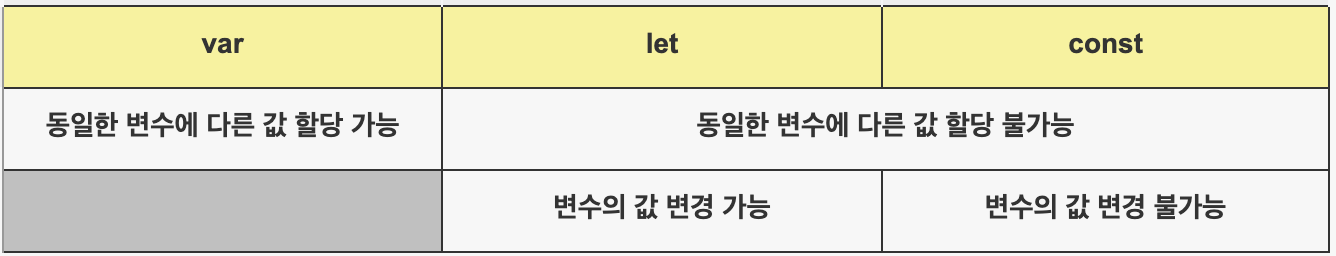
✅ var
- 동일한 변수에 다른 값 할당이 가능하다.
var mypet = 'dog'
console.log(mypet) // dog
var mypet = 'cat'
console.log(mypet) // cat이는 나중에 코드가 길 때, 혼동을 줄 수도 있을 뿐 아니라 개발자가 동일한 변수를 사용하여 값이 변경되는 부작용이 있음. 그래서 let, const가 탄생함.
(사담으로.. 코드에 var가 있다면 그 회사는 매우 힘든 회사일 수 있다고 누가 말해주었다.)
✅ let
- 동일한 변수에 다른 값 할당이 불가능하다.
let mypet = 'dog'
console.log(mypet)//dog
let mypet= 'cat'// error 발생- 변수에 할당 된 값을 변경(재 할당)할 수 있다. (이 때, '변경'은 메모리 주소 변경를 뜻한다. 자세한 내용은 https://charming-kyu.tistory.com/19 참고)
let mypet = 'dog'
console.log(mypet)//dog
mypet = 'cat'
console.log(mypet)//cat✅ const
-
동일한 변수에 다른 값 할당이 불가능하다
-
변수에 할당 된 값을 변경(재 할당)할 수 없다. (== 메모리 주소 변경 불가)
let mypet = 'dog'
console.log(mypet)//dog
mypet = 'cat'
console.log(mypet)// error 발생- const 변수에 객체 데이터가 할당될 때, push or pop과 같은 요소 추가/삭제가 가능한 이유 :
push,pop을 사용하면 마치 객체 값이 변경된 것처럼 보이지만, 이는 객체가 저장된 메모리 주소는 변경이 일어나지 않고 그 주소에서 객체에 요소가 추가/삭제되기 때문에 가능함.
let array = []
for (i=1; i<=5; i++) {
array.push(i) }
console.log(array)// array = [1,2,3,4,5]
## ✅ [정리]: