
1. XML 파일 코드
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".NewPost"
android:background="@color/white">
<ImageView
android:id="@+id/iv_logo"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:src="@drawable/logo"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.023" />
<Button
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:background="@drawable/profile"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.847"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/separator"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="88dp"
android:background="@color/black"
app:layout_constraintTop_toTopOf="parent"
tools:layout_editor_absoluteX="0dp" />
<TextView
android:id="@+id/tv_title"
android:layout_width="30dp"
android:layout_height="20dp"
android:layout_marginStart="20dp"
android:layout_marginTop="20dp"
android:layout_marginEnd="4dp"
android:ems="10"
android:text="제목"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/separator"/>
<EditText
android:id="@+id/et_title"
app:layout_constraintHorizontal_weight="1"
android:layout_width="0dp"
android:inputType="text"
android:layout_height="20dp"
android:layout_marginStart="4dp"
android:layout_marginTop="0dp"
android:layout_marginEnd="20dp"
android:ems="10"
android:text=""
android:background="@drawable/et_rounded_border"
app:layout_constraintStart_toEndOf="@+id/tv_title"
app:layout_constraintTop_toTopOf="@+id/tv_title"
app:layout_constraintEnd_toEndOf="parent"/>
<TextView
android:id="@+id/tv_memo"
android:layout_width="30dp"
android:layout_height="20dp"
android:layout_marginStart="0dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="4dp"
android:ems="10"
android:text="내용"
app:layout_constraintStart_toStartOf="@+id/tv_title"
app:layout_constraintTop_toBottomOf="@+id/tv_title"/>
<EditText
android:id="@+id/et_memo"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintVertical_weight="1"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginStart="0dp"
android:layout_marginTop="4dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="4dp"
android:ems="10"
android:text=""
android:inputType="textMultiLine"
android:background="@drawable/et_rounded_border"
app:layout_constraintTop_toBottomOf="@+id/tv_memo"
app:layout_constraintStart_toStartOf="@+id/tv_memo"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@id/btn_post"/>
<Button
android:id="@+id/btn_post"
app:layout_constraintHorizontal_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="0dp"
android:layout_marginBottom="20dp"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:text="게시"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>.
.
.
2. Kotlin 코드
package com.test.myapplication
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import android.content.Intent
class NewPost : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_newpost)
val title = findViewById<EditText>(R.id.et_title)
val memo = findViewById<EditText>(R.id.et_memo)
val post = findViewById<Button>(R.id.btn_post)
// 제목과 내용 둘 중 하나라도 입력 안되면 토스트 메시지 띄우기
post.setOnClickListener {
if (title.text.toString().trim().isEmpty() || memo.text.toString().trim()
.isEmpty()
) {
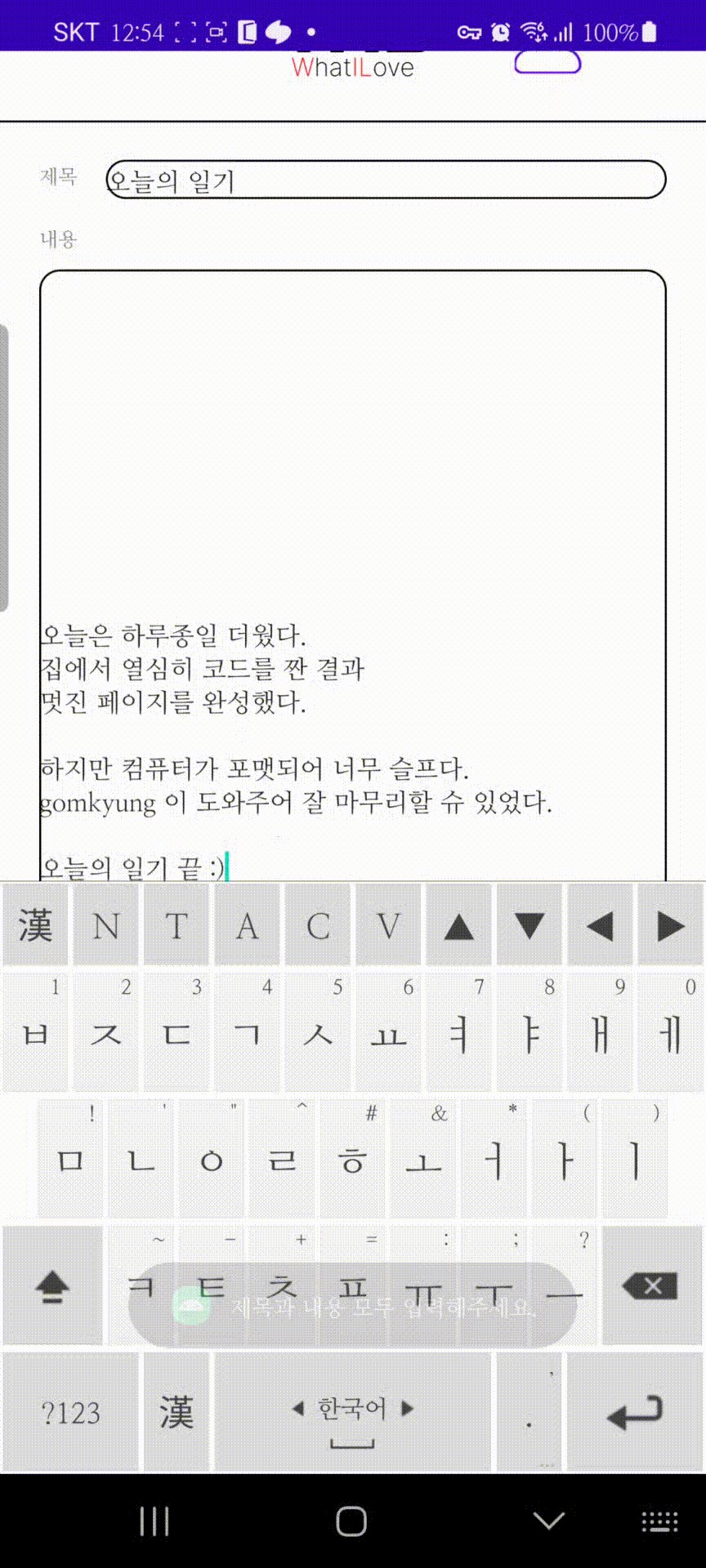
Toast.makeText(this, "제목과 내용 모두 입력해주세요.", Toast.LENGTH_SHORT).show()
return@setOnClickListener
}
// 버튼 클릭 시 Topic 화면으로 이동 (TODO: OnePost를 Topic으로 바꾸세요)
else {
val intent = Intent(this, OnePost::class.java)
intent.putExtra("title", title.text.toString())
startActivity(intent)
}
}
}
}.
.
.
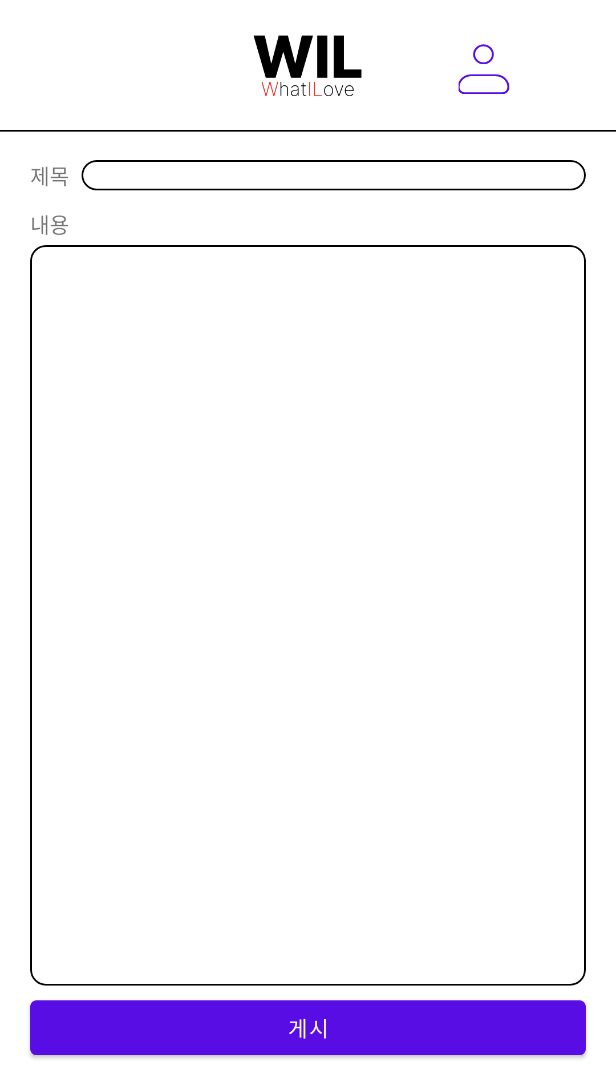
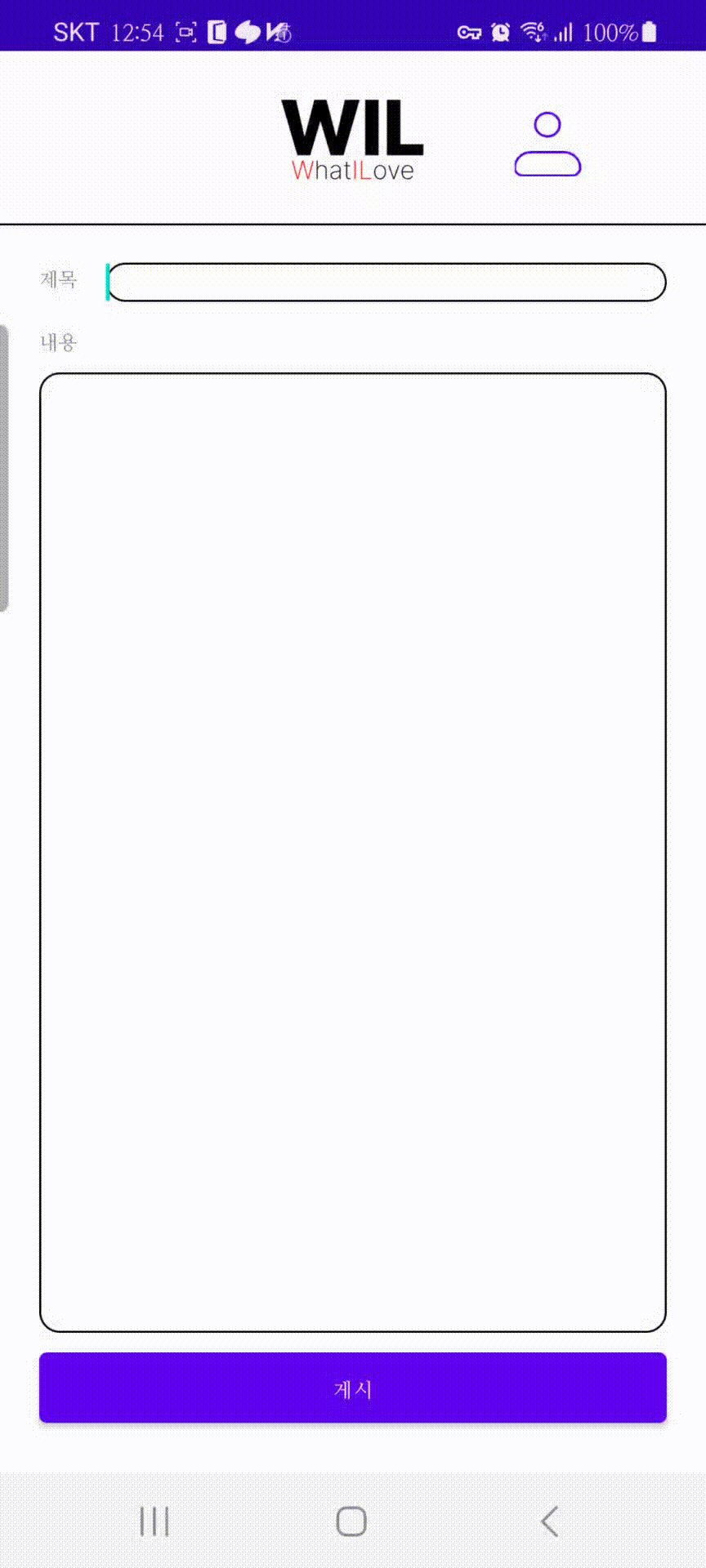
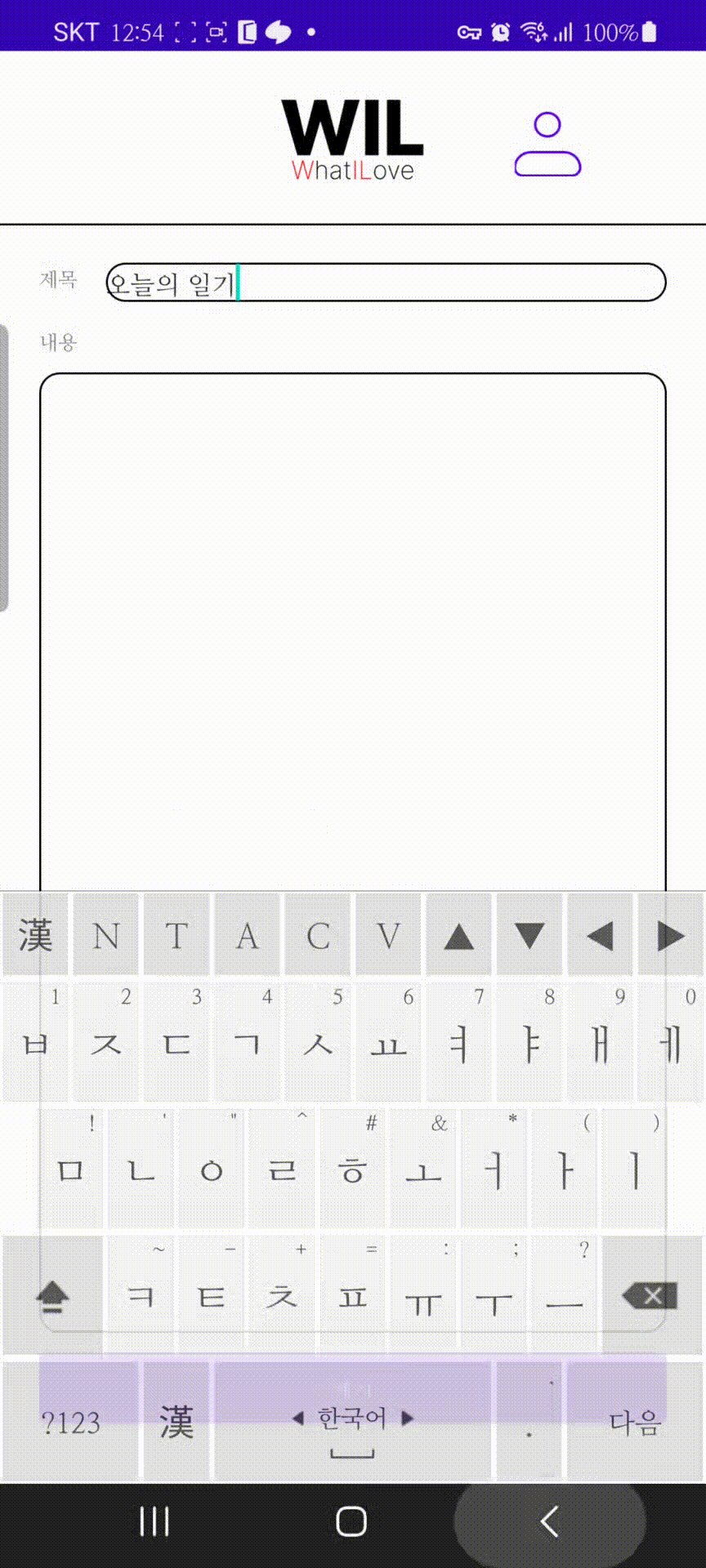
3. 결과


좋은 글 감사합니다.