Login

-
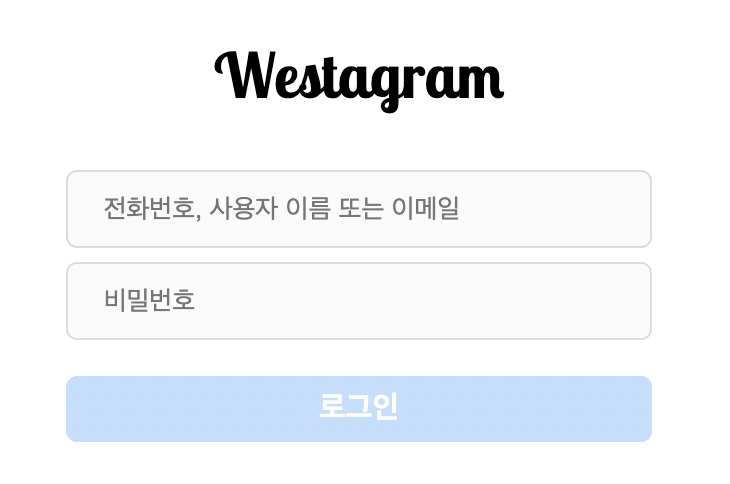
유저가 이메일과 패스워드를 입력한다.
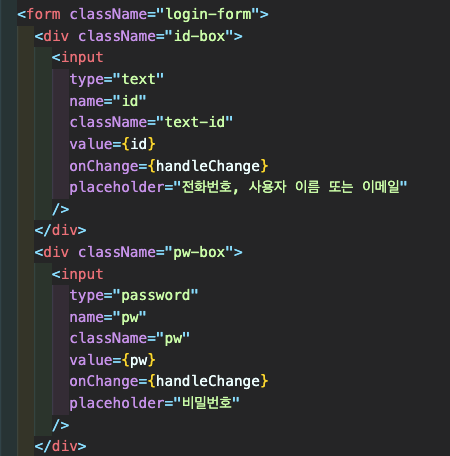
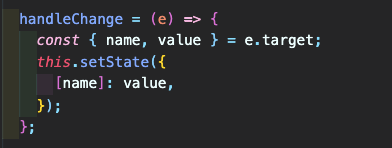
- email input, password input의 onChange 함수가 실행된다.

- email input, password input의 onChange 함수가 실행된다.
-
input의 value를 setState를 통해 업데이트한다.

-
로그인 버튼을 누르면 onClick 함수를 실행한다.
-
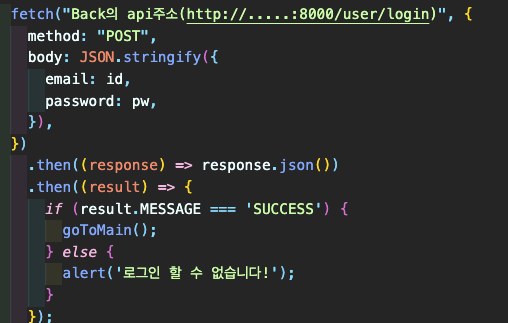
onClick 함수 안에 있는 fetch 함수를 통해 server에 요청(request)를 보낸다.

❗️ 여기서 잠깐!
fetch 함수는 HTTP 통신을 할 때 사용되는 함수이다.
첫 번째 인자는 API 주소, 두 번째 인자는 HTTP 통신을 할 때 활용되는 내용이다.
method
- GET : 서버에서 데이터를 불러올 때
- POST : 프론트에서 서버에게 처리해야 할 데이터를 전송해야 할 때 (회원가입의 경우 회원가입에 해당하는 api주소를 입력해주고 알맞은 정보를 보내주면 정상적으로 동작할 경우 서버의 데이터베이스에 저장된다.)
- 데이터를 주고 받을 때는 항상 string 형태로 바꿔서 전달된다.
JSON.stringify(): Object에서 String 형태로 변환해주는 메소드then을 사용하는 이유는?
- 통신은 다른 로직에 비해 시간이 오래 걸리기 때문에 결과를 기다리지 않고 다음 과정을 진행하기 위해 비동기 처리를 하기 때문이다.
response.json(): 서버에서 보내준 response를 Object 형태로 변환한다.body에 전달해줘야 하는 키 이름은 서버의 데이터베이스에 있는 이름과 동일해야 한다!
- 일치하지 않으면 오류가 발생했다는 status code가 출력될 수 있다.
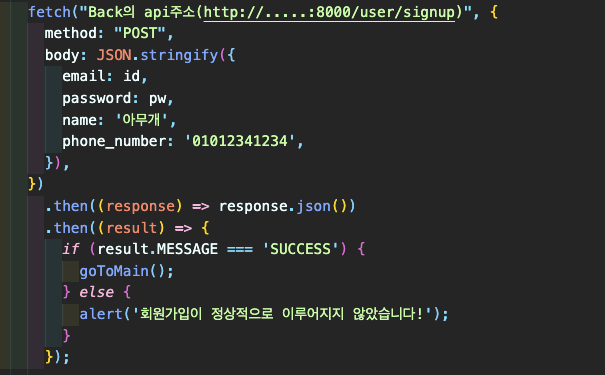
회원가입

- api 주소를 알맞게 적어준다.
- 서버에 있는 정보에 맞게 body 안의 키를 작성해준다.