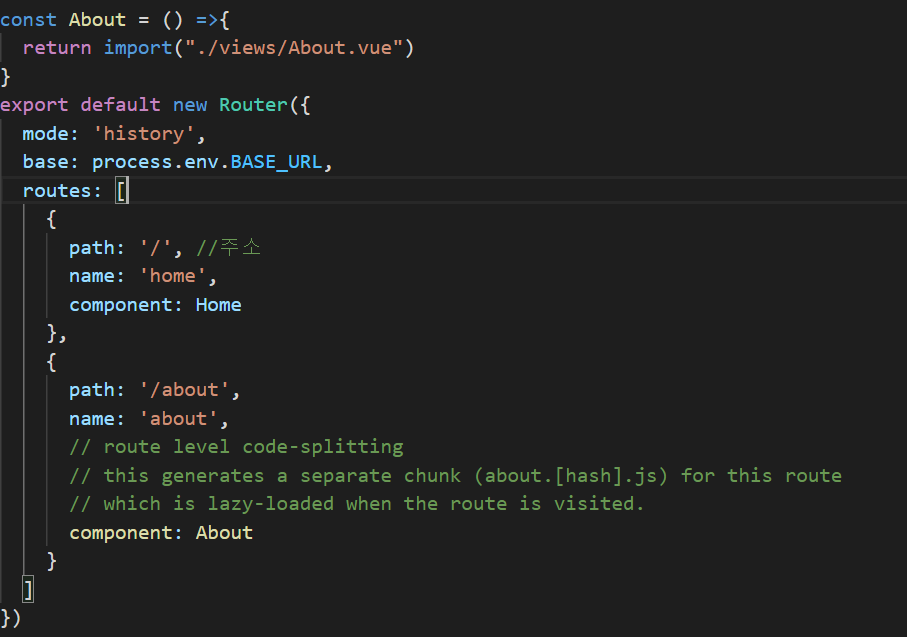
router.js

📚 첫번째 방법

- 컴포넌트를 그대로 불러올때 router.js가 로딩될때 모든 라우터들에 연결되어있는 컴포넌트들을 다 로딩 후 보여지는 화면만 달라지게한다.
📚 두번째 방법

- 함수형태로 하나를 선언후 값을 입력해주면 주소가 연결되어있는 컴포넌트 하나만 불러와서 그것만 화면에 뿌려주게 된다.
🌱두 방법의 차이점
- 속도면에서 차이가 난다.
📌click을 사용하여 라우터를 사용하는 방식
App.vue
<@click="$router.push({path: '/'})">
- 👉 클릭시 path가 /인 화면으로 이동한다.
< @click="$router.push({path: '/about'})">>
- 👉클릭시 path가 /about인 화면으로 이동한다.
📌
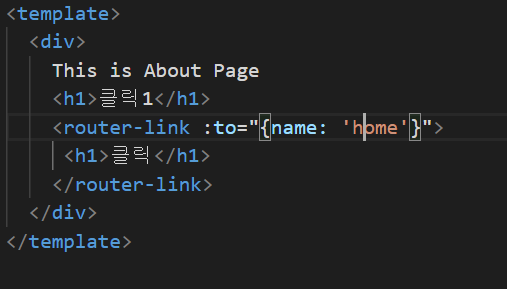
<router-link>를 사용하여 라우터를 사용하는 방식
<router-link : to="{name: ''}">를 사용하면<a href="">역할을 하게 된다!
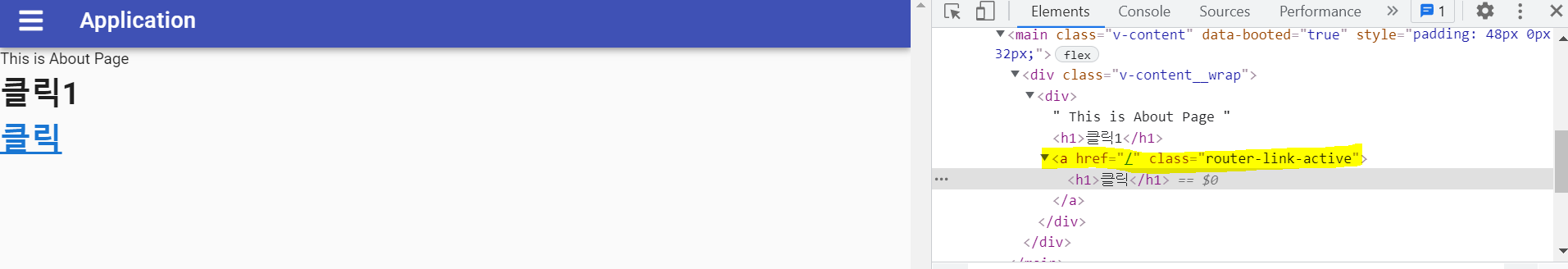
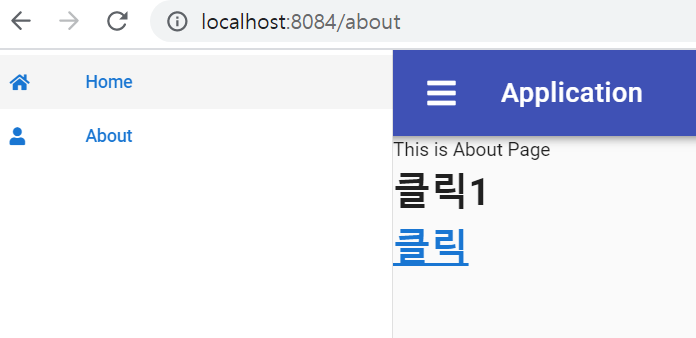
🤔 about와 home버튼 둘 다 활성화 되어있는것 처럼 보이는 이유?

- home이라는 주소의 path는 / 인데, 현재 주소창에 /가 들어가있으면 active 시킨다.
- about페이지에 가면 about이 있지만, /가 있기때문에 둘 다 활성화 시킨다.
이때 정확하게 path의 글자가 들어가야된다는 것을 선언해주려면 exact라는 속성값을 넣어주면 정확하게 주소창에 입력된 값과 라우터에 입력된 path 가 일치되었을때 활성화되는것으로 바꿀 수 있다.