상을 결정합니다.
- setPriority()로 설정한 알림 우선순위. 우선순위에 따라 Android 7.1 이하에서 알림이 얼마나 강제적이어야 하는지가 결정됩니다. (Android 8.0 이상의 경우 다음 섹션에 표시된 채널 중요도를 대신 설정해야 합니다.)
- 긴급: 알림음이 울리며 헤드업 알림으로 표시됩니다.
- 높음: 알림음이 울립니다.
- 중간: 알림음이 없습니다.
- 낮음: 알림음이 없고 상태 표시줄에 표시되지 않습니다.
- 기본적으로 알림의 텍스트 콘텐츠는 한 줄에 맞춰 잘립니다. 알림을 더 길게 설정하려면 setStyle()
로 스타일 템플릿을 추가하여 확장 가능한 알림을 사용 설정하면 됩니다. 예를 들어 다음 코드를 사용하면 더 큰 텍스트 영역이 생성됩니다.```kotlin var builder = NotificationCompat.Builder(this, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setContentTitle("My notification") .setContentText("Much longer text that cannot fit one line...") .setStyle(NotificationCompat.BigTextStyle() .bigText("Much longer text that cannot fit one line...")) ```
