로컬 환경에서 한번 https로 설정한 이후부터 http로 접근해야 하는 포트들 까지 https 강제 리다이렉트 된 적이 있습니다.
로컬 환경에서 저는 test.com 라는 별도 DNS 설정으로 접근해서 개발하고 있습니다.
// $ vi etc/hosts
127.0.0.1 local.test.com제 경우는 443포트를 https로 로컬 서버(BE)를 띄우고, 화면단 포트는 3000번 포트로 http로 띄운 경우입니다.
원인은 HSTS
HSTS(?
웹사이트에 접속할 때, 보안을 강화시킬 목적으로 브라우저에게 HTTPS Protocol만 사용하도록 강제하는 기능입니다.
동작
한번이라도 https로 접속하게 되면 브라우저 자체가 저장하고 있는 HSTS 목록에 추가됩니다.


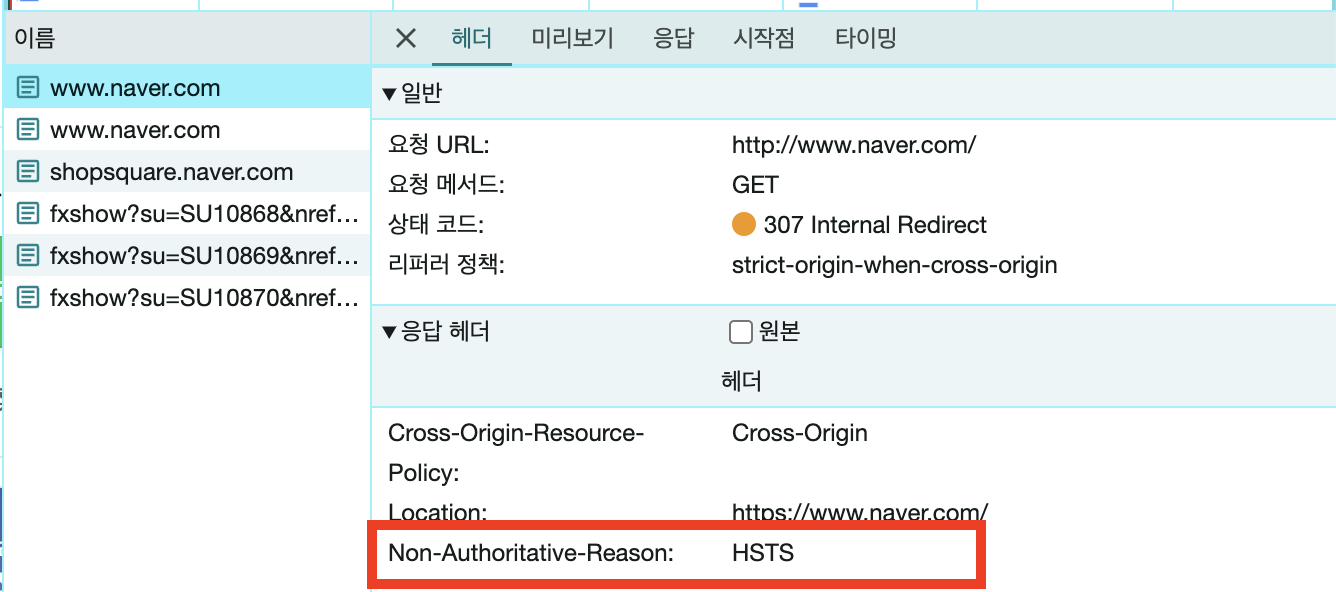
첨부된 이미지는 예시로 네이버 도메인을 http로 접근했을 때입니다. http://www.naver.com 으로 요청했을 때 307응답으로 https://www.naver.com 으로 요청 됨을 확인할 수 있습니다.
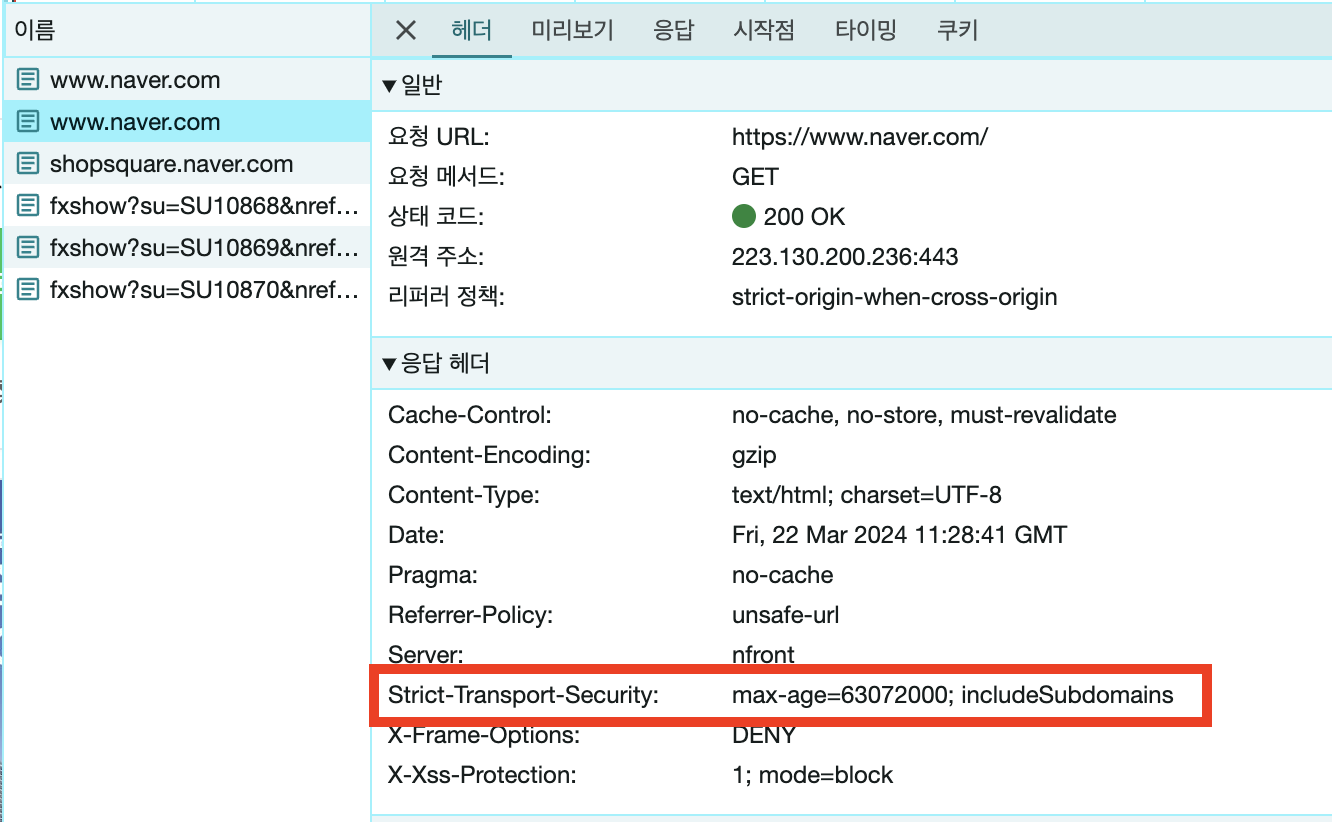
응답 헤더에 Strict-Transport-Security 응답 받으면 브라우저의 htst list에 추가되고, max-age 만큼 보관됩니다.
로컬 환경에서도 동일합니다.(DNS를 설정한 경우, localhost X) 한번 https로 접속한 경우 그 이후부터 http접근을 브라우저 단에서 강제로 https로 요청하도록 리다이렉트됩니다.
HSTS 삭제
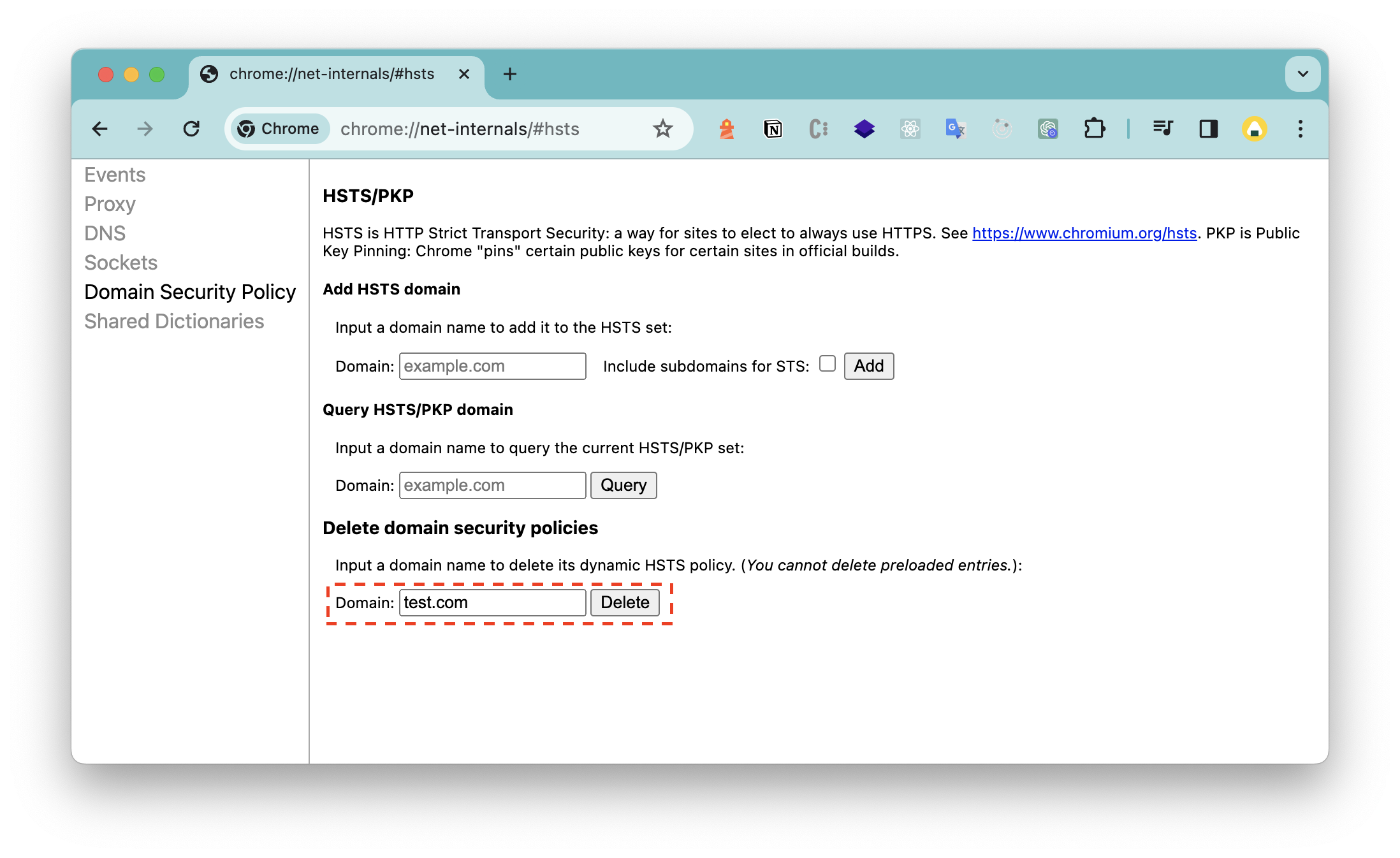
chrome://net-internals/#hsts에서 hsts 리스트에서 삭제하고자 하는 도메인을 삭제할 수 있습니다.
Delete domain security policies에서 삭제하고자 하는 도메인을 입력 후 [delete] 버튼을 누르면... 끝입니다!

저는 로컬에서 https와 http로 두개를 함께 띄워야 하는 상황이여서 각 별도의 도메인명을 정의해서 개발하고 있습니다.
// $ vi etc/hosts
127.0.0.1 local.test.com # 👉 https
127.0.0.1 local.
.com # 👉 http