공식문서
https://developers.facebook.com/docs/sharing/android
안드로이드 공유
앱 내의 컨텐츠를 페이스북으로 공유할 때 사용합니다.
기본적으로 Android의 ActionSend를 이용하여 공유가 가능하지만 facebook sdk를 사용하면 컨텐츠 모델링을 하여 템플릿 형식으로 내보낼 수 있습니다.
환경 설정
- build.gradle(Project) 추가
mavenCentral()- build.gradle(Module)추가
//Facebook
implementation 'com.facebook.android:facebook-login:latest.release'
implementation 'com.facebook.android:facebook-share:latest.release'-
Facebook Developer의 공식 문서를 이용하여 APP_KEY를 발급받고 등록합니다.
-
AndroidManifest에 프로바이더 추가
<provider android:authorities="com.facebook.app.FacebookContentProvider{APP_ID}"
android:name="com.facebook.FacebookContentProvider"
android:exported="true"/>- AndroidManifest에 FacebookActivity 추가
<meta-data
android:name="com.facebook.sdk.ApplicationId"
android:value="@string/facebook_app_id" />
<activity
android:name="com.facebook.FacebookActivity"
android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation"
android:label="@string/app_name" />콘텐츠 모델링
페이스북sdk를 이용한 콘텐츠 모델 템플릿은 4가지 종류가 있습니다.
링크, 사진, 동영상, 멀티미디어
원하는 템플릿을 정한 후 템플릿에 맞추어서 필드를 채워주고 컨텐츠를 생성해주면됩니다.
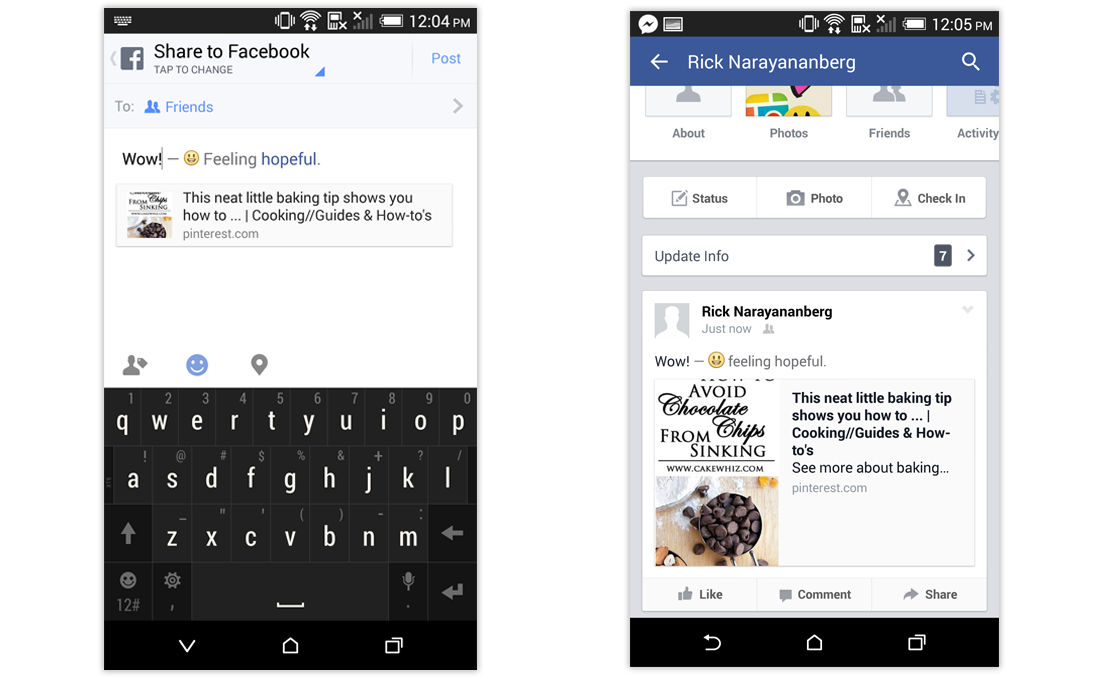
- 링크

예제 코드
val content : ShareLinkContent = ShareLinkContent.Builder()
.setContentUrl(Uri.parse("contentUri"))
.build()
val shareDialog = com.facebook.share.widget.ShareDialog(requireActivity())
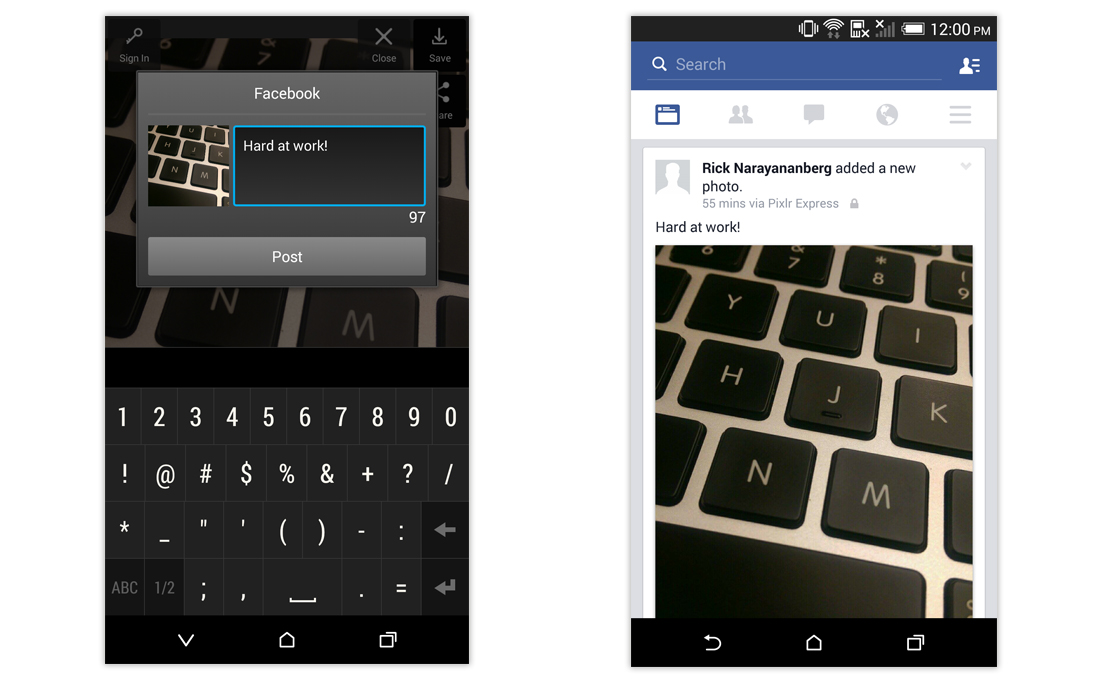
shareDialog.show(content)- 사진

예제 코드
val sharePhoto = SharePhoto.Builder().setBitmap(bitmap).build()
val content: SharePhotoContent = SharePhotoContent.Builder()
.addPhoto(sharePhoto)
).build()
val shareDialog = com.facebook.share.widget.ShareDialog(requireActivity())
shareDialog.show(content)- 동영상
val shareVideo = ShareVideo.Builder().setLocalUrl("localUri").build()
val content : ShareVideoContent = ShareVideoContent.Builder()
.setContentTitle("title")
.setContentDescription("contentDescription")
.setPreviewPhoto("PreviewPhoto")
.setVideo(shareVideo)
.build()
val shareDialog = com.facebook.share.widget.ShareDialog(requireActivity())
shareDialog.show(content)- 멀티미디어
val sharePhoto = SharePhoto.Builder().setBitmap(bitmap).build()
val sharePhoto2 = SharePhoto.Builder().setBitmap(bitmap).build()
val shareVideo = ShareVideo.Builder().setLocalUrl("localUri").build()
val shareVideo2 = ShareVideo.Builder().setLocalUrl("localUri").build()
ShareContent shareContent = new ShareMediaContent.Builder()
.addMedium(sharePhoto)
.addMedium(sharePhoto2)
.addMedium(shareVideo)
.addMedium(shareVideo2)
.build()
val shareDialog = com.facebook.share.widget.ShareDialog(requireActivity())
shareDialog.show(content)
dialog?.dismiss()- 추가기능(추가기능은 해쉬태그와 인용문이 가능하며 이는 어떠한 컨텐츠든 가능합니다.)
val shareContent = ShareMediaContent.Builder()
.setHashtag("#ConnectTheWorld")
.setQuote("Quote")
.build()