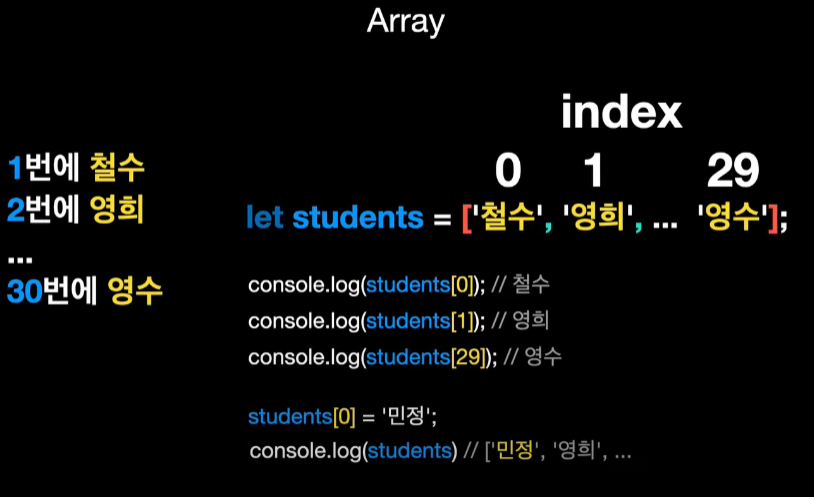
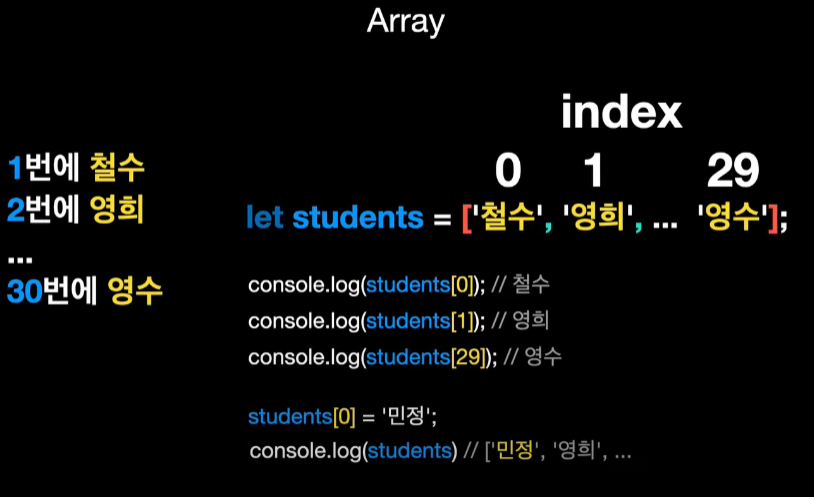
1. 배열이란?🧐
- 데이터들을 일렬로 일정하게 모아논 집합
- 문자 뿐만 아니라, 숫자, 객체, 함수 등도 포함할 수 있음
- let myArray = [ 19, 44, 'good', false]
19, 44 ,'good' , false = 배열의 요소
0.......1.........2.............3 = 배열의 순서
2. How to use❓

student.length
let days = ['월','화','수'];
days.push('목')
console.log(days)
let days = ['월','화','수'];
days.pup()
console.log(days)
days.unshift('일');
console.log(days)
days.shift();
console.log(days)
3. 사용 예제✅
let days = ['mon','tue','wed'];
console.log(days);
let days = ['mon','tue','wed'];
days[1] = '화요일'
console.log(days);
console.log(days.length);
let days = ['mon','tue','wed'];
days.push("thu");
console.log(days);
days.unshift("sun");
console.log(days);
let days = ['sun','mon','tue','wed','thu'];
for( let index = 0 ; index < days.length ; index++ ){
console.log(days[index]);
}
let days = ['sun','mon','tue','wed','thu'];
for( let x of days){
console.log(x);
}