함수❓
- 서비스를 만들다보면 같거나 비슷한 동작들이 생기기 마련이다
- 이런 동작들을 위해 코드를 만들어 놓고 재활용하기 위해 함수를 사용한다
- 유지보수가 편리하다
- 한번에 한작업에 집중
- 일기 쉽고 어떤 동작인지 알 수 있게 네이밍
함수 함수명 매개변수
function sayHello(name){
console.log('Hello,${name]');
}
sayHello('Mike');
1. 매개변수가 없는 함수
function showError()[
alert('에러가 발생했습니다. 다시 시도해주세요.');
}
showError();
2. 매개변수가 있는 함수
function sayHello(name){
const msg = 'hello,${name}';
console.log(msg);
}
sayHello('Mike');
sayHello('Tom');
sayHello('Jane');
3. 조건문이 있는 함수
function sayHello(name){
let msg = 'Hello';
if(name){
msg += ', ' + name;
}
console.log(msg);
}
sayHello();
sayHello('Mike');
4. 전역 변수와 지역변수📚
let msg = 'Hello';
console.log('함수 호출 전')
console.log(msg)
function sayHello(name){
if(name){
msg += `, ${name}`;
}
console.log('함수 내부')
console.log(msg);
}
sayHello('Mike');
console.log('함수 호출 후')
console.log(msg)
"함수 호출 전"
"Hello"
"함수 내부"
"Hello, Mike"
"함수 호출 후"
"Hello, Mike"
let msg = "Welcome";
console.log(msg);
function sayHello(name){
let msg = "Hello"
console.log(msg + ' ' + name );
}
sayHello('Mike');
console.log(msg);
"Welcome"
"Hello Mike"
"Welcome"
let name = "Mike";
function sayHello(name){
console.log(name)
}
sayHello();
sayHello('Jane');
undefined
"Jane"
function sayHello(name = 'friend'){
let msg = 'Hello, ${name}'
console.log(msg);
}
sayHello();
sayHello('Jane');
"Hello, friend"
"Hello, Jane"
5. 🤔return 함수
function add(num1,num2){
return num1 + num2;
}
const result = add(2,3);
consoel.log(result)
fucntion showError(){
alert('에러가 발생했습니다.');
return;
alert('이 코드는 절대 실행 되지 않습니다..');
}
const result = showError();
console.log(result);
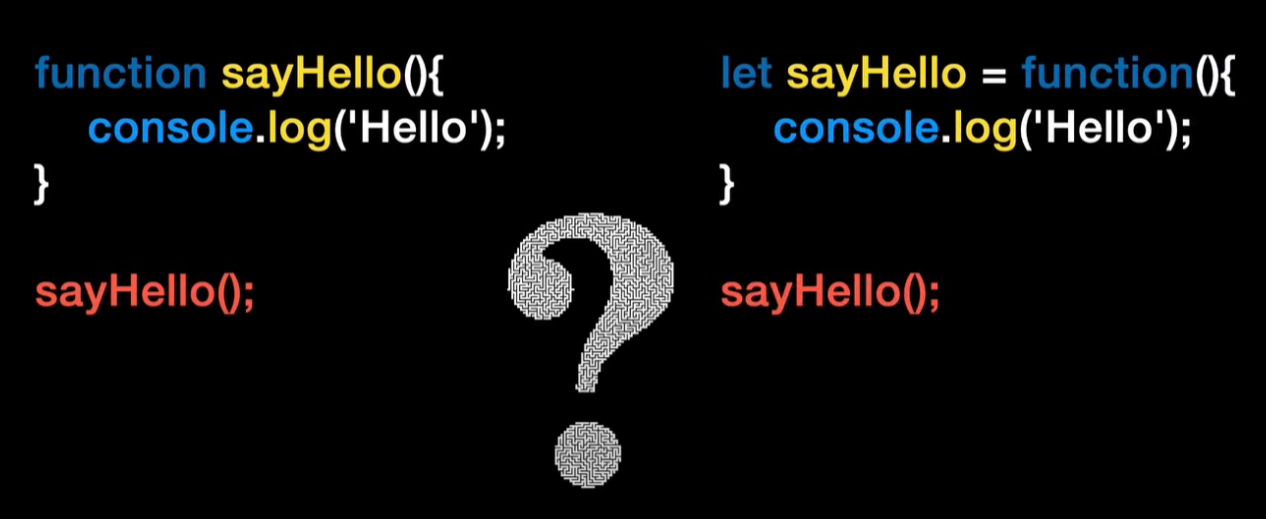
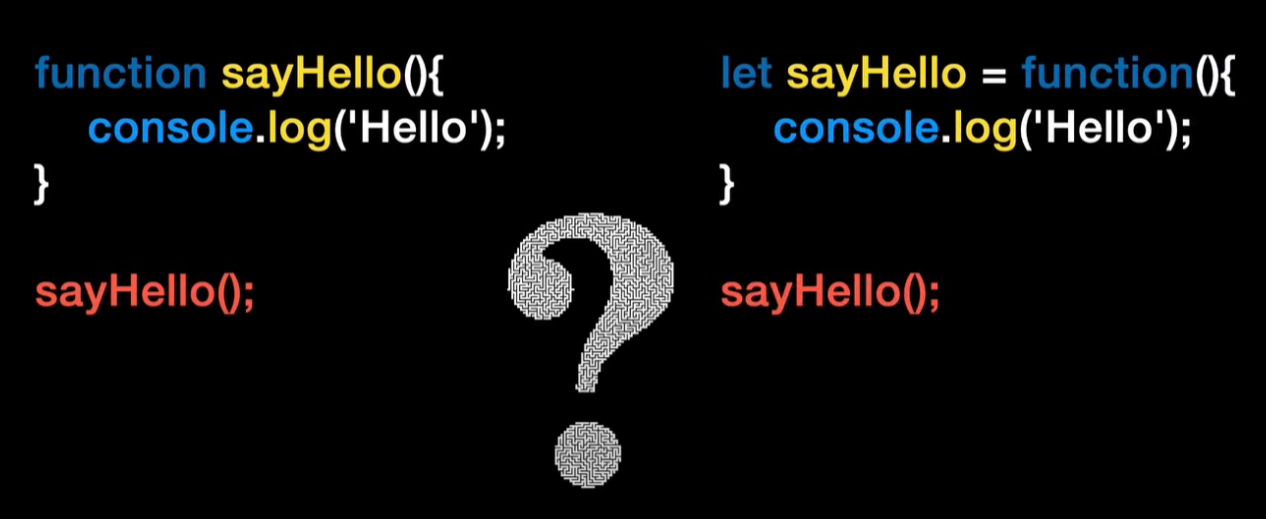
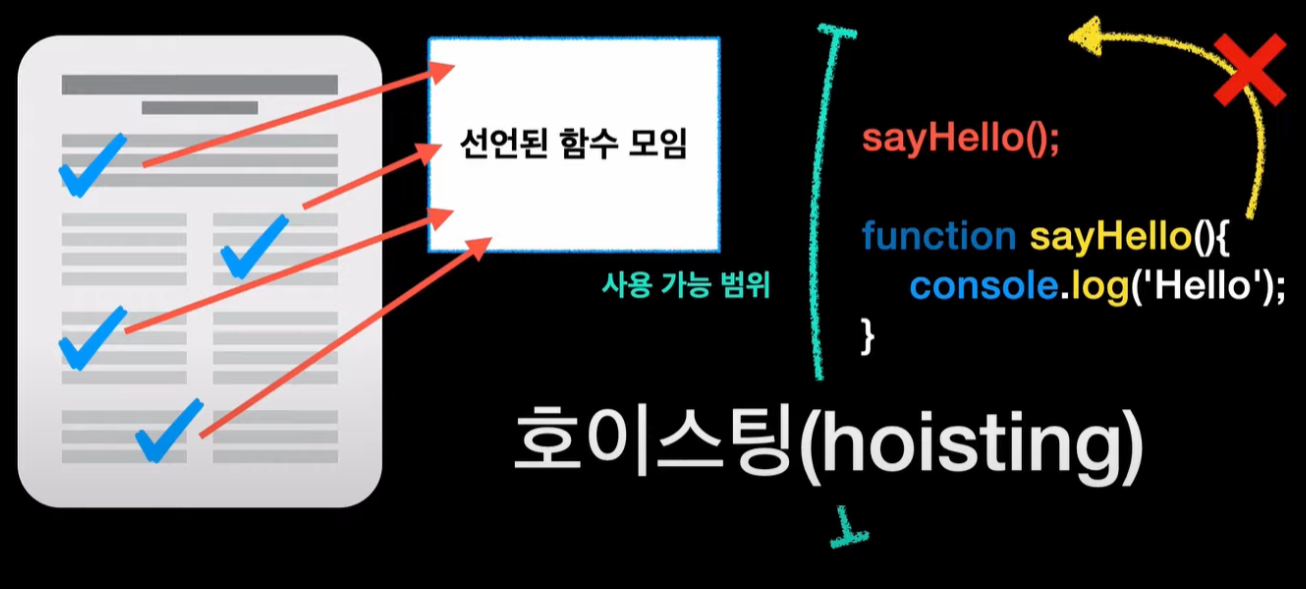
6. 함수 선언문 vs 함수 표현식🧐

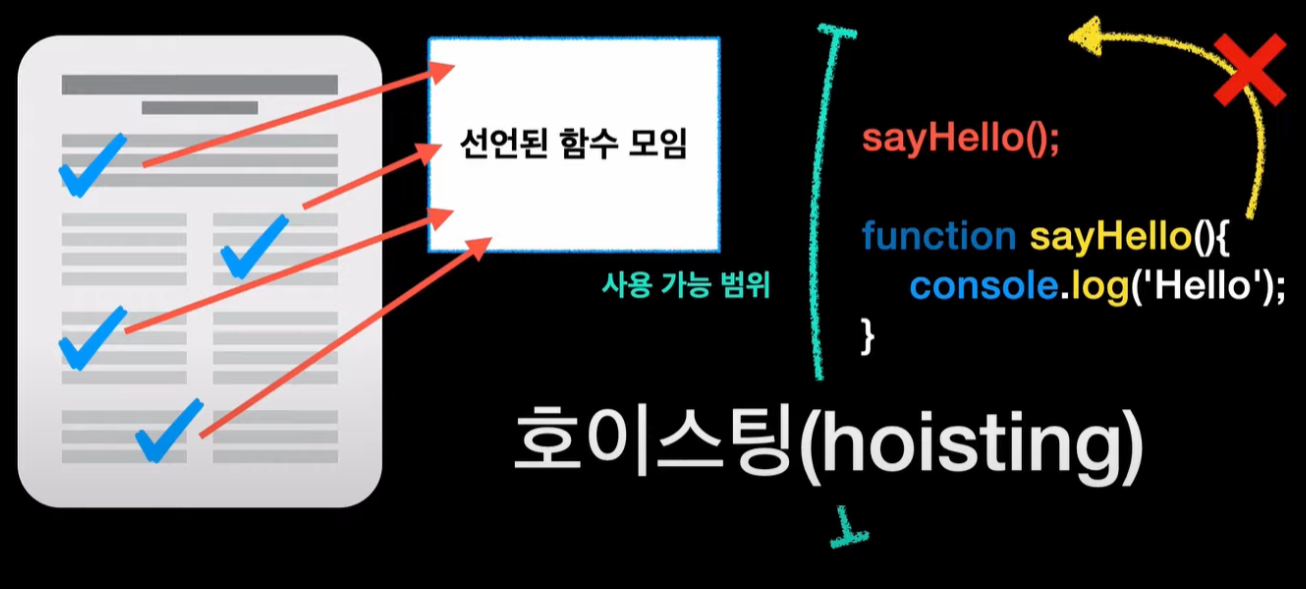
6-1. 함수 선언문 : 어디서든 호출 가능

- 자바스크립트는 실행 전 초기화단계에서 코드의 모든 함수선언문을 찾아서 생성해 논다
- 코드가 올라가는것이 아니다
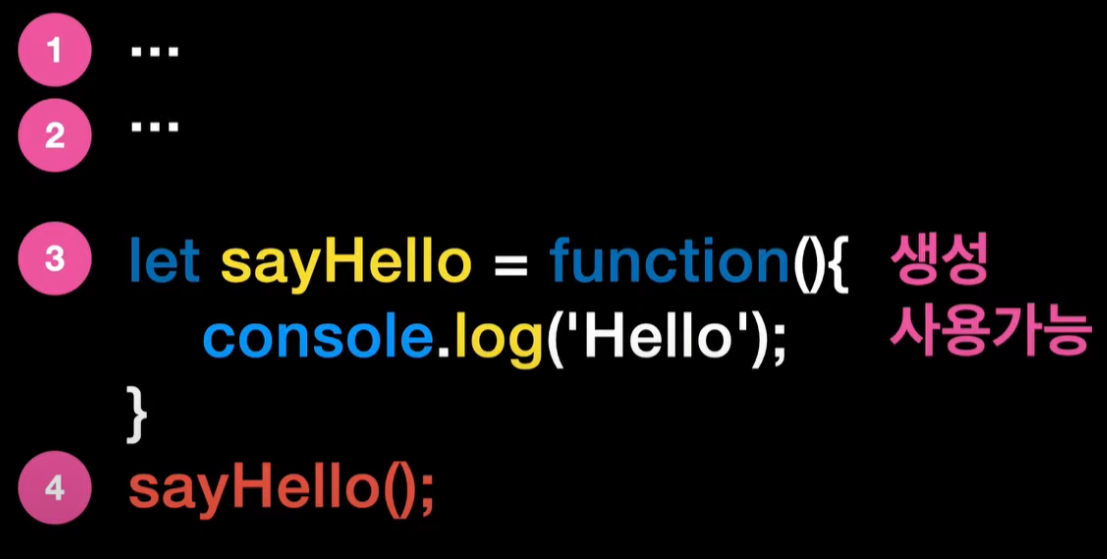
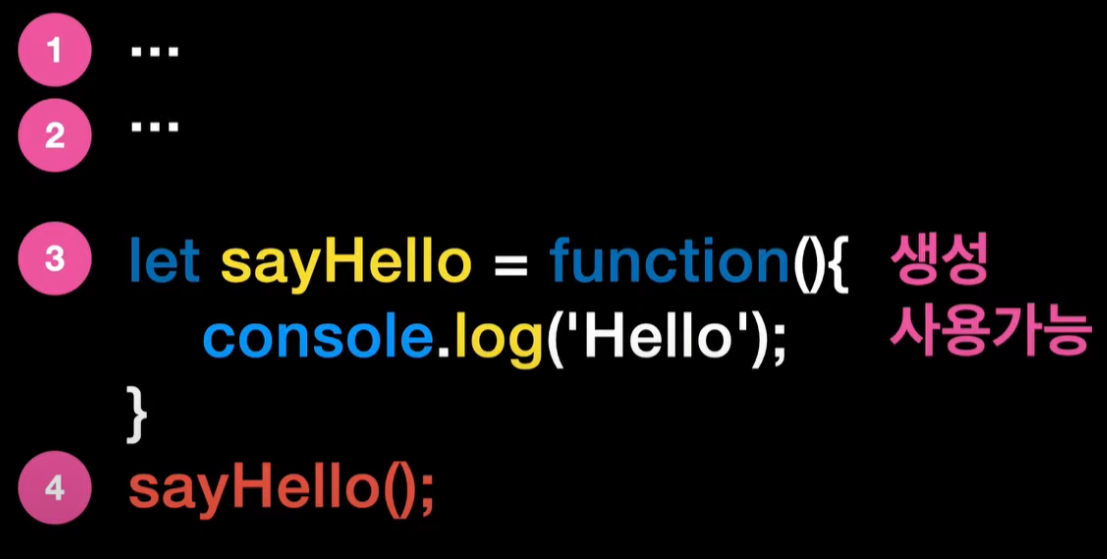
6-2 . 함수 표현식 : 코드에 도달 하면 생성

7. 😱화살표 함수(arrow function)😱
let add = function(num1,num2){
return num1 + num2;
}
7-1. 화살표 함수 변경 예시 1
let add = (num1,num2)=>{
return num1 + num2;
}
let add = (num1,num2)=>(
num1 + num2;
)
let add = (num1,num2)=>num1 + num2;
7-2. 화살표 함수 변경 예시 2
let sayHello = (name) => 'Hello, ${name}';
let sayHello = name => 'Hello, ${name}';
let showError = () => {
alerrt('error!');
}
let add = function(num1,num2){
const result = num1 + num2;
return result;
}
let add = (num1,num2) => {
const result = num1 + num2;
return result;
}