웹 폰트
웹 폰트란?
로컬의 폰트 설치 상황에 상관없이 웹에서 항상 원하는 타이포그래피를 사용할 수 있게 하는 기술
사용법
CSS의 @font-face 규칙을 사용하여 적용한다.
@font-face {
font-family: NanumSquare;
src: url("") format("")
}
.title {
font-family: NanumSqure;
}font-family : 사용할 웹 폰트의 이름
src : 폰트 파일의 경로와 폰트의 형식을 지정, url에 폰트 경로, format에 폰트 형식
@font-face 규칙을 설정한 다음 웹폰트가 필요한 선택자의 font-family 속성에서 사용할 웹 폰트의 이름을 호출해 사용하며 웹 폰트 로딩이 실패하면 다음에 선언된 폰트가 렌더링된다. 이 폰트를 fallback font라고 한다.
문제점
로딩이 느리다. 예시
외부 링크로 연결된 폰트 파일이 다운로드가 되지 않았다면 브라우저는 해당 자원을 사용하는 콘텐츠의 렌더링을 차단한다. 따라서 의도했던 텍스트가 보이지 않는 현상이 발생할 수 도 있다.
웹 폰트 최적화 방법
1. 폰트 파일의 용량 줄이기
폰트 파일의 용량을 최적화하여 다운로드 크기를 줄인다.
WOFF 2.0 형식 폰트
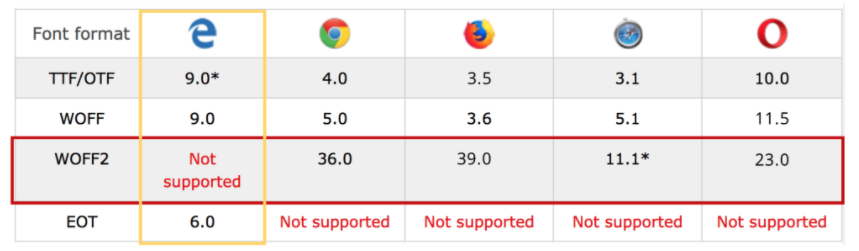
WOFF (Web Open Font Format) 형식과 WOFF 2.0 은 압축된 폰트 형식이다.
WOFF 보다 WOFF 2.0 형식이 3~50% 정도 더 압축된 형식이다.

출처 CSS Web Font
WOFF 2.0 형식은 IE를 제외하고 모든 브라우저에서 사용 가능하며 IE에서는 다행히 WOFF 사용이 가능하다.
@font-face {
font-familt: NanumSquareWeb;
src: url(NanumSquareR.woff2) format("woff2"),
url(NanumSqureaR.woff) format("woff"),
url(NanumSqureaR.ttf) format("turetype");
}위와 같이 작성했을 경우에는 WOFF2 형식과 WOFF 형식을 모두 사용할 수 없을 때 TTF 형식을 폴백 폰트로 사용할 수 있다.
서브셋 폰트
서브셋 폰트는 폰트 파일에서 불필요한 글자를 제거하고 사용할 글자만 남겨둔 폰트이다.
unicode-range 속성
unicode-range 속성은 유니코드로 지정한 글자에만 웹 폰트를 적용하는 속성이다
unicode-range 속성의 장점은 등록된 글자가 텍스트에 없으면 웹 폰트 다운로드를 요청하지 않기 때문에 불필요한 다운로드를 막을 수 있다는 것이다.
2. 텍스트가 항상 보이게 하기
브라우저는 웹 페이지를 렌더링하는 과정에서 웹 폰트가 다운로드되지 않았다면 해당 텍스트의 렌더링을 차단한다.
브라우저의 렌더링 차단 처리 방식
렌더링 방식은 IE 계열 브라우저 와 그 외 최근 브라우저의 처리 방식으로 나눌 수 있다.
IE 계열 브라우저는 FOUT(Flash Of Unstyled Text) 으로 렌더링 차단을 처리하고,
그 외의 브라우저는 FOIT(Flash Of Invisible Text) 로 렌더링 차단을 처리한다.
웹 폰트가 적용 될 때 텍스트의 번쩍임 (= Flash of text) 가 일어난다. 웹 폰트가 적용되지 않은(unstyled) 폴백 폰트 상태에서 폰트가 바ㅏ뀌변서 텍스트 번쩍임이 일어나느냐 (FOUT) 웹 폰트가 적용되지 않은 텍스트가 보이지 않는(invisible) 상태에서 폰트가 바뀌면서 번쩍임이 일어나느냐(FOIT) 로 처리방식을 나눈다.
FOUT 방식을 사용한 최적화 - Font Face Observer 라이브러리
Font Face Observer 라이브러리는 웹 폰트의 로딩 상태를 추적할 수 있느 폰트 로더로 파일 크기가 작고 실행 속도가 빠르다는 장점을 가지고 있다.
//로드 전
body {
font-family: 'Apple SD Gothic Neo'
}
//로드 후
body.font-loaded {
font-family: 'Roboto', 'Apple SD Gothic Neo'
}웹 폰트를 적용하지 않은 상태와 적용한 상태를 선언해두고 적용하지 않은 상태의 CSS가 먼저 적용되도록 한다. 그러면 FOUT 방식처럼 처음에는 폴백 폰트가 후에는 웹 폰트가 적용된다.
CSS의 font-display 속성
font-display 속성은 웹 폰트의 로딩 상태에 따른 동작을 설정할 수 있다.
font-display : auto | block | swap | fallback | optionalblock : FOIT와 동일하게 작동, 웹 폰트 로딩 전 텍스트 렌더링 X
swap : FOUT와 동일하게 작동, 폴백 폰트를 렌더링하고 웹 폰트 로딩 후 웹폰트 적용
fallback : 100ms 동안 보이지 않고 그 후 폴백 폰트를 렌더링, 2초의 시간이 지난 후 웹 폰트가 다운로드 되어있지 않으면 폴백폰트 유지, 다운로드 되면 웹폰트 적용
optional : 100ms 동안 보이지 않고 폴백 폰트 렌더링 하는 것은 fallback과 동일하나 네트워크 상태에 따라 폴백 폰트를 적용할 지 웹 폰트를 적용할지 결정
3. Font style matcher로 폰트 간 차이 줄이기
웹 폰트 적용 전 후 레이아웃이 깨지는 문제 해결 방법 : Font Style Matcher 라이브러리 사용
4. preload 옵션으로 먼저 로딩하기
link 태그의 rel 속성에 preload 옵션으로 해당 리소스를 다른 리소스보다 빨리 로딩한다.
Font Format
ttf (True Type Font)
애플 + 마이크로소프트 가 개발했으며 MacOS, Window 운영체제에서 가장 일반적인 폰트 포맷
otf (Open Type Font)
어도비 + 마이크로소프트가 개발했으며 TureType을 기반으로 하며 오늘날 주요 컴퓨터 랫폼에서 일반적으로 사용
WOFF (Web Open Font Format)
웹 페이지에서 사용하기 위한 포맷으로 현재 W3C 권장 사항
참고 :
네이버 D2
