
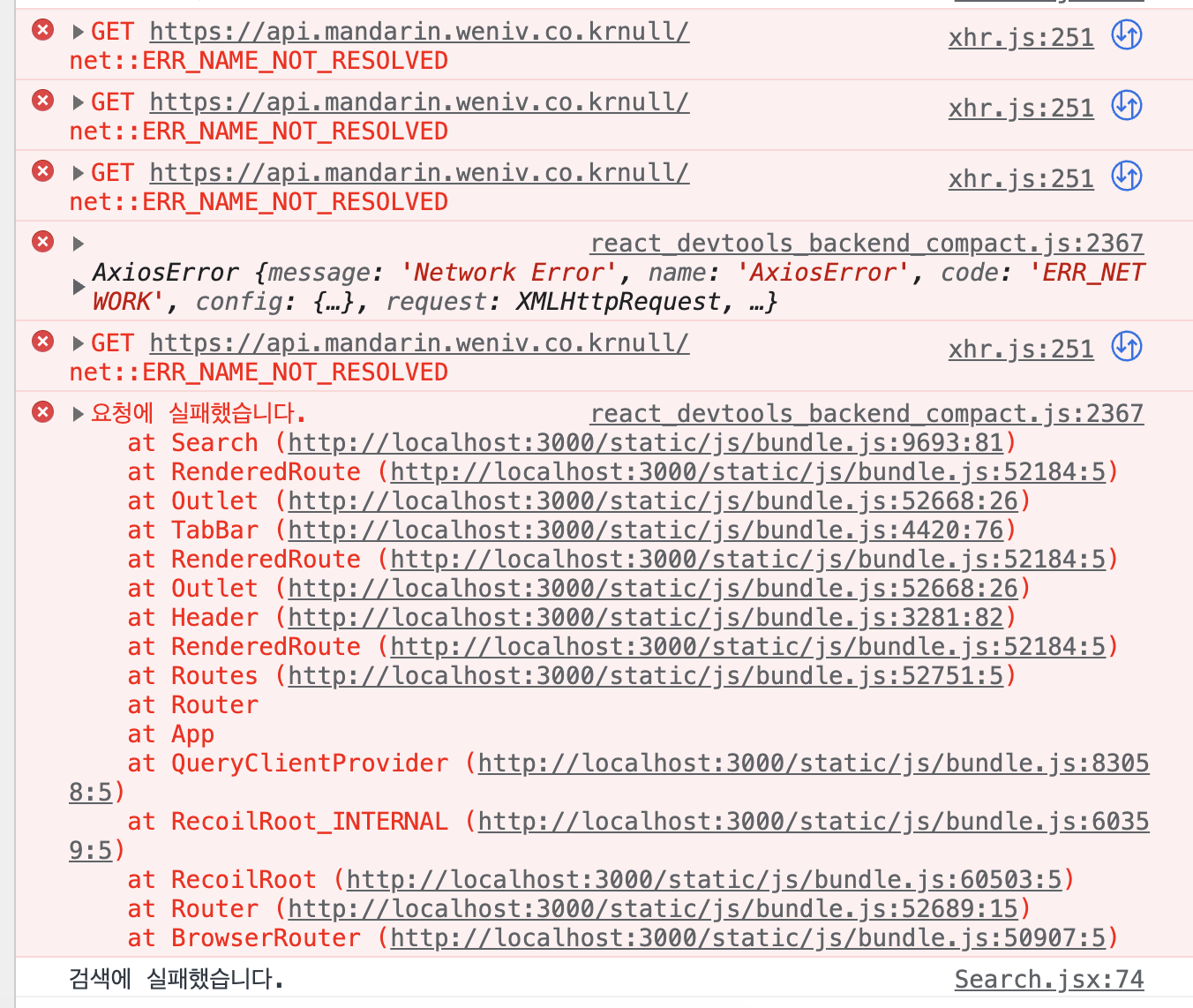
엥...? 이 URL 뭐지?
검색 페이지를 제작하면서 useQuery 커스텀 훅을 사용해 검색 API를 호출하는 코드를 작성했다. searchKeyword를 입력하지 않아 호출하는 API가 없을 경우 null을 반환하게 작성했는데...
const { data } = useApiQuery(
searchKeyword ? `/user/searchuser/?keyword=${searchKeyword}` : null,
"get",
);
const queryClient = useQueryClient();API 호출은 잘 동작하고 있었지만, 콘솔 창을 열어보니 아래와 같은 오류가 발생하고 있었다.

원인 분석
API를 호출하지 않을 때 null을 반환하게 해주었지만, 이럴 경우 GET https://api.mandarin.weniv.co.krnull처럼 잘못된 url이 출력되어 오류가 발생한다.
searchKeyword가 있는 경우에는 올바르게 api를 부르기 때문에 기능상 문제가 없어 보이지만, 불필요한 api가 호출되고 있다보니 성능 상 좋지 않게 된다.
API를 호출하지 않을 때의 처리방법
그렇기 때문에 searchKeyword가 없을 때는 아예 API 호출을 하지 않도록 처리해 주는 게 좋다.
const { data } = useApiQuery(
searchKeyword && `/user/searchuser/?keyword=${searchKeyword}`,
"get",
);&&연산자를 이용해 searchKeyword가 존재하지 않을 경우에는 API 호출을 건너뛰게 코드를 수정했다.
그러나, 수정 후 발생한 또다른 오류
코드를 수정하고 재실행을 했더니 이번에는 TypeError: data.slice is not a function라는 다른 에러가 발생했다.
원인 분석
수정 전 코드의 경우, API 요청이 검색어 입력 유무에 따라 조건부로 이루어진다. searchKeyword가 있으면 URL로 API 요청이 이루어지고, 그렇지 않으면 첫 번째 인수로 null이 전달되어 API 요청을 하지 않음을 나타낸다.
따라서 searchKeyword가 없으면 data 변수가 정의되지 않은 상태(true나 false가 아닌 null)로 유지되고 data.slice() 호출에 도달하지 못한다.
그러나 수정 후 코드의 경우, searchKeyword가 없으면 표현식은 null이 아닌 false로 평가된다. 그 결과, useApiQuery hook은 null이 아닌 false 값을 수신해 잘못된 URL로 API 요청을 트리거한다. API 응답이 배열이 아니므로 실행을 시도할 때 data.slice 오류가 발생한다.
코드 수정
// 검색 결과 최대 10개까지 출력
const limitedData = data && data.slice(0, 10);
let limitedData = [];따라서, 이런 식으로 빈 배열을 설정해놓으면 API 응답을 사용할 수 없거나 searchKeyword가 거짓인 경우에도 데이터가 빈 배열로 정의되어 data.slice() 호출이 오류 없이 실행될 수 있다.
slice() 함수는 배열의 일부분을 선택하여 새로운 배열을 반환하는 역할을 하기에 배열로 설정해줘야 한다는 사실을 기억하자!
