CSS 상속
▷ 상위에서 적용한 스타일이 하위에도 반영되는 것. 이로 인해 여러 단계로 중첩된 엘리먼트마다 매번 같은 색상과 글자 크기를 부여하지 않아도 된다.
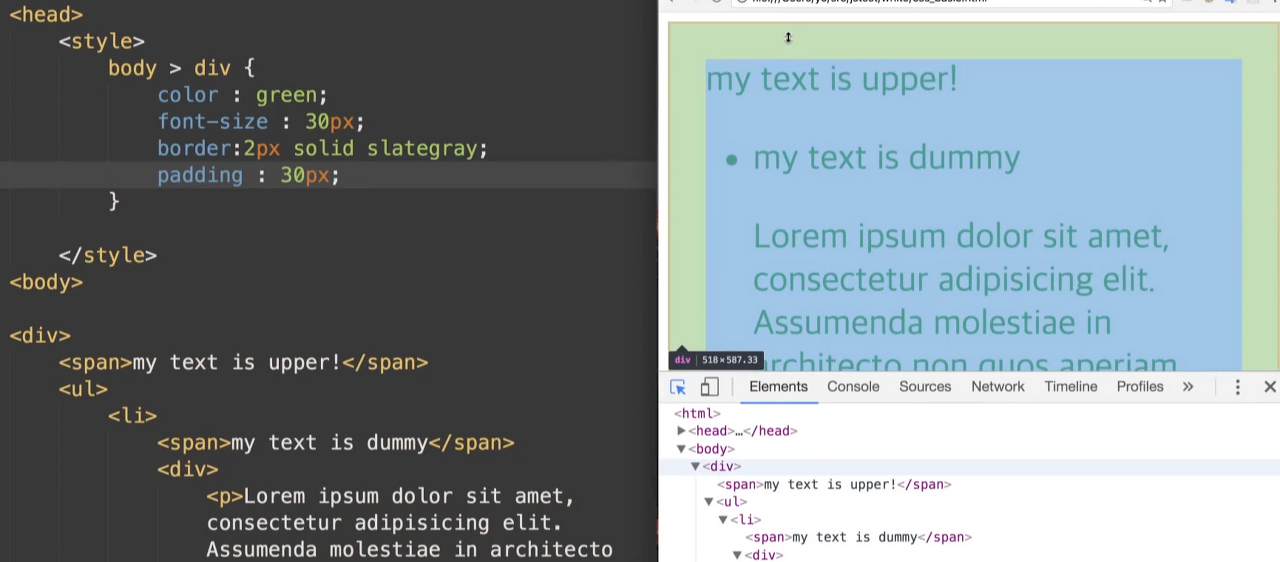
▷하지만 모든 CSS 속성이 이런 특징을 갖게 되면 문제가 생기므로, box-model이라고 불리는 속성들(width, height, margin, padding, border)과 같이 크기와 배치 관련된 속성들은 하위엘리먼트로 상속이 되지 않는다.
└ 예를 들어, width 속성이 상속 가능할 경우 하위 엘리먼트가 모든 같은 크기의 넓잇값을 가질 수 있다.

크기 및 배치 속성을 가진 padding과 border는 div까지만 상속된다.
CSS 상속의 우선순위
▷ CSS는 여러가지 스타일정보를 기반으로 최종적으로 '경쟁'에 의해서 적절한 스타일이 반영된다.
▷ CSS의 이런 성질을 cascading(캐스케이딩)이라고 한다.
선언방식에 따른 차이
▷ 같은 선택자(selector)라면 나중에 선언한 것이 반영된다.
▷ 선택자의 표현에 구체적인 것이 있다면 먼저 적용된다.
- body > span (O)
- span (X)
└ body > span이 span보다 구체적이기 때문에 첫 번째 선언이 적용된다.
ID > CLASS > ELEMENT**
▷ id는 class보다 우선되고 class는 element보다 우선된다.
inline > internal > external
▷ 일반적인 CSS위치는 css파일(external)에 두고, 그 아래 style 태그를 사용해(internal) 표현한다.
▷ 위와 같은 경우에는 internal이 external보다 순서 상 우선순위를 갖지만 external이 internal보다 하위에 위치하면 external 방식의 css 내용이 반영된다. 따라서 두 방식의 우선순위는 같다.
<head>
<style>div { color:red; }</style>
<link rel="stylesheet" href="css.css">
</head>└ 해당 내용에서 반영되는 컬러가 blue인 것만 봐도 알 수 있다.
