체프의 브라우저 렌더링를 읽고 글로 정리를 해봅니다!
Reflow / Repaint 를 알기전,
브라우저 렌더링 과정을 알아야 이해할 수 있습니다.
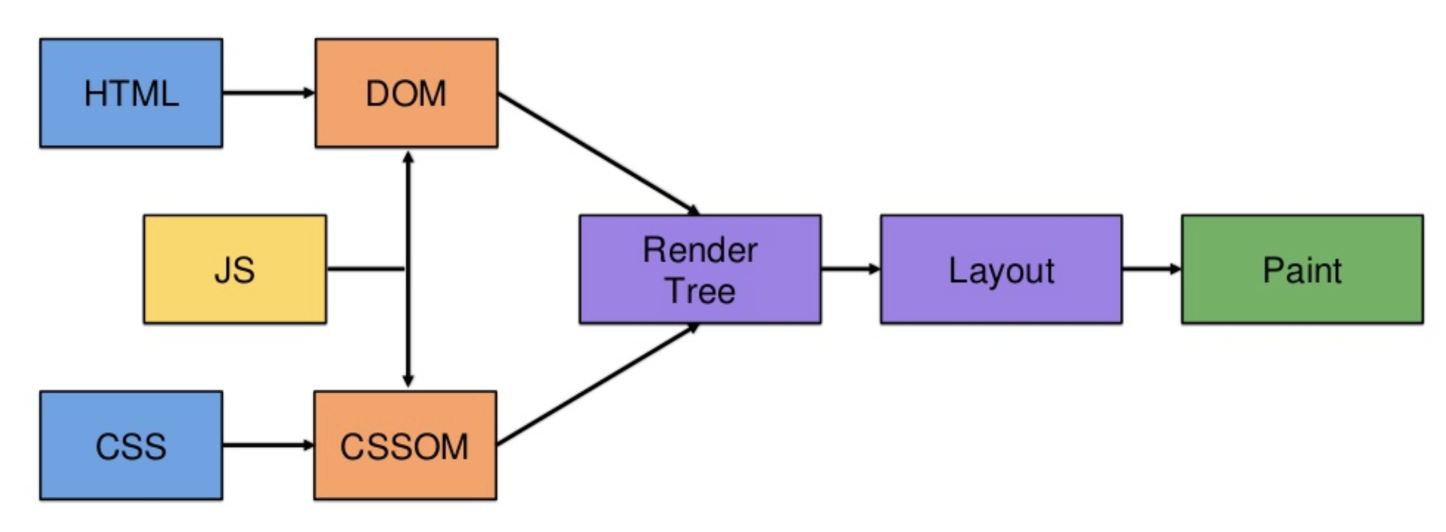
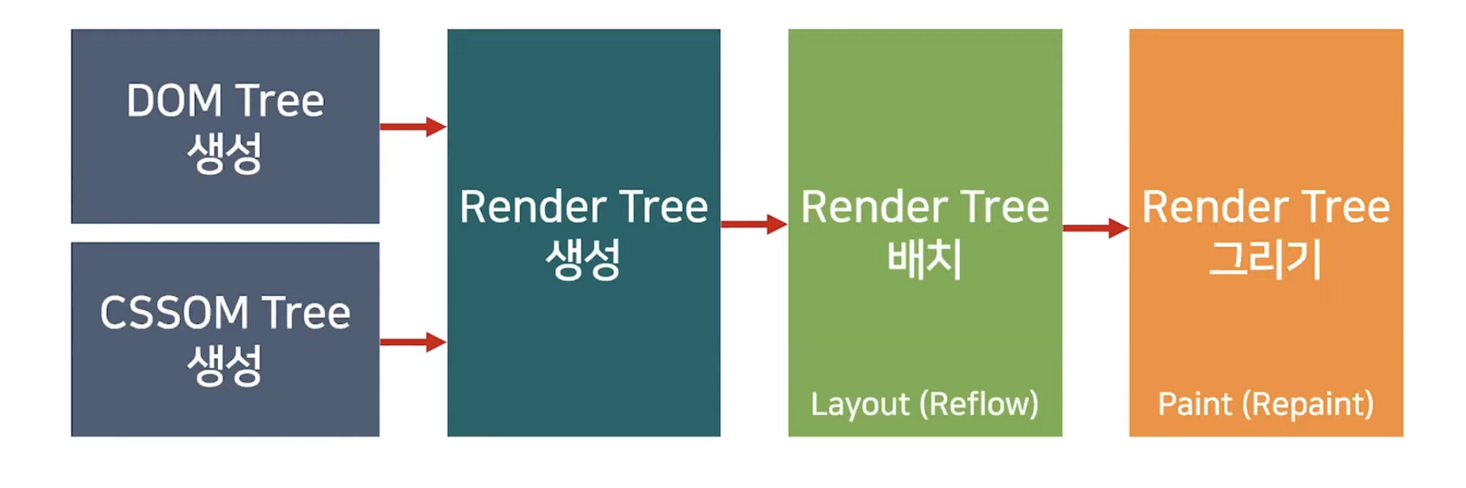
브라우저 렌더링 과정

- HTML 파일을 파싱하여 DOM Tree 생성
- CSS 파일을 파싱하여 CSSOM Tree 생성
- DOM Tree와 CSSOM Tree를 가지고 Render Tree 생성
- 생성된 Render Tree를 가지고 Layout 배치 → 구조만 잡는 과정
- Paint 색칠 혹은 디자인 → 스타일을 넣어주는 과정
웹 페이지가 만들어지는 과정

이런 과정으 웹페이지가 만들어지는데 만들어지는 시간을 줄일 수 있다면 화면을 더욱 빠르게 그릴 수 있습니다.
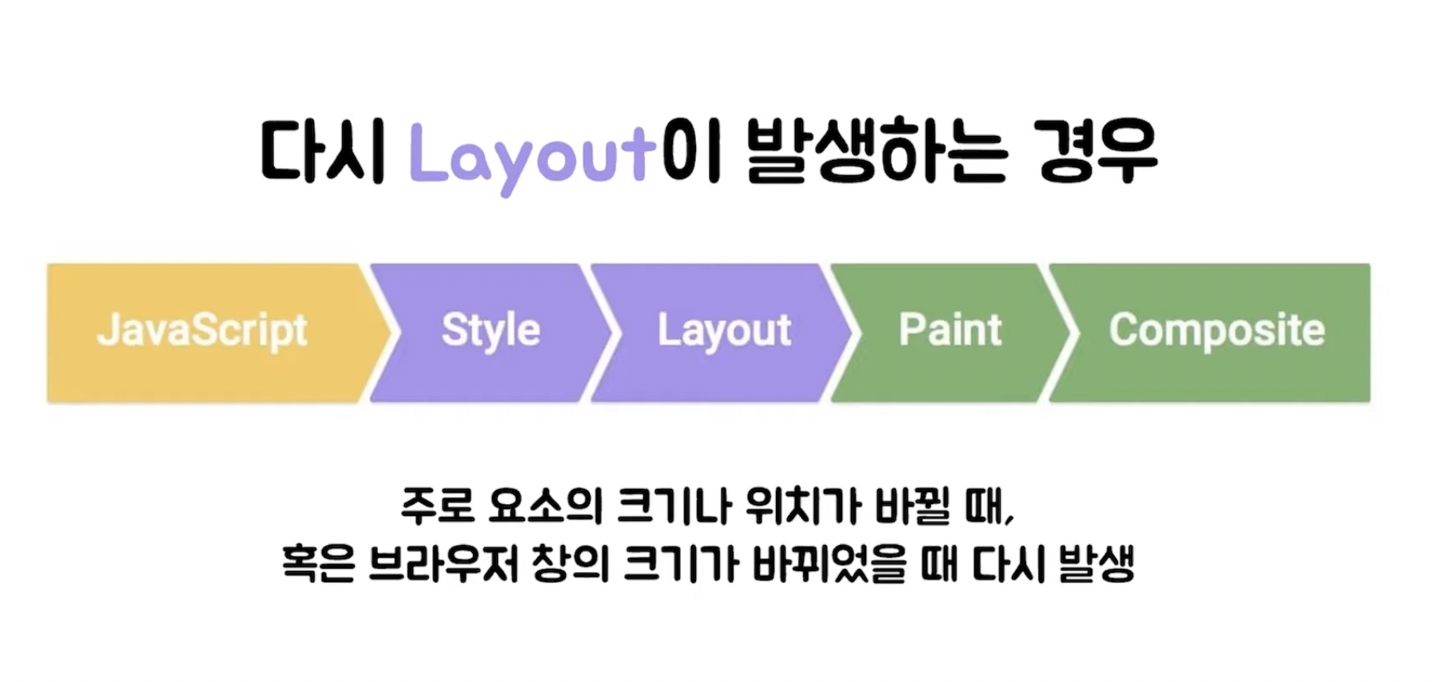
하지만, 사용자의 동작으로 인해 CSS, Animation이 변경이 된다면?
사용자의 동작으로 인해 자바스크립트가 실행되어 CSS, Animation이 변경이 된다면 어떻게 될까요?
3가지 경우로 동작을 합니다.
- Layout 배치가 발생하는 경우
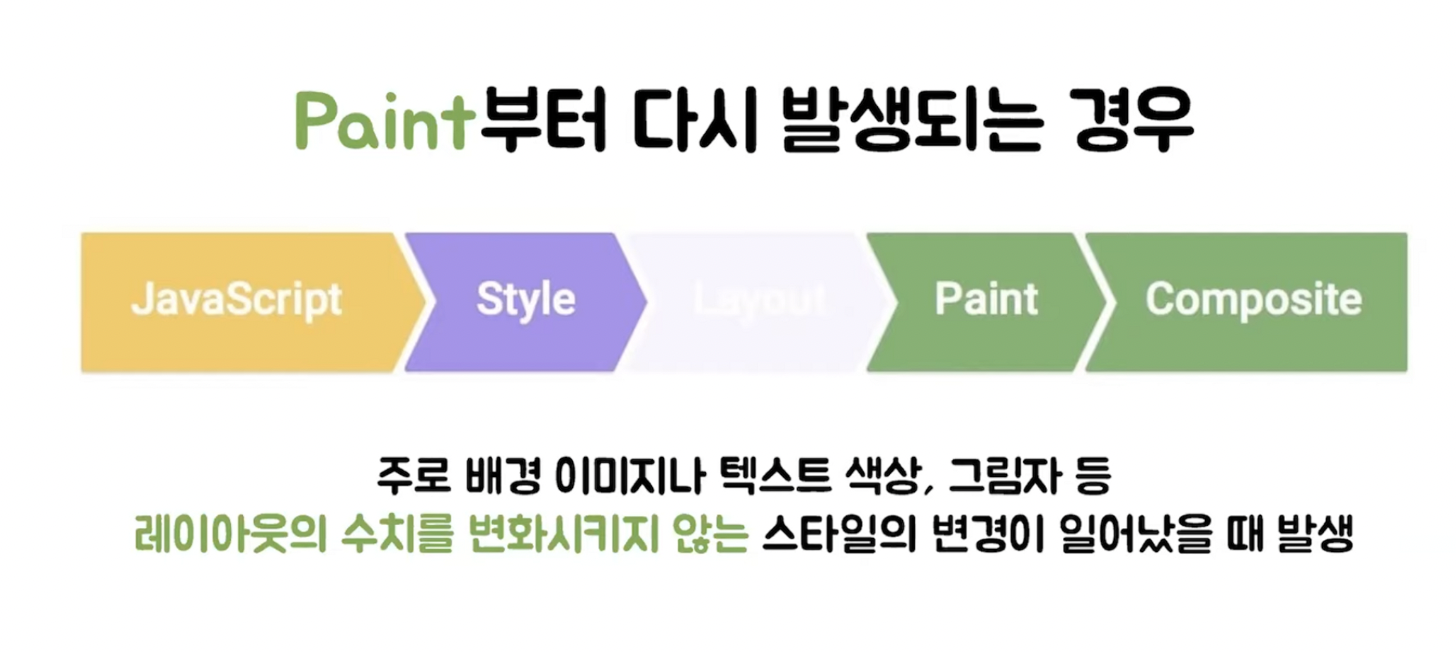
- Paint 부터 발생하는 경우
- 레이어의 합성만 다시 발생하는 경우 → 애니메이션 해당
Layout 배치가 발생하는 경우

Layout의 배치가 달라지게 되었을때 Layout을 다시 구축하는 Reflow 현상이 발생하게 됩니다.
Reflow 현상이 발생하면 배치가 달라지기에 Repaint도 같이 일어나게 됩니다.
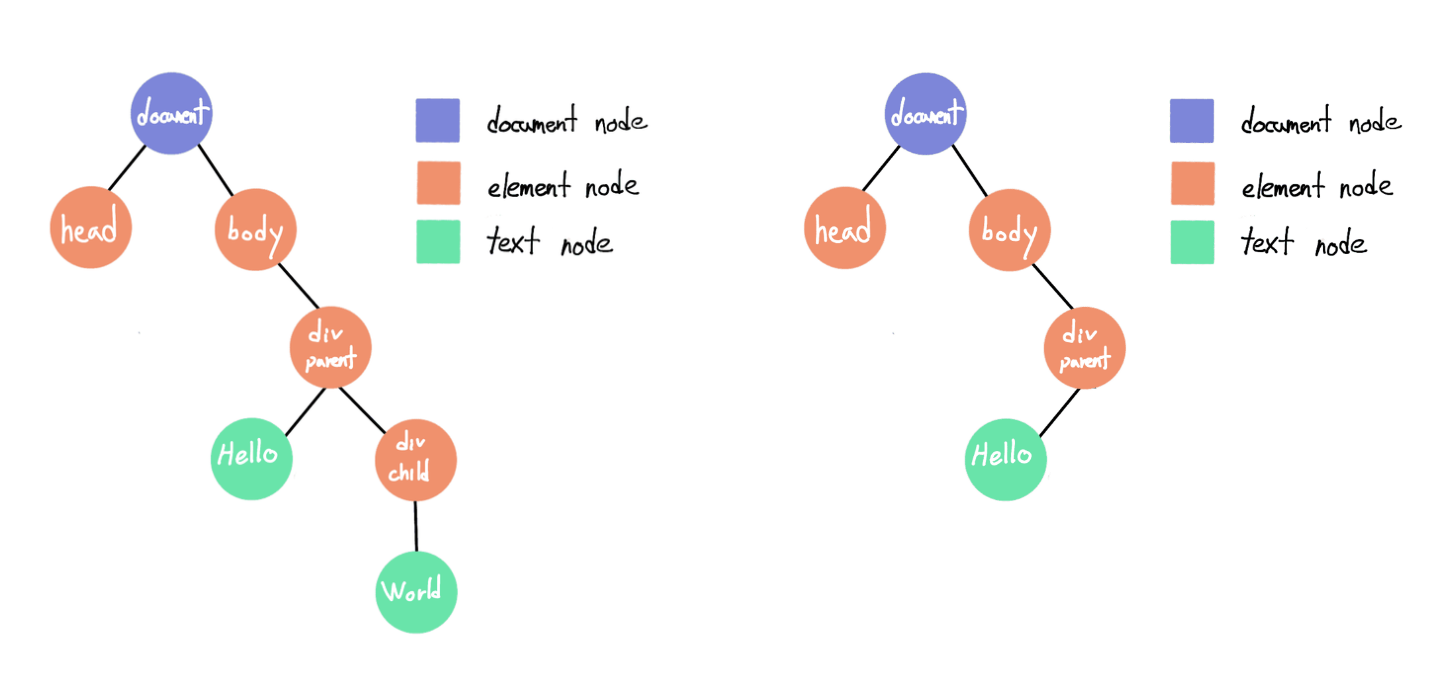
예를 들어보자)

저희는 div > child { display : none; } css을 주면 숨겨주세요! 라는 의미가 입니다.
그러면 div child를 없애겠다는 말이 됩니다. 없어지면 레이아웃이 바뀌겠죠?
Paint부터 발생하는 경우

레이아웃은 그대로 있고 텍스트, 투명도, 색을 바꾸거나 변화를 줄때 Repaint 가 발생합니다.

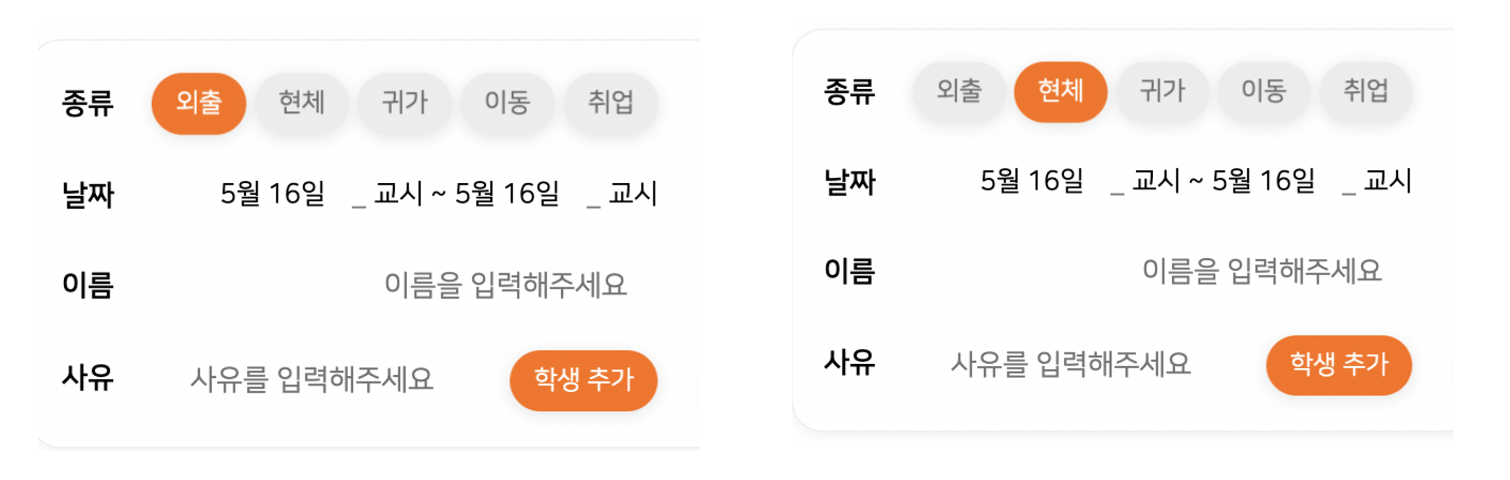
아래와 같이 사용자의 동작으로 인해 클릭을 하여 버튼의 색상이 변경되면 레이아웃의 수치를 변화시키지 않는
배경 색만 바꾸었기에 Repaint 과정을 수행하게 됩니다.
어떤 현상이 발생하고 뭐가 더 효율적일까?
레이아웃을 새로 배치하는 것과, 색칠을 다시하는 것 중에 뭐가 더 효율적일까요?
Reflow

display : block, flex / none → 레이아웃을 배치하는 것
Repaint


opacity : 0 / 1 → css의 투명도를 조절하는 것
Reflow vs Repaint
사용자에게 빠른 페이지를 구축해서 보여주기 위해서는 Repaint 과정을 수행하는 것이 효율적입니다.
도화지에다가 그림부터 그리고 색칠하는 것(Reflow) 보다는 색칠을 덮어씌우는 것(Repaint)이 더 빠르겠죠?
결론
Reflow 현상이 일어나는 행위는 줄이자!