- CORS(Cross Origin Resource Sharing)에 대해 설명해주세요.
- 답변
SOPCORS 필요 이유CORS 정의
- 답변
CORS는 Cross-Origin Resource Sharing의 약자로, '다른 출처간의 리소스 공유'를 의미합니다. 이는 웹 보안 정책의 일종으로, 한 도메인에서 다른 도메인의 리소스를 사용하려 할 때 이를 허용할 것인지를 결정하는 방법입니다. 이 정책이 없다면 해커들이 사용자의 데이터를 쉽게 탈취할 수 있습니다. 그래서 CORS는 웹의 안전성을 확보하는 중요한 요소 중 하나입니다. "출처"란 여기서는 프로토콜, 호스트, 포트를 모두 합친 것을 말합니다.
출처
출처(Origin)는 웹에서 서버의 위치를 나타내는 요소로, 프로토콜(예: http, https), 호스트(예: google.com), 그리고 포트 번호(예: 80, 443)를 합친 것을 말합니다. 이는 서버의 위치를 찾아가기 위해 필요한 기본적인 정보들을 합친 것입니다.
포트 번호는 생략 가능하며, 이는 웹에서 사용하는 HTTP와 HTTPS 프로토콜의 기본 포트 번호가 정해져 있기 때문입니다. 예를 들어, HTTP 프로토콜의 기본 포트는 80입니다.
출처에 포트 번호가 명시적으로 있을 경우에는 출처 판단시 포트 번호까지 모두 일치해야 합니다. 하지만 이에 대한 명확한 정의는 표준화 되지 않았으므로, 경우에 따라 다르게 판단될 수 있습니다.
브라우저의 개발자 도구의 콘솔에서 Location 객체의 origin 프로퍼티를 통해 어플리케이션이 실행되고 있는 출처를 쉽게 확인할 수 있습니다.
SOP
SOP(Same-Origin Policy)는 웹 보안 정책 중 하나로, "같은 출처에서만 리소스를 공유할 수 있다"는 규칙을 가지고 있습니다. 이 정책은 2011년 RFC 6454에서 처음 등장했습니다. 하지만 웹에서는 다른 출처의 리소스를 사용하는 일이 흔하므로, SOP에서는 몇 가지 예외 조항을 두고 있습니다. 그 중 하나가 "CORS 정책을 지킨 리소스 요청"입니다.
다른 출처로 리소스를 요청한다면 SOP 정책을 위반한 것이 되고, 이때 SOP의 예외 조항인 CORS 정책까지 지키지 않으면 다른 출처의 리소스를 아예 사용할 수 없게 됩니다.
이런 정책들이 필요한 이유는, 출처가 다른 두 어플리케이션이 마음대로 소통할 수 있는 환경이 보안에 매우 취약하기 때문입니다. 예를 들어, CSRF(Cross-Site Request Forgery)나 XSS(Cross-Site Scripting)와 같은 공격을 통해 사용자의 정보를 탈취하는 것이 가능합니다.
따라서 SOP와 CORS 정책은 웹에서 다른 출처의 리소스를 사용하는 것을 제한하며, 이것은 하나의 정책만으로 결정되는 것이 아니라 SOP에서 정의된 예외 조항과 CORS를 사용할 수 있는 케이스들이 맞물려 결정됩니다.
CORS 동작 방식

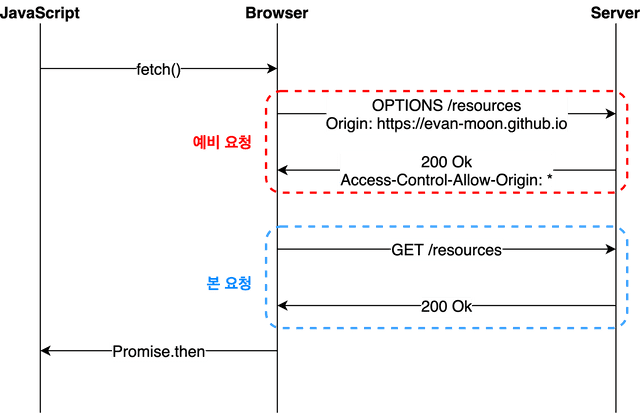
1. 브라우저가 웹 페이지에서 다른 출처로 리소스를 요청하면 브라우저는 먼저 "사전 요청(Preflight Request)"를 보냅니다. 이 요청은 HTTP OPTIONS 메소드를 사용하고, 실제 요청이 안전한지 확인하기 위해 사용됩니다.
2. 이 사전 요청에는 원래 보내려고 했던 요청의 메소드(GET, POST 등)와 헤더 정보 등이 포함되어 있습니다.
3. 서버는 이 사전 요청을 받아서, 해당 요청이 자신의 정책에 맞는지 확인하고 응답을 보냅니다. 이 응답에는 'Access-Control-Allow-Origin', 'Access-Control-Allow-Methods', 'Access-Control-Allow-Headers' 등의 CORS 관련 헤더가 포함되어 있습니다.
4. 브라우저는 이 응답을 받아서, 원래의 요청을 보낼 수 있는지 결정합니다. 만약 서버의 응답이 요청을 허용하지 않는다면, 여기서 요청은 중단되고 에러가 발생합니다.
5. 만약 서버의 응답이 요청을 허용한다면, 브라우저는 원래의 요청을 다시 보내게 됩니다.
6. 이후 서버는 원래의 요청에 대한 응답을 보내고, 이 응답 역시 CORS 관련 헤더를 포함하고 있어야 합니다.
7. 브라우저는 이 응답을 받아서, 웹 페이지에게 전달합니다.
CORS 정책 위반으로 인한 문제가 발생한 경우에 해결방법
- 서버 설정 변경: 가장 기본적인 해결 방법은 서버 설정을 변경하여 CORS를 허용하는 것입니다. 이를 위해선 서버에서 응답 헤더에 'Access-Control-Allow-Origin' 필드를 추가해야 합니다. 이 필드의 값으로는 특정 도메인을 지정하거나, 모든 도메인을 허용하는 '*'를 사용할 수 있습니다.
- 프록시 서버 사용: 클라이언트와 서버 사이에 프록시 서버를 두어 CORS 정책을 우회할 수도 있습니다. 프록시 서버는 클라이언트로부터의 요청을 받아 서버로 전달하며, 서버로부터의 응답을 클라이언트에게 전달하는 역할을 합니다. 이 방법을 사용하면, 클라이언트는 프록시 서버와만 통신하므로 CORS 정책에 위반되지 않습니다.
- JSONP 사용: JSONP(JSON with Padding)는 스크립트 태그를 이용하여 다른 도메인의 리소스를 요청하는 방법입니다. 스크립트 태그는 SOP(Same-Origin Policy)를 우회할 수 있으므로, JSONP를 이용하면 CORS 정책을 우회할 수 있습니다. 하지만 JSONP는 보안상의 문제가 있으므로 사용에 주의해야 합니다.
- CORS 미들웨어 사용: Express.js와 같은 웹 프레임워크를 이용하고 있다면, CORS 미들웨어를 추가하여 손쉽게 CORS를 설정할 수 있습니다. 이렇게 하면 각 요청에 대해 적절한 CORS 헤더를 자동으로 추가할 수 있습니다.
CORS가 필요한 이유
CORS(Cross-Origin Resource Sharing)는 웹 보안을 위해 필요한 기술입니다. 기본적으로 웹 브라우저는 SOP(Same-Origin Policy)라는 보안 정책을 따르는데, 이는 한 출처에서 로드된 문서나 스크립트가 다른 출처의 리소스와 상호작용하는 것을 제한합니다.
이 SOP는 사용자의 데이터를 보호하는 중요한 역할을 하지만, 웹 애플리케이션이 발전하면서 다른 출처의 리소스를 안전하게 요청하고 사용하는 기능이 필요하게 되었습니다. 예를 들어, 다른 서버에서 제공하는 API를 사용하거나, CDN(Content Delivery Network)을 통해 서비스되는 리소스를 활용하는 등의 경우가 있습니다.
이럴 때 CORS가 필요하게 됩니다. CORS는 웹 애플리케이션에게 추가적인 HTTP 헤더를 사용하여 다른 출처의 선택된 리소스에 접근할 수 있는 권한을 부여합니다. 이를 통해 개발자들은 사용자의 데이터를 보호하면서도 필요한 리소스를 다른 출처에서 안전하게 가져올 수 있게 됩니다.
