CSS 내 Tilde(~)는 동일한 부모를 가진 element들을 연결하는 기능을 한다.
#Tilde 기능 예제 )
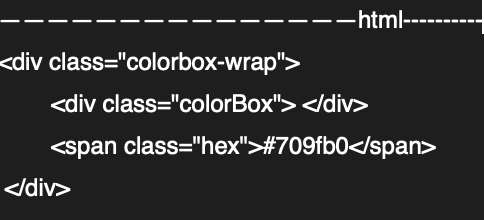
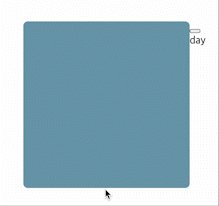
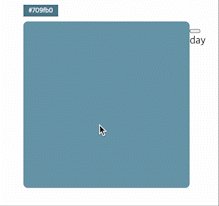
큰 박스에 마우스 올렸을 때(hover), 작은 박스가 나타나는 효과 주기

- colorBox와 hex 요소는 colorbox-Wrap 이라는 부모의 자식 요소들이다.

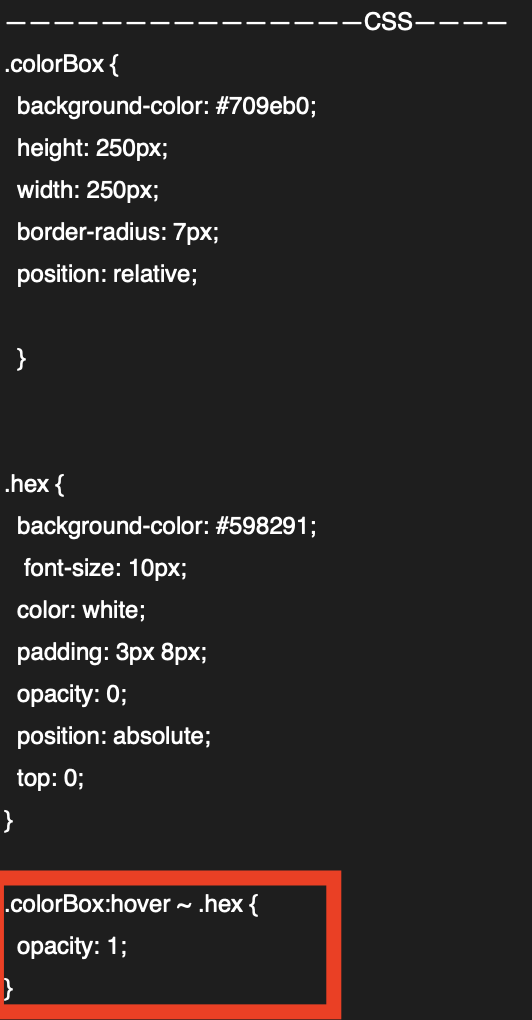
- .colorBox:hover와 .hex를 Tilde(~)로 이어줌으로서 colorBox에 커서를 올려두기만 해도 '평소에 opacity:0인' hex가 opacity:1로 변경되어 아래 영상과 같이 보이기 시작한다.

Tilde(~) 기능에 대한 설명 및 다른 예제는 아래 사이트 참고하면 되겠다.
https://www.w3docs.com/snippets/css/what-does-the-css-tilde-selector-mean.html
