서문
api 호출을 위해서 가장 많이 사용하는 라이브러리 중 하나는 axios라고 생각한다. 간단한 사용방법, 높은 효율성, 손쉬운 에러 핸들링 등 axios는 여전히 강력한 도구이다.
그러다 얼마 전에 우연히 Next.js 공식 홈페이지를 둘러보다가 새로운 라이브러리를 발견하게 되었다. 바로 swr이다.
이건 여담인데 Next.js를 개발한 zeit 그룹은 본인들의 라이브러리들을 공식 홈페이지 등에 많이 홍보하면서 유기적으로 사용할 수 있게 유도하는 듯 하다.
swr
일단 swr의 공식 홈페이지는 아래와 같다.
React Hooks for Remote Data Fetching이라는 소개처럼 swr은 데이터를 가져오는 데(get) 특화되어 있는 라이브러리다.
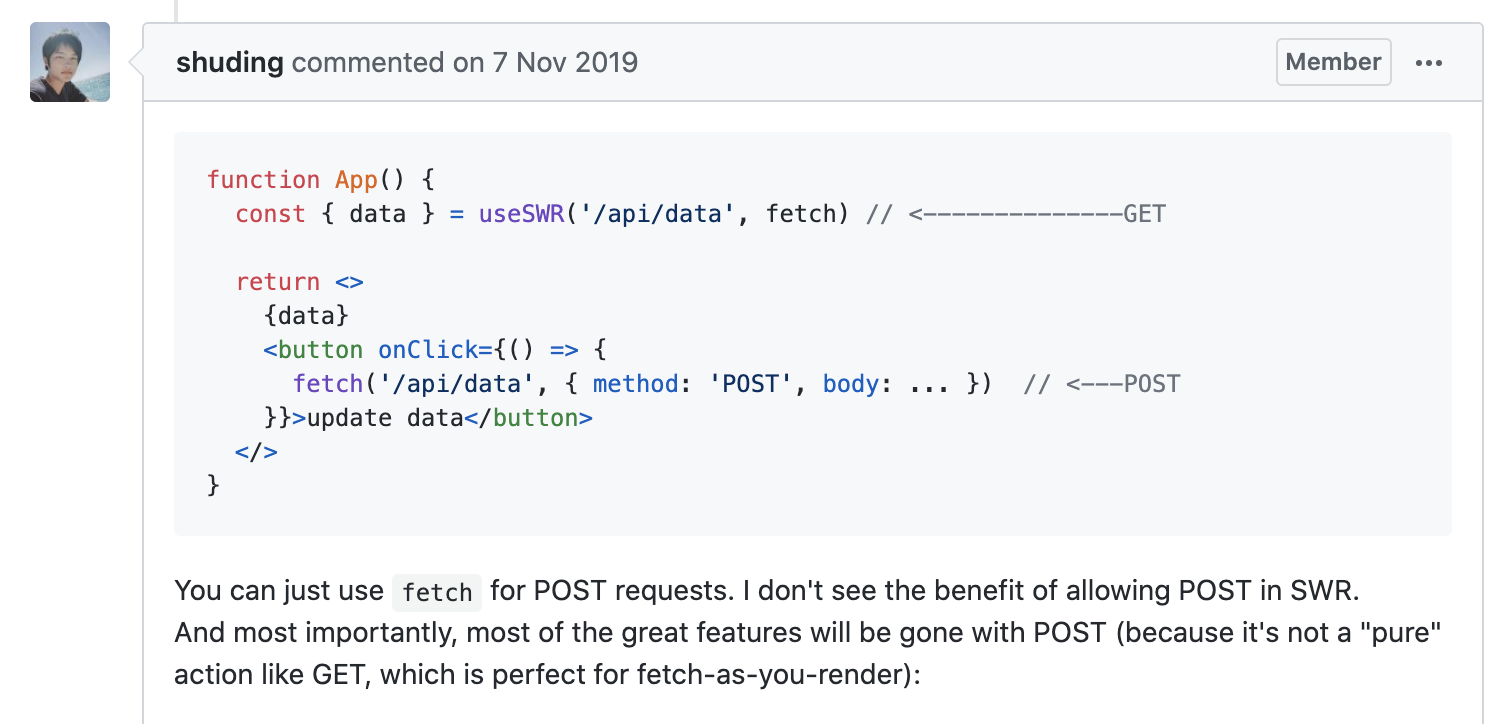
아래 글을 한 번 보자.

위 답글은 swr의 이슈 중 'how to use post method and pass params in swr?' 이라는 이슈에 달린 답글이다. 결국 swr은 데이터를 가져오는 데 특화되어 있기 때문에 post 등 순수하지 않은(not a 'pure') 동작에 있어서는 이점이 없다 설명하고 있다.
(불가능한 것은 아니다.)
자, 그럼 swr은 데이터를 가져오는 데 axios에 비해 무엇이 좋은가.
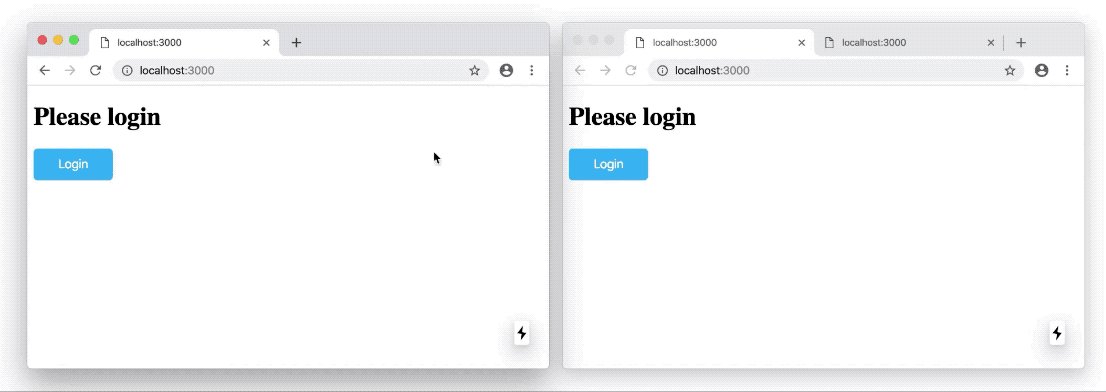
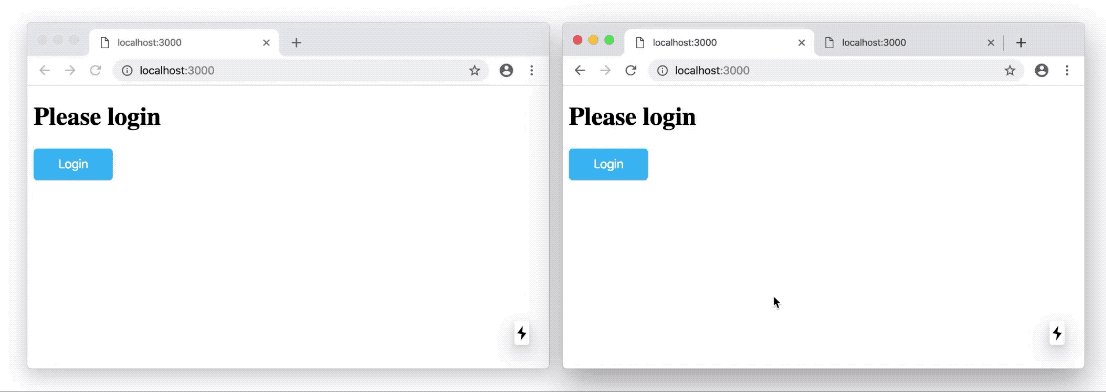
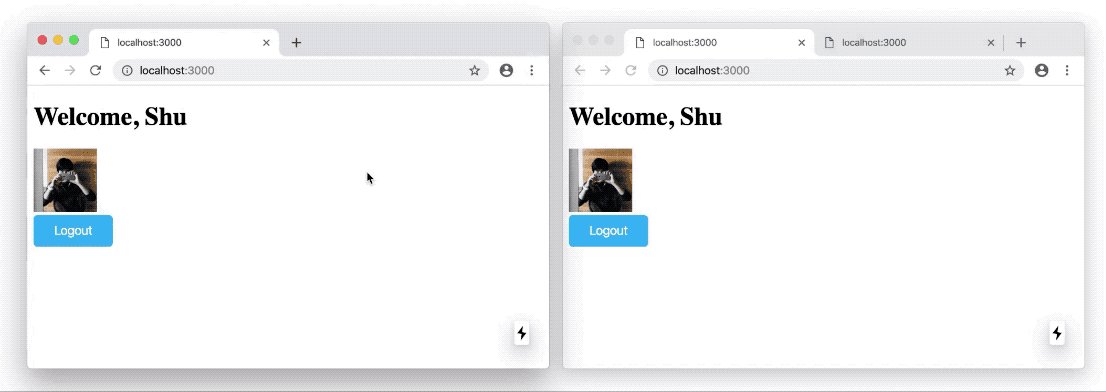
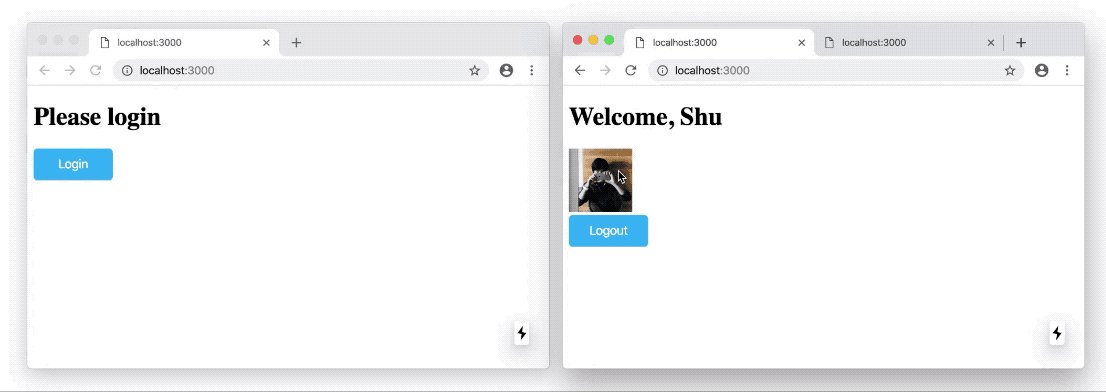
포커싱하면 갱신된다.
axios는 한 번 get으로 호출을 하면 다시 호출하지 않는 이상 이전의 데이터를 그대로 유지한다.
반면 swr은 최초 한 번만 호출해도 다른 곳으로 포커싱을 옮겼다가 다시 포커싱하면 새로운 데이터로 갱신된다.

띠용... 신기하지 않은가?
주기적인 호출도 가능하다.
나는 저번 프로젝트에서 웹 소켓을 뚫지 않고 데이터를 주기적으로 동기화할 수 있는 방법이 필요한 적이 있었다. axios를 사용할 때는 setInterval 등을 통해 주기적으로 api를 호출하는 수밖엔 없었지만 swr은 간단하게 이러한 기능을 제공한다.
swr은 포커싱할 때 데이터를 갱신해주기도 하지만, 사용자의 설정에 따라 원하는 순간에 revalidate할 수도 있고 일정 시간 간격으로 revalidate할 수도 있다.
import useSWR from 'swr';
import fetch from '../libs/fetch';
export default function myApp() {
const { data, revalidate } = useSWR('/api/v1/users', fetch, {
// 1초마다 갱신한다.
refreshInterval: 1000
});
return ( ... )
}캐시된 데이터를 이용한다.
만약에 데이터를 가져오는 데 오래 걸리는 호출이 있다고 가정하자. 한 5초 정도? 그럼 해당 페이지를 들어갈 때마다 axios는 5초동안 데이터를 가져올 것이다.
하지만 swr은 최초에 데이터를 수집한 후에는 계속해서 오래 걸리는 호출 방식을 고수하는 것이 아니라 캐시된 데이터를 이용해서 효율적인 동작을 만들어낸다.
물론 캐시 이후에는 자동적으로 revalidate하여 데이터의 일관성을 유지해준다.
그 외에도 pagination 후에도 이전 스크롤 위치를 자동으로 기억해준다던지, 먼저 적용하고 이후 revalidation에서 규칙을 적용시켜준다던지 (local mutation: a good way to make changes feel faster) useSWR들 간에 의존성을 지원해준다던지 여러가지 추가 기능들을 제공해준다.
무엇보다도 이러한 모든 이점에 대한 예시 코드들을 너무나도 잘 정리해두었다는 점이다. 학습할 때 아래 github의 예시 코드들을 잘 활용하시길 바란다.
https://github.com/zeit/swr/tree/master/examples
심지어 Typescript 예제도 있다. 세심하기도 하셔라.
결론
swr은 계속 말했듯이 데이터를 가져오는 데 특화되어 있는 라이브러리이기 때문에 axios를 완벽하게 대체할 순 없다. 특히 useEffect 안에서 사용할 수 없기 때문에 axios처럼 아무데나 쓸 수도 없다.
리액트에서 훅을 다뤄봤다면 한 번쯤은 봤을 그 오류
https://reactjs.org/docs/hooks-rules.html#only-call-hooks-at-the-top-level
음? useEffect 안에서 못 쓰면 페이지 진입해서 렌더링 후에 어떻게 호출하냐고? useSWR은 그냥 사용 자체만으로 useEffect처럼 동작한다.
import useSWR from 'swr';
import fetch from '../libs/fetch';
export default function myApp() {
const { data } = useSWR('/api/v1/users', fetch);
// 이거랑 똑같다.
/*
const [date, setDate] = useState(null);
useEffect(() => {
const response = axios.get('/api/v1/users');
setDate(response.data);
}, []);
*/
return ( ... )
}어찌됐건 결론은 swr 알았다고 axios를 완전히 버리고 가는 건 효율적이지 못하다. 서로 장단점이 존재하므로 만약 당신이 습관처럼 쓰던 axios에 질렸다면 이 기회에 swr을 추가해서 프로젝트를 좀 더 풍성하게 만들어 보도록 하자.





👍