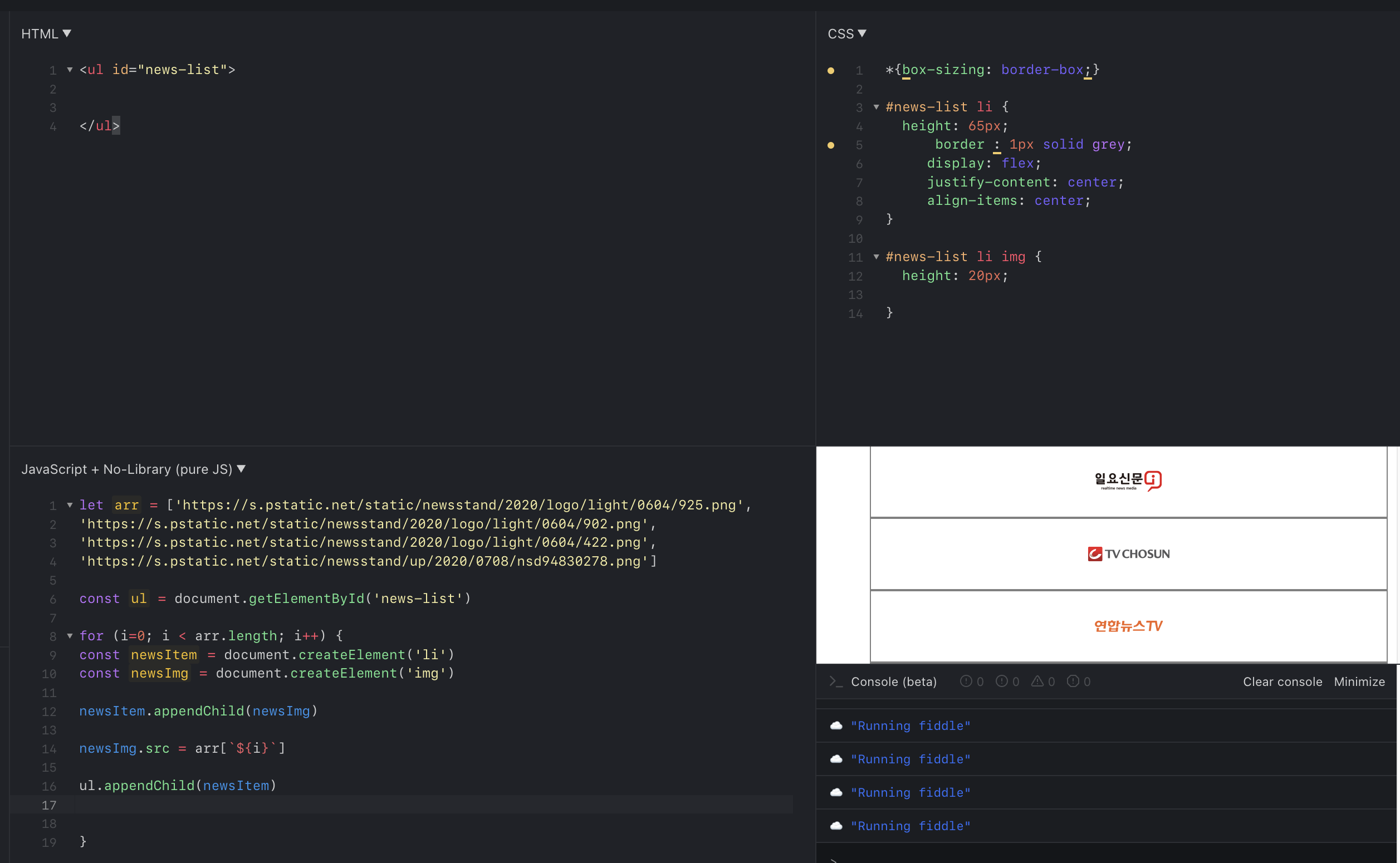
JSFiddle 에서 연습했다. 나는
- HTML 코드
<ul id="news-list">
</ul>- CSS 코드
*{box-sizing: border-box;}
#news-list li {
height: 65px;
border : 1px solid grey;
display: flex;
justify-content: center;
align-items: center;
}
#news-list li img {
height: 20px;
}- js 코드 (DOM 과 for 문을 이용)
let arr = ['https://s.pstatic.net/static/newsstand/2020/logo/light/0604/925.png',
'https://s.pstatic.net/static/newsstand/2020/logo/light/0604/902.png',
'https://s.pstatic.net/static/newsstand/2020/logo/light/0604/422.png',
'https://s.pstatic.net/static/newsstand/up/2020/0708/nsd94830278.png']
const ul = document.getElementById('news-list')
for (i=0; i < arr.length; i++) {
const newsItem = document.createElement('li')
const newsImg = document.createElement('img')
newsItem.appendChild(newsImg)
newsImg.src = arr[`${i}`]
ul.appendChild(newsItem)
}아래는 JSFiddle 페이지 에서 연습한 페이지 이미지