일반적으로 제공되는 커뮤니케이션 어플은 유저의 흥미를 위해 로그인 후 메인페이지에 가입자 정보가 뜬다. (닉네임, 나이, 프사 등등)
회원가입 즉시 db에 가입자 정보를 저장하는 구간까지는 성공했다. 이제 메인페이지에 가입자 정보 중 일부를 뿌리는 작업을 진행할 예정이다.
1차 목표는 Firebase Realtiem DB 에서 30명의 사용자 데이터를 가져와서 MainActivity ㄱRecycler View 에 표시 성공이다.
-
먼저 FB Realtime DB에 30명의 랜덤 사용자 데이터가 필요하다.
이 데이터를 추가하려면 FB 콘솔을 사용하거나 FB SDK를 통해 데이터베이스에 데이터를 추가한다. 우리 팀은 콘솔을 사용했다. -
UserData 모델 클래스가 이미 정의했다. 이는 FB Realtime DB의 사용자 데이터를 나타내는 데 사용된다.
-
MainActivity에서 FB Realtime DB에 있는 유저 목록을 가져와야 한다. FB SDK를 사용하여 DB에서 데이터 검색
-
사용자 목록을 가져온 후에는 UserAdapter를 사용하여 RecyclerView에 표시한다.
-
UserAdapter는 RecyclerView의 각 항목을 표시하기 위한 뷰홀더를 제공한다. onCreateViewHolder에서 ViewHolder를 초기화하고 onBindViewHolder에서 데이터를 ViewHolder에 바인딩한다.
-
onCreate 메서드에서 RecyclerView를 설정하고 FB Realtime DB에서 데이터를 가져오고, 그 데이터를 UserAdapter로 설정.
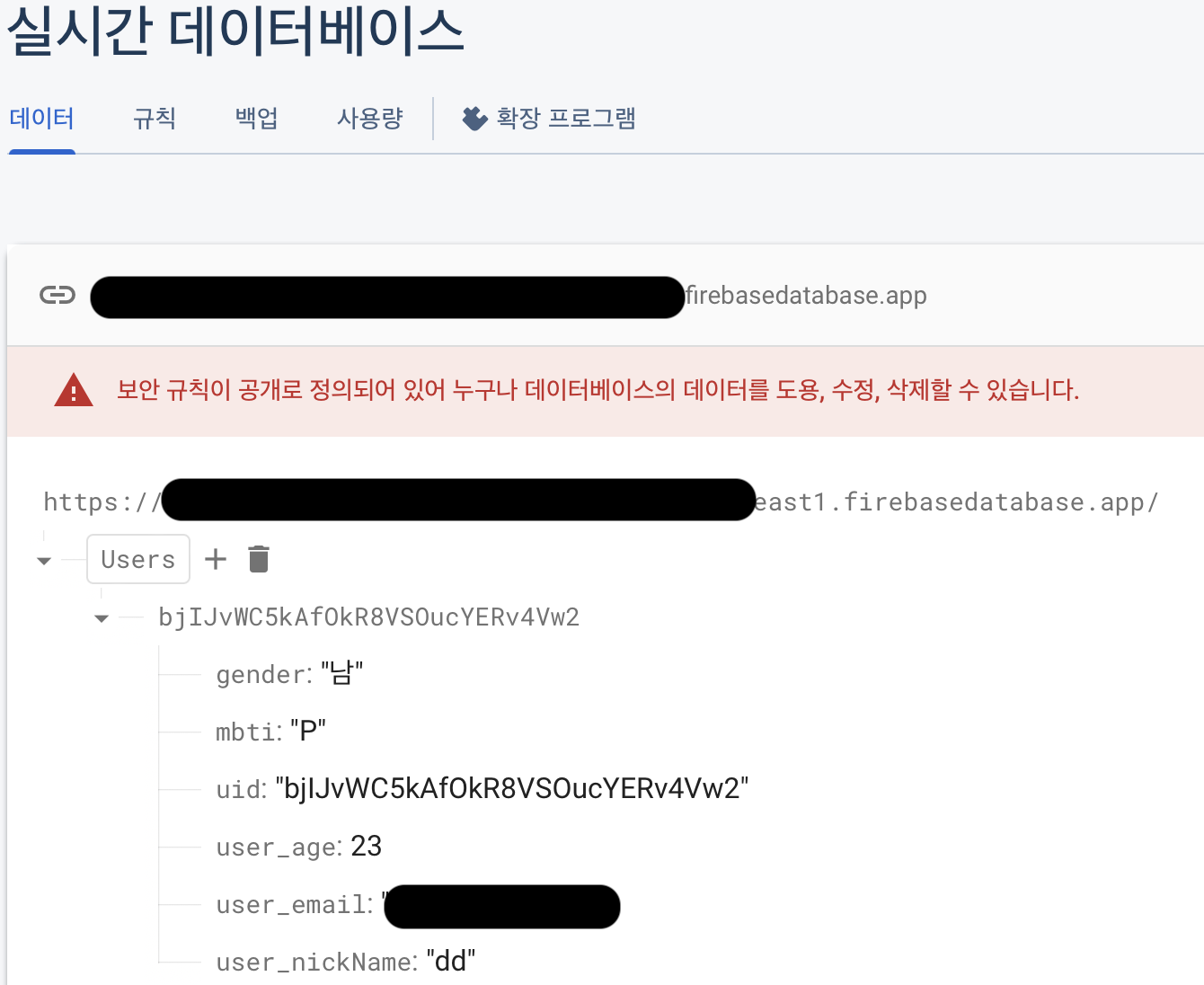
회원가입하면 실시간으로 정보가 이렇게 쌓인다.

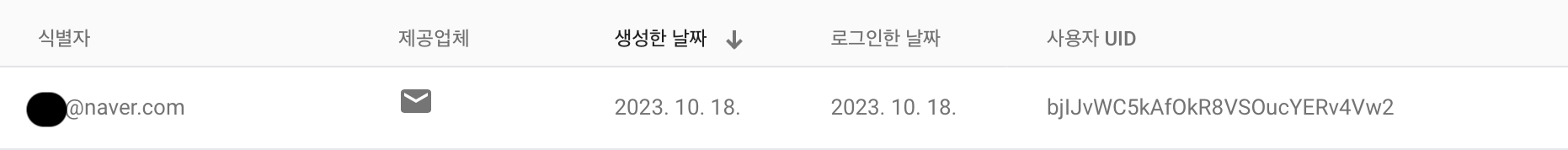
로그인 시 이렇게.

안드로이드 프로젝트에 firebase 연결 과정은 아래 문서를 참조했다.
링크텍스트
사용자 인증 (로그인) 링크
링크텍스트
realtiem DB (사용자 정보 저장) 링크
링크텍스트
MainActivity.kt
/* Firebase Realtime Database에서 데이터를 가져와 RecyclerView를 사용하여 화면에 표시
1. MainActivity 클래스 정의
2. 뷰 바인딩을 초기화 -> FB Realtime DB에서 데이터를 가져와 목록에 표시
3. onCreate 메서드에서 FB DB로부터 데이터 가져옴.
4. 가져온 데이터를 userList에 추가
5. RecyclerView 어댑터를 초기화 후 데이터 목록을 어댑터에 설정
6. 마지막으로, FB Realtime DB로부터 데이터를 비동기적으로 가져오고 가져오는 동안 발생한 오류를 처리.
* */
class MainActivity : AppCompatActivity() {
// MainActivity 클래스의 멤버 변수들을 선언
lateinit var binding: ActivityMainBinding // 뷰바인딩 초기화
lateinit var adapter: UserAdapter // RecyclerView 에 사용될 어댑터 초기화
lateinit var userList: MutableList<UserData> // 유저 목록을 저장 위한 MutableList를 초기화. 유저 데이터는 recyclerView 에 표시됨.
private lateinit var userDB: DatabaseReference // FB Realtime DB와 연동하기 위한 레퍼런스를 초기화
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// 뷰 바인딩 초기화, 해당 바인딩을 현재 액티비티 레이아웃으로 설정
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
// 인증, DB, 리스트 adapter 초기화
userList = mutableListOf() // 사용자 데이터 목록 초기화 (이 데이터는 FB 에서 가져옴)
userDB = Firebase.database.reference.child("Users") // FB Realtime DB 초기화하고 "Users" 레퍼런스 가져오기
adapter = UserAdapter(userList) // RecyclerView 어댑터 초기화
// RecyclerView와 어댑터 연결
binding.mainRv.adapter = adapter
binding.mainRv.layoutManager = LinearLayoutManager(this)
// FB Realtime DB 에서 사용자 데이터 가져오기
userDB.limitToFirst(30).addListenerForSingleValueEvent(object : ValueEventListener {
override fun onDataChange(snapshot: DataSnapshot) {
for (userSnapshot in snapshot.children) {
// 각 사용자의 데이터를 UserData 객체로 가져와 목록 추가
val user = userSnapshot.getValue(UserData::class.java)
if (user != null) {
userList.add(user)
}
}
adapter.notifyDataSetChanged() // 어댑터에게 데이터가 변경되었음을 알립니다.
}
override fun onCancelled(error: DatabaseError) {
// 처리 중 오류 발생 시 토스트 표시
Toast.makeText(this@MainActivity, "데이터를 가져오는데 실패했습니다.", Toast.LENGTH_SHORT).show()
}
})
}
}
UserAdapter.kt
// 이 어댑터는 RecyclerView에 사용됨. 각 아이템은 사용자 정보를 나타내며, 유저가 아이템 클릭 시, 해당 유저의 프로필 화면으로 이동 기능 추가
class UserAdapter(private val userList: List<UserData>) : RecyclerView.Adapter<UserAdapter.Holder>() {
// onCreateViewHolder 함수는 ViewHolder 객체를 생성, 초기화
// ItemBinding.inflate() 함수를 통해 XML 레이아웃 파일에서 뷰를 inflate, 그 뷰를 사용하여 Holder 객체를 생성
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): Holder {
val binding = UserListBinding.inflate(LayoutInflater.from(parent.context), parent, false)
val user_list = binding.clListItem // 유저 리스트 바인딩
// 유저 리스트 클릭 시 프로필로 이동
user_list.setOnClickListener {
val intent = Intent(parent.context, Profile::class.java)
startActivity(parent.context, intent, null)
}
return Holder(binding)
}
override fun getItemCount(): Int {
return userList.size
}
override fun onBindViewHolder(holder: Holder, position: Int) {
val user = userList[position]
// 아이템 데이터 설정
holder.user_nickname.text = user.user_nickName
holder.user_age.text = user.user_age.toString()
holder.user_gender.text = user.user_gender
holder.user_mbti.text = user.user_mbti
holder.user_profile.setImageResource(user.user_profile)
}
// Holder 클래스는 ViewHolder 패턴을 구현
// XML 레이아웃에서 정의한 뷰들을 멤버 변수로 가진다.
// 이 뷰들에 유저 데이터 설정, 아이템 이벤트를 처리
inner class Holder(binding: UserListBinding) : RecyclerView.ViewHolder(binding.root) {
val user_nickname = binding.etNickName // 닉네임 텍스트뷰
val user_age = binding.etAge // 나이 텍스트뷰
val user_gender = binding.etGender // 성별 텍스트뷰
val user_mbti = binding.etMbti // mbti 텍스트뷰
val user_profile = binding.ivProfile // 프로필 이미지뷰
}
}
UserData.kt
// FB 와 연결되어 있습니다.
// 추후 profile 추가해야함.
data class UserData(
val user_email: String = "",
val user_age: Int = 0,
val user_nickName: String = "",
val user_uid: String = "",
val user_gender: String = "",
val user_mbti: String = "",
val user_profile: Int = 0,
)
FB DB 에 정보를 넣고빼는 과정은 완벽하게 숙지가 되지 않아 아쉬웠다.
이해 후 블로그에 정리해야겠다.
