이벤트 (핸들러, 리스너, 객체)
이벤트는 어떤 사건을 의미한다. JavaScript에서 발생하는 이벤트는 크게 'mouse, key, form, load 및 기타' 정도로 분류된다. 마우스를 링크 위에 올리거나 버튼을 클릭하는 등 웹을 사용하면서 매일 하고 있는 행동 대부분이 이벤트에 해당한다.
이러한 이벤트 발생을 감지하고 그에 맞는 작업을 실행하고자 처리를 담당하는 함수, '이벤트 핸들러'가 존재한다.
이벤트 핸들러는 지정된 이벤트가 발생하면 oncilck() 등의 '이벤트 리스너'에 의해 호출된다.
호출된 핸들러에는 이벤트와 관련된 모든 정보를 가진 매개변수가 전송되는데 이를 '이벤트 객체'라고 한다. 한 마디로, 이벤트 객체에는 사용자 입력(onclick, onkeyup 등)의 트리거로 발생한 이벤트 정보가 담긴다.
이벤트 흐름

브라우저 화면에서 이벤트가 발생하면, 브라우저가 가장 먼저 하는 일은 '이벤트 대상을 찾는 것'이다.
브라우저는 이벤트 대상을 찾아갈 때 가장 상위의 window 객체부터 document, body 순으로 DOM 트리를 따라 내려간다. 이를 캡쳐링 단계라고 한다. 이벤트 대상을 찾아가는 과정에서 브라우저는 만나는 모든 캡쳐링 리스너를 실행한다.
const parent = document.querySelector('.parent');
const btnFirst = document.querySelector('.btn');
btnFirst.addEventListener('click', (event) => {
console.log("btn capture!");
})
window.addEventListener('click', () => {
console.log("window capture!");
}, true);세번째 인자에 true가 들어가면, 캡처링 단계의 이벤트가 발생한다.
이벤트 대상을 찾고 캡쳐링이 끝나면 다시 DOM 트리를 따라 올라가며 만나는 모든 버블링 이벤트 리스너를 실행하는데, 이를 버블링 단계라고 한다.
이런 과정에서 이벤트 리스너가 차례로 실행되는 것을 이벤트 전파(event propagation)라고 한다.

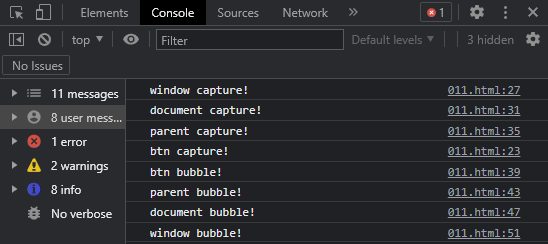
DOM 트리 순서를 눈으로 확인하기 위해 'button'을 클릭했을 때, console로 각 문장을 출력하게 만들었다.
'btn capture!'를 출력하는 코드를 맨 위에 작성했으나 실행 결과 DOM 트리 순서에 의해 밀려난 것을 확인할 수 있었다.
