
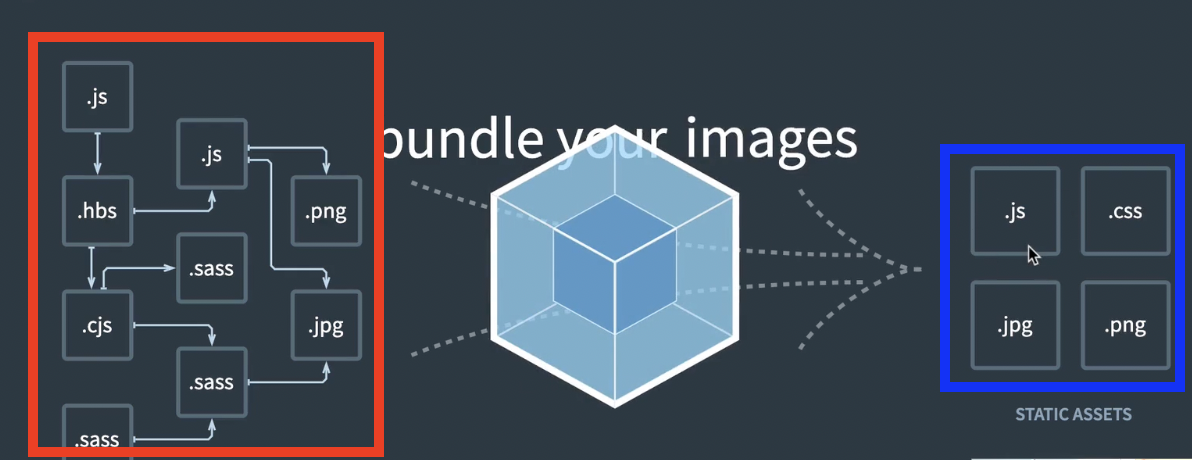
웹팩을 번들러라고 부른다.
왼쪽에 있는 여러 js 파일들을 웹팩을 통해 왼쪽에 있는 파일들(번들)로 만들어낸다.
즉, 여러개의 js 파일을 하나의 번들로 만드는 역할
엔트리
자바스크립트 모듈들이 여러개 의존관계가 있는데 의존관계가 있는 것들 중에 첫번째를 가르킨다.
처음 시작하는 js 파일 === 시작점
아웃풋
번들링 결과물을 위치할 경로
webpack.config.js
module.exports= {
mode : 'development',
entry : {
main : './src/app.js',
},
output : {
path : path.resolve('./dist'),
filname : '[name].js'
}
}filname을 [name]으로 한 이유?
entry가 한개일 필요가 없으므로 main1, main2, main3과 같은 엔트리가 여러개 생길 수 있다.
package.json
...
"scripts" :{
"test" : '...',
"build" : 'webpack' // 으로 변경해준다. webpack으로만 설정을 해주어도 npm은 인식을 한다.
}정리
엔트리란, 자바스크립트 모듈들이 여러개 의존 관계가 있는데 의존 관계가 모듈중에 첫번째를 가르킨다.
웹팩은 시작점을 기준으로 모든 모듈을 찾아서 하나의 파일로 번들링하는데 번들링한 결과를 아웃풋에다가 설정을 해준다.