Navigation
Navigation 은 사용자가 앱 내의 여러 콘텐트를 탐색하고, 들어갔다 나올 수 있게 하는 상호작용을 의미한다. Android Jetpack 의 Navigation 구성요소는 단순한 버튼 클릭부터 앱바, Navigation 창 까지 구현하도록 도와준다.
Navigation graph

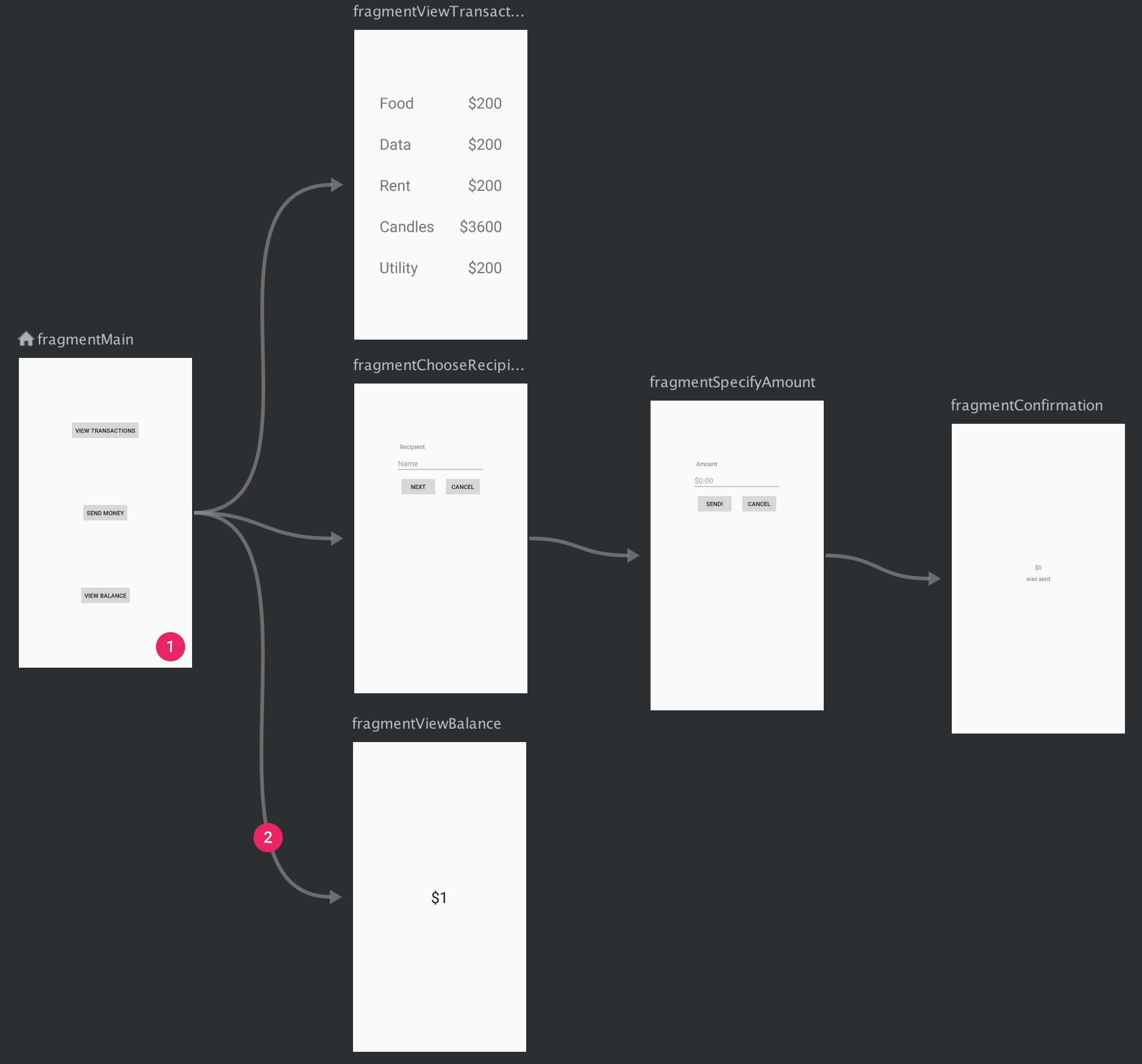
Navigation graph : 앱 내에서 화면 간의 관계를 시각적으로 표현한 XML 리소스이다. 앱 내의 모든 개별적 콘텐츠 영역과, 사용자가 앱에서 갈 수 있는 모든 경로가 포함된다. 예를 들어, 앱의 로그인 후 메인 화면으로 이동하는 흐름이 있다면, 이를 Navigation graph에 정의한다.
<!-- res/navigation/nav_graph.xml -->
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/nav_graph"
app:startDestination="@id/loginFragment">
<fragment
android:id="@+id/loginFragment"
android:name="com.example.app.LoginFragment"
android:label="Login" />
<fragment
android:id="@+id/mainFragment"
android:name="com.example.app.MainFragment"
android:label="Main" />
<!-- 다른 목적지들 추가 가능 -->
</navigation>
Navigation Host(NavHost)
NavHost : Navigation graph 를 표시하고, 각 목적지(Fragment, Activity 등)를 호스팅(어떤 것을 받아들여 그 안에서 운영하거나 제공하는 것을 의미한다. 여기서는 NavHost 가 Navigation Graph 의 일부를 받아들여 특정 영역에서 그것을 운영한다는 의미)하는 컨테이너(다른 요소들을 담는 상자나 영역, Android 에서는 View, Fragment, Activity 등이 화면에 표시되는 컨테이너 역할을 한다)이다. NavHost는 앱 내에서 Navigation을 담당하며, Navigation graph의 구조에 따라 화면을 교체한다. 구성요소에는 프래그먼트 새당을 표시하는 기본 NavHose 구현인 NavHostFragment 가 포함된다.
<!-- activity_main.xml -->
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
Navigation Controller(NavController)
NavController : 현재 화면 간 이동을 제어한다. NavHost와 상호 작용하여 현재 목적지를 변경하고, 화면 간의 전환을 관리한다.
예를 들어, 사용자가 로그인 성공 후 메인 화면으로 이동하려면 NavController를 사용하여 이동 명령을 내린다.
흔히 사용하는 Bottom navigation 은 NavControlle 와 연결되어 있고, 각 탭은 Navigation Graph 에서 정의한 목적지를 나타낸다. 사용자가 다른 탭을 선택하면 NavController 를 통해 해당하는 목적지로 이동하게 된다.
// MainActivity.kt
val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment
val navController = navHostFragment.navController
// 예시: 로그인 후 메인 화면으로 이동
navController.navigate(R.id.mainFragment)
