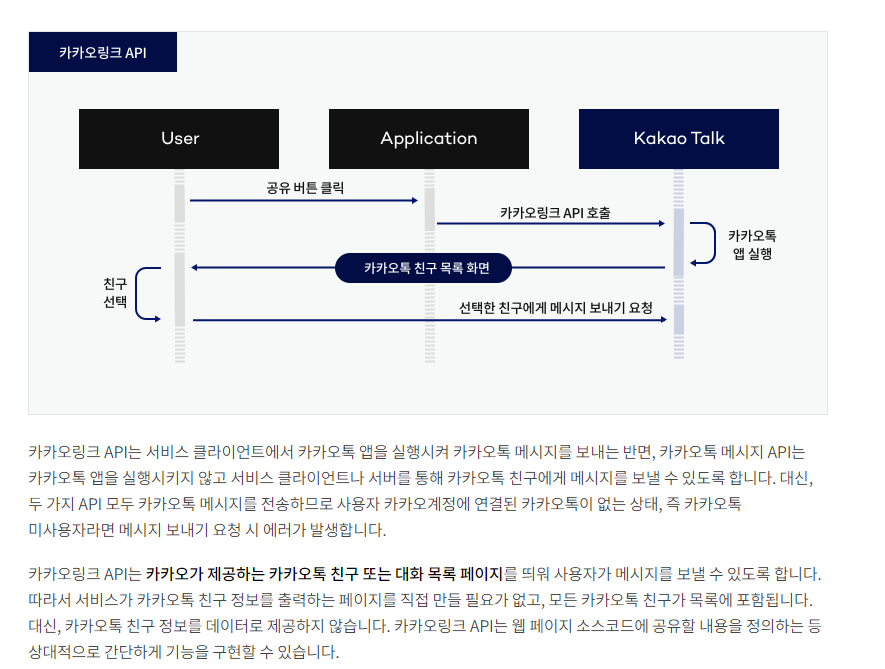
카카오링크란?
카카오링크는 사용자가 카톡 메시지로 친구에게 메시지에 담긴 정보를 공유하는 기능입니다. 사용자는 동적링크를 이용하여 해당 웹이나 앱으로 친구를 초대할수 있습니다.
기존의 Android Intent의 Send와 비슷한 기능이지만, 카톡에서 가능하다는 점과 커스텀을 위한 메서드를 제공한다는 점이 다릅니다.
어플리케이션 등록
카카오 링크를 구현하기전에 애플리케이션 등록을 진행해주어야 합니다.
developers.kakao.com/docs/latest/ko/getting-started/app
**시작하기전 기본 모듈 세팅**
카카오 기본 모듈들 설치도 필요합니다.
developers.kakao.com/docs/latest/ko/getting-started/sdk-android
프로젝트 수준 builde.gradle
프로젝트의 Gradle 설정을 통해 Android SDK를 간편하게 연동할 수 있습니다. Android SDK를 적용할 프로젝트의 build.gradle(Project) 파일에 다음과 같이 Android SDK 레파지토리(Repository)를 설정합니다.
maven { url 'https://devrepo.kakao.com/nexus/content/groups/public/' }앱 수준 bulilde.gradle
build.gradle(Module) 파일에 필요한 모듈을 설정합니다. 저는 RxKotlin을 활용했습니다.
dependencies {
implementation "com.kakao.sdk:v2-user:2.4.2" // 카카오 로그인
implementation "com.kakao.sdk:v2-talk:2.4.2" // 친구, 메시지(카카오톡)
implementation "com.kakao.sdk:v2-story:2.4.2" // 카카오스토리
implementation "com.kakao.sdk:v2-link:2.4.2" // 메시지(카카오링크)
implementation "com.kakao.sdk:v2-navi:2.4.2" // 카카오내비
}
//RxKotlin
dependencies {
implementation "com.kakao.sdk:v2-user-rx:2.4.2" // 카카오 로그인
implementation "com.kakao.sdk:v2-talk-rx:2.4.2" // 친구, 메시지(카카오톡)
implementation "com.kakao.sdk:v2-story-rx:2.4.2" // 카카오스토리
implementation "com.kakao.sdk:v2-link-rx:2.4.2" // 메시지(카카오링크)
implementation "com.kakao.sdk:v2-navi:2.4.2" // 카카오내비
}manifest 권한
<!-- 인터넷 사용 권한 설정-->
<uses-permission android:name="android.permission.INTERNET" />[Application 클래스 생성 및 KakaoSdk 초기화]
class BaseApplication : Application() {
override fun onCreate() {
super.onCreate()
KakaoSdk.init(this, getString(R.string.kakao_app_key))
}
}<application
<!-- android:name 설정 -->
android:name=".BaseApplication"
...
>패키지 쿼리 및 상호작용 설정하기
Mainfest의 queries에 카카오톡 패키지를 추가해야 합니다.
<manifest package="com.example.sample">
<!--queries에 카카오톡 패키지 추가-->
<queries>
<package android:name="com.kakao.talk" />
</queries>
...
</manifest>구현 방법
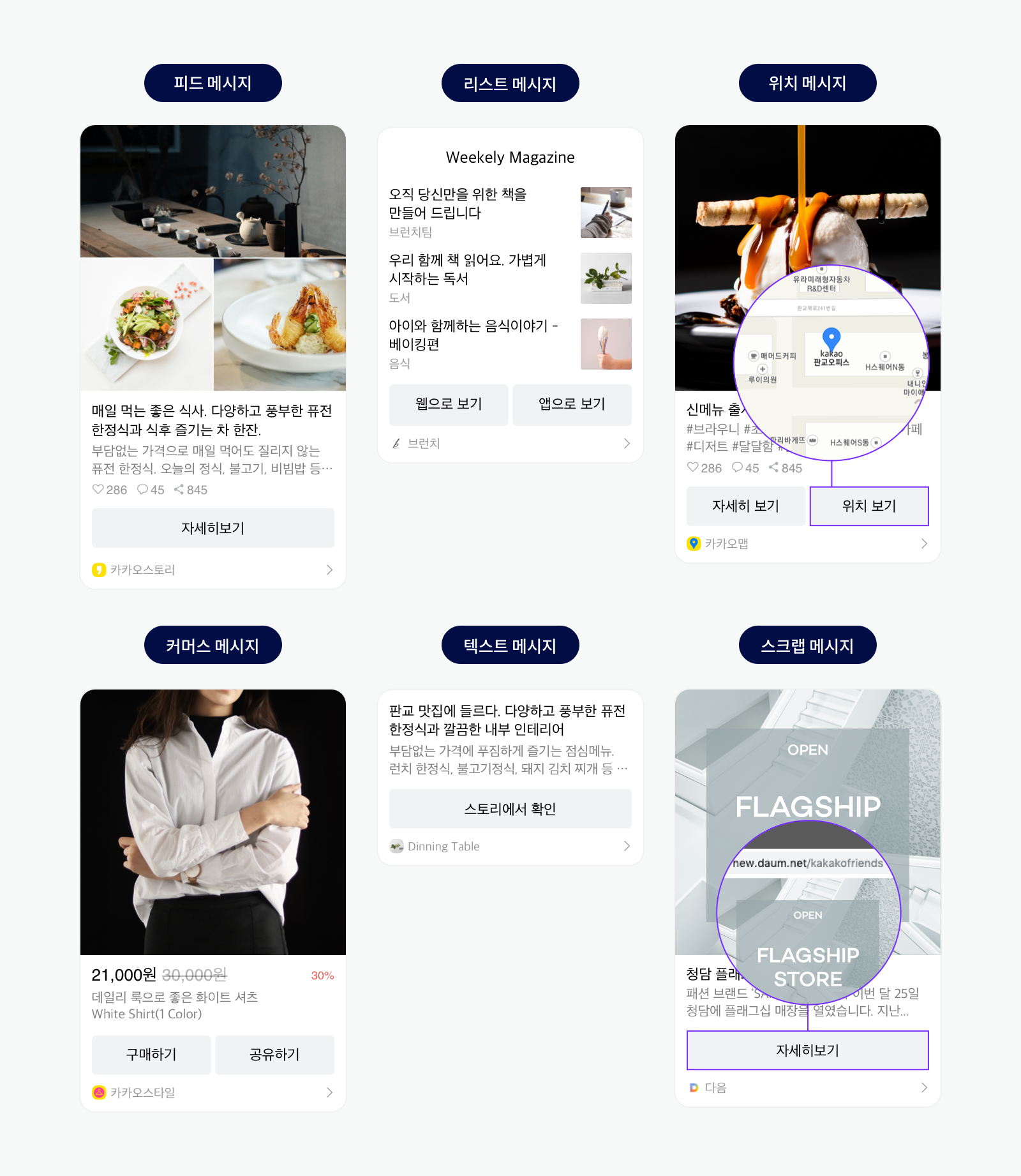
먼저 메시지의 종류를 설정해야합니다.
https://developers.kakao.com/docs/latest/ko/message/message-template#type


카카오톡 링크의 기본 로직입니다.
- 커스텀 스킴(Custom scheme) 설정하기
사용자가 카카오톡 메시지의 버튼을 통해 앱을 실행할 수 있도록 하려면 AndroidManifest.xml 파일에 앱 실행 스킴 설정을 해야 합니다.
[문서]
<activity android:name=".{YOUR_ACTIVITY_NAME}">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- "kakao{YOUR_NATIVE_APP_KEY}://kakaolink" 형식의 앱 실행 스킴을 설정하는데 사용 -->
<data android:host="kakaolink"
android:scheme="kakao{YOUR_NATIVE_APP_KEY}" />
</intent-filter>
</activity>- 메세지 생성
카카오톡 메시지의 템플릿에 맞는 메시지를 구성해줍니다. 예시는 카카오톡 공식문서https://developers.kakao.com/docs/latest/ko/message/android-link#create-message
에있으며 참고하시면 됩니다. - 메시지 보내기
기본 템플릿으로 메시지 보내기
사용하려는 기본 템플릿에 따라 메시지를 JSON 형식으로 구성하여 카카오톡 메시지를 보내는 기능입니다.
카카오톡을 통해 메시지 공유가 가능한지 확인하기 위해 먼저isKakaoLinkAvailable를 호출하여 사용자 기기에 카카오톡이 설치되어 있는지 확인합니다. 카카오톡이 설치되어 있는 경우defaultTemplate를 호출하여 카카오톡으로 메시지를 공유할 수 있도록 합니다. 카카오톡이 설치되어 있지 않다면WebSharerClient의defaultTemplateUri를 통해 공유용 URL을 선언한 후, 기본 브라우저나 웹뷰로 해당 URL을 열 수 있도록 구현합니다.
Parameter
// 피드 메시지 보내기
// 카카오톡 설치여부 확인
if (LinkClient.instance.isKakaoLinkAvailable(context)) {
// 카카오톡으로 카카오링크 공유 가능
LinkClient.instance.defaultTemplate(context, defaultFeed) { linkResult, error ->
if (error != null) {
Log.e(TAG, "카카오링크 보내기 실패", error)
}
else if (linkResult != null) {
Log.d(TAG, "카카오링크 보내기 성공 ${linkResult.intent}")
startActivity(linkResult.intent)
// 카카오링크 보내기에 성공했지만 아래 경고 메시지가 존재할 경우 일부 컨텐츠가 정상 동작하지 않을 수 있습니다.
Log.w(TAG, "Warning Msg: ${linkResult.warningMsg}")
Log.w(TAG, "Argument Msg: ${linkResult.argumentMsg}")
}
}
} else {
// 카카오톡 미설치: 웹 공유 사용 권장
// 웹 공유 예시 코드
val sharerUrl = WebSharerClient.instance.defaultTemplateUri(defaultFeed)
// CustomTabs으로 웹 브라우저 열기
// 1. CustomTabs으로 Chrome 브라우저 열기
try {
KakaoCustomTabsClient.openWithDefault(context, sharerUrl)
} catch(e: UnsupportedOperationException) {
// Chrome 브라우저가 없을 때 예외처리
}
// 2. CustomTabs으로 디바이스 기본 브라우저 열기
try {
KakaoCustomTabsClient.open(context, sharerUrl)
} catch (e: ActivityNotFoundException) {
// 인터넷 브라우저가 없을 때 예외처리
}
}