🔎프로젝트 상황
css와 js 등이 담긴 파일을 resources 폴더 안에 ad_assets와 assets로 나눈 구조로 프로젝트를 진행했다.

🔎에러내용
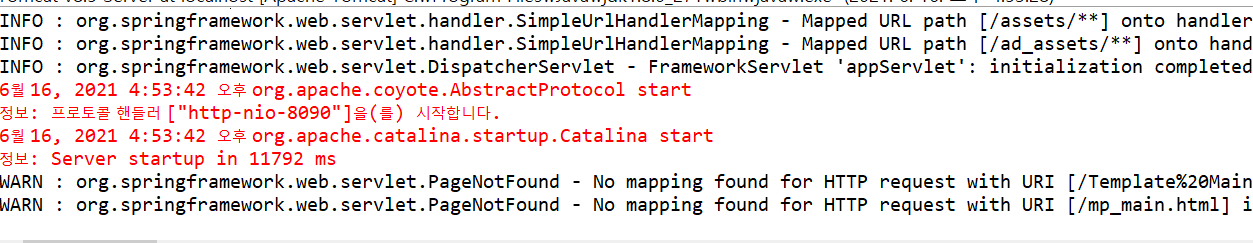
그런데, No mapping found for HTTP request with URI 라는 에러가 발생했고 jsp파일을 실행해도 제대로 css가 먹히지 않았다😱

이런식으로 오류가 발생했다...😭😭
WARN : org.springframework.web.servlet.PageNotFound - No mapping found for HTTP request with URI [/Template%20Main/coming-soon.html] in DispatcherServlet with name 'appServlet'
WARN : org.springframework.web.servlet.PageNotFound - No mapping found for HTTP request with URI [/mp_main.html] in DispatcherServlet with name 'appServlet'해결과정
web.xml의 DispatcherServlet설정 확인${pageContext.request.contextPath}추가
👉 모두 실패
💡 해결법
처음에는 app Servlet > servlet-context.xml에 한줄만 적혀있었다.
<resources mapping="/resources/**" location="/resources/" /> 이 두줄을 추가하니 에러가 잡혔다!
<resources mapping="/assets/**" location="/resources/assets/" />
<resources mapping="/ad_assets/**" location="/resources/ad_assets/" />
assets/~라는 요청이 들어오면 /resources/assets/~로 연결시켜준다.
👉mapping으로 들어온 요청을 location으로 매핑시켜준다! 라는 뜻이다.
