Browser의 동작 - 1
웹을 통해 전달되는 데이터는 어딘가에서 해석돼야 한다.
서버에서 전송한 데이터(HTML, CSS, Javascript)가 도착해야 할 클라이언트는 'Browser'다.
Browser에는 데이터를 해석해주는 파서와 데이터를 화면에 표현해주는 렌더링엔진이 포함되어 있다.
이런 작업 대부분은 브라우저 내부에서 이뤄지기 때문에 반드시 알아야 하는 것은 아니지만, 내부를 이해하면 웹 개발을 하면서 맞닥뜨리는 난해한 문제를 해결할 수 있고, 보다 최적화된 웹개발을 할 수 있다.
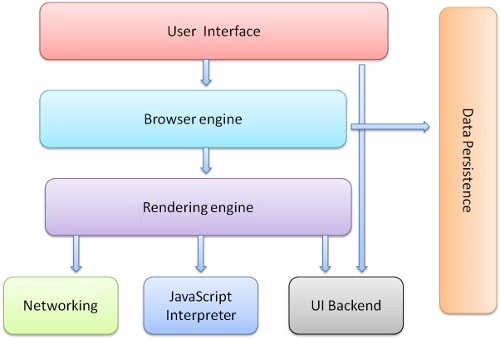
브라우저의 구조

① 사용자 인터페이스(User Interface) : 주소창, 뒤로/앞으로 버튼, 북마크 메뉴 등이 포함된다. 요청한 페이지가 표시되는 창을 제외한 브라우저 디스플레이의 모든 부분이다.
② 브라우저 엔진(Browser engine) : UI와 렌더링 엔진 사이의 작업을 *마샬링(marshalling) 한다. 사용자가 주소창에 무언가를 입력하면, 이에 대한 응답을 가져올 수 있도록 렌더링 엔진을 제어한다.
③ 렌더링 엔진(Rendering engine) : 사용자가 요청한 콘텐츠의 표시를 담당한다. 예를 들어 요청받은 콘텐츠가 HTML인 경우, 렌더링 엔진은 HTML과 CSS를 구문 분석(=파싱)하여 분석된 콘텐츠를 화면에 표시한다.
④ 네트워킹(Networking) : 사용자가 입력한 특정 인터넷 주소를 해석한 다음, 해당 주소로 통신이 필요할 때 사용한다.
⑤ UI 백엔드(UI Backend) : 콤보 박스나 윈도우 같은 기본 위젯을 그리는데 사용된다. Windows에서 크롬을 사용할 때와 Mac에서 크롬을 사용할 때 기본 브라우저 UI가 다르듯이, 기본 위젯은 OS 사용자 인터페이스 체계를 사용한다.
⑥ 자바스크립트 인터프리터(Javascript Interperter) : 자바스크립트 코드를 해석하고 실행한다.
⑦ 자료 저장소(Data Persistence) : 자료를 저장하는 계층. 쿠키나 캐시 등 모든 종류의 데이터를 로컬(=하드 디스크)에 저장한다.
렌더링 엔진
렌더링 엔진에는 크게 웹킷(Webkit)와 모질라에서 만든 게코(Gecko)가 있다. 브라우저마다 각기 다른 엔진을 사용하는데, 크롬과 오페라는 Webkit를 기반으로 한 Blink, IE는 Trident, 파이어폭스는 Gecko, 크롬(iOS)와 사파리는 Webkit를 사용한다.
동작 과정(Main flow)

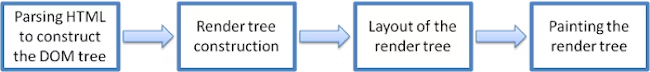
① DOM 트리 구축을 위한 HTML 파싱 : HTML은 대개 구조화된 정보다. 렌더링 엔진은 그러한 HTML 문서를 파싱해 "콘텐츠 트리" 내부에서 태그를 DOM(Document Object Model) 노드로 변환한다. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소도 **파싱한다(CSSOM). 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다.
② 렌더 트리 구축 : DOM 트리 + CSSOM 트리를 결합해 생성된 결과물. 색상 또는 면적과 같이 시각적 속성이 있는 각각의 요소를 사각형으로 포함하고 있는데 정해진 순서대로 화면에 표시된다.
③ 렌더 트리 배치 : 렌더 트리 생성이 끝나면, 렌더 트리에 있는 각 노드가 화면의 어느 곳에 위치해야 하는지 계산하는 배치 과정이 시작된다. 이는 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다.
④ 렌더 트리 그리기 : 렌더 트리를 순회하며 스타일 정보를 찾아내고, UI 백엔드를 이용해 각 노드를 가로지르며 형상을 만들어내는 그리기 과정이다.
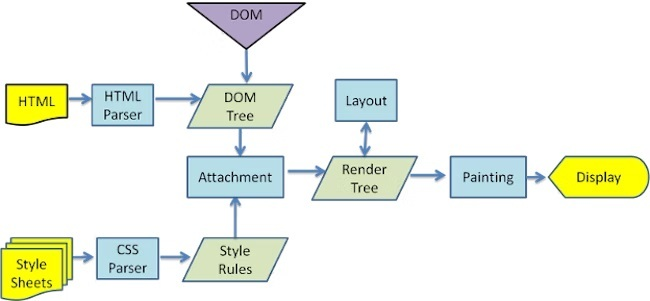
동작 과정 예시(Main flow examples)

①HTML 코드를 받고(HTML) → ②HTML 파싱을 한다(HTML Parser). → ③DOM 트리라는 계층을 만든다(DOM Tree).
: 각각의 DOM 트리는 결국 화면에 어떤 크기나 위치, 색상으로 표현되어야 하기 때문에 CSS 코드가 필요하다.
그렇기 때문에 ④CSS 파일을 파싱하게 되어있다(CSS Parser). → 어떤 크기나 위치, 색상을 표시하는 CSS 정보를 받아 ⑤두 가지를 합친 다음(Attachment), 엘리먼트에 스타일을 부여하는 작업을 한다. → ⑥렌더 트리를 그린다(Render Tree).
: 각각의 DOM 트리별로 어떤 스타일 정보를 가지고 있는지, 렌더 트리를 다시 한번 객체화시켜 key와 value로 된 구조를 만드는 것이 일반적인 방법이다.
그 다음 ⑦레이아웃을 결정한다(Layout). 배치될 위치와 크기가 모두 결정된다. → 레이아웃을 따라 화면에 실제로 ⑧페인팅(Painting), 그려주는 작업을 실시하면 → ⑨화면에 표현된다(Display).
* 마샬링(marshalling) : 본래 마샬(marshal)이란 특정 목적을 위해 사람·사물·생각을 모으는 것을 뜻한다. 컴퓨터 프로그래밍에서의 마샬링은 한 객체의 메모리에서 표현방식을 저장 또는 전송에 적합한 다른 데이터 형식으로 변환하는 과정이다.
** 파싱 : 문자 단위로 해석해 내용이 가진 의미를 파악하는 것. 그것들을 어떤 데이터 객체로 구조화시키는 것이다.
| How Browsers work, 브라우저는 어떻게 동작하는가?
| CSS 기본 박스 모델 입문, 렌더링 엔진 - 웹킷(Webkit), 블링크(Blink), 웹 브라우저 Render Tree 생성
| 브라우저의 구조 | Browser Structure, 브라우저가 화면을 그리는 법#1 파싱 | Browser Rendering - Parsing
