버튼 클릭 시 랜덤 숫자가 표시된다. (1~6)
.
.
.

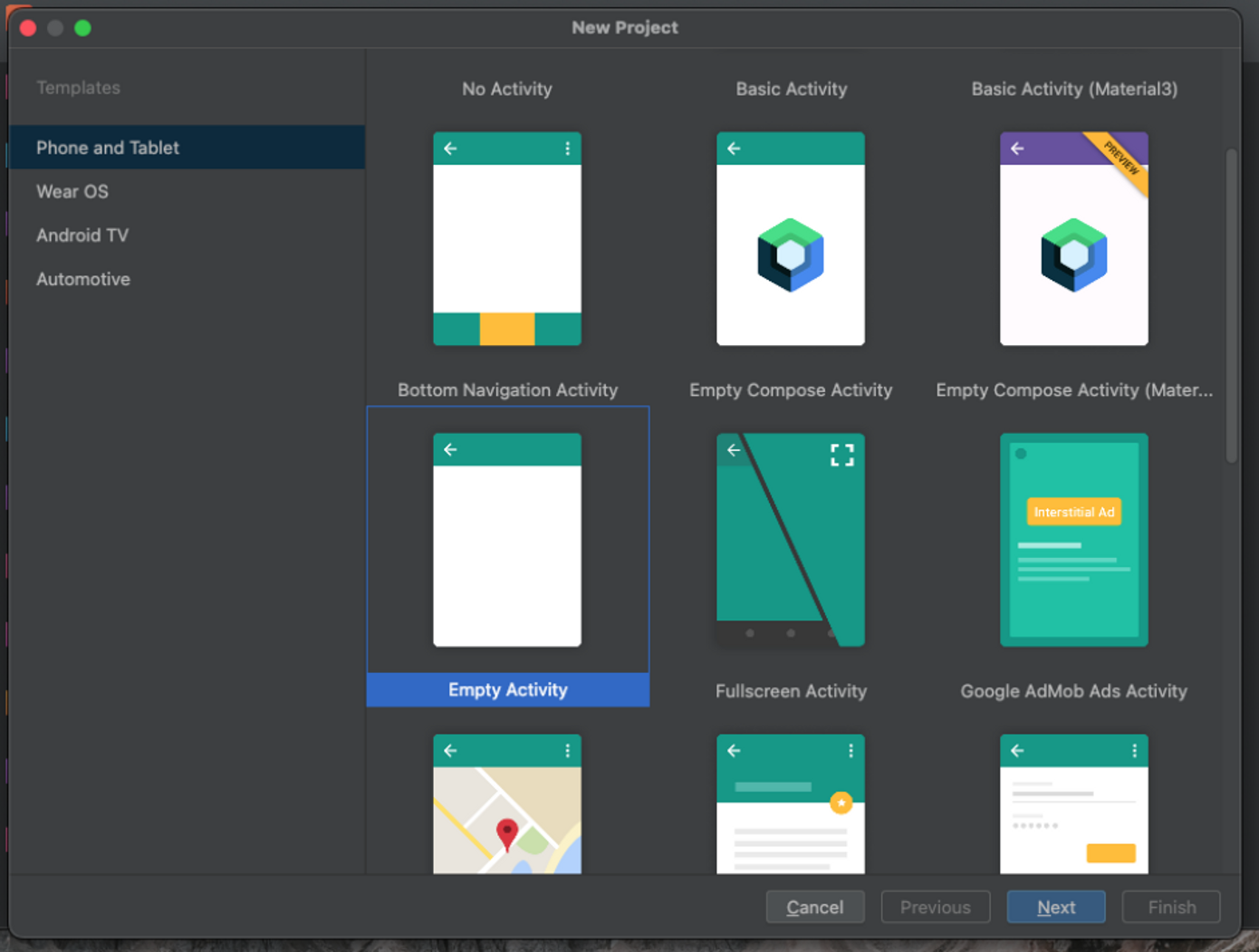
1. 프로젝트 생성
New project - Empty View Activity
언어는 kotlin, Minimum SDK API 31, Android 12 로 설정.
2. UI 구성
Activity Main.xml 파일에서 숫자를 표시하는 디스플레이 부분과 버튼 UI 구현했다.
.
.
.
TextView
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Roll the Dice"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Button
<Button
android:id="@+id/btn_roll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="ROLL"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv_number" />.
.
.
3. 로직
MainActivity.kt 에서 로직 구현 (코틀린 코드)
package com.android.lab3_dice
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import java.util.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val tv_num = findViewById<TextView>(R.id.tv_number)
val btn_dice = findViewById<Button>(R.id.btn_roll)
btn_dice.setOnClickListener{
// 1~6 까지 랜덤 숫자를 얻는다.
val random = Random()
val num = random.nextInt(6) + 1
// TextView에 표시한다.
tv_num.text = num.toString()
}
}
}.
.
.
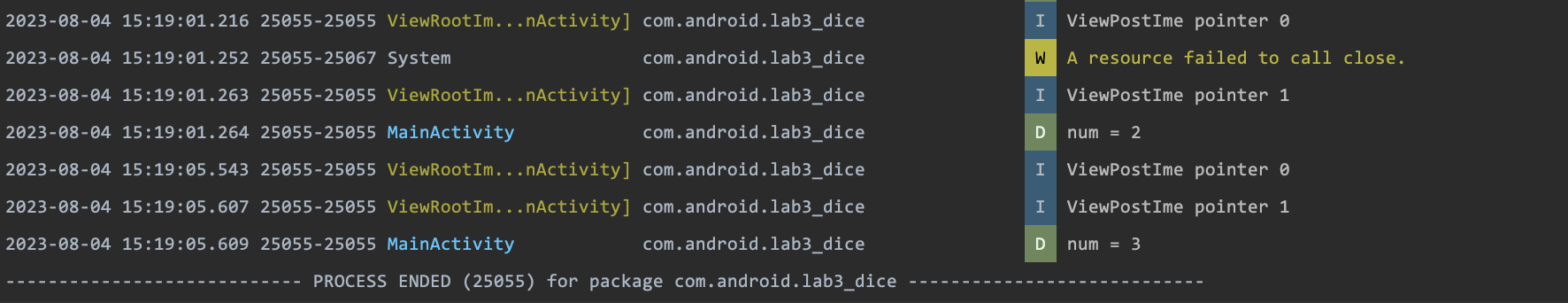
Logcat 코드 추가
Log.d("MainActivity", "num = ${num.toString()}")

Logcat 패널에서도 위와 같이 확인할 수 있다.
.
.
.
4. 실행 화면
에뮬레이터 실행 화면

.
.
.
안드로이드 폰 실행 화면