HTML Layout 태그
레이아웃을 위한 태그
▷ 레이아웃이란, HTML 화면을 구성하는 기본적인 구성을 말한다.
▷ 레이아웃을 구성하는 태그 역시 의미에 맞는 것을 사용해야 검색이 잘 되고, 가독성 있는 코드를 만들게 된다.
▷ 여러 웹사이트들이 어떻게 layout 태그를 사용하는지 살펴보는 습관을 들이면 좋다.
- header
- section
- nav
- footer
- aside
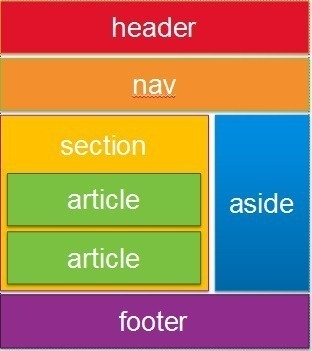
위 태그들은 아래와 같은 화면으로 구성된다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>header</header>
<div id="container">
<nav><ul>
<li>home</li>
<li>news</li>
<li>sports</li>
</ul></nav>
<aside><ul>
<li>로그아웃</li>
<li>오늘의 날씨</li>
<li>운세</li>
</ul></aside>
</div>
<footer>footer</footer>
</body>
</html>