

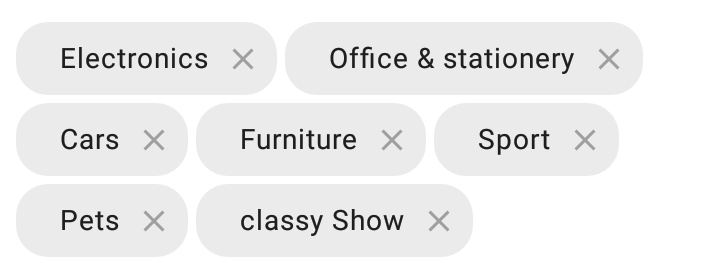
안드로이드가 지원하는 UI 컴포넌트 중 Chip 컴포넌트를 이용하여 옵션 선택을 구현했다.
Chip Component 는 필터링, 태그, 검색 등 다양한 용도로 사용된다.
.
.
.
우선 build.gradle 파일에 Material Component 라이브러리를 추가한다.
implementation 'com.google.android.material:material:1.4.0'
.
.
.
xml 파일에서 chip을 정의한다.
<com.google.android.material.chip.Chip
android:id="@+id/chip_example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Example Chip" />
kotlin 파일에서 클릭 이벤트를 추가한다.
val chipExample = findViewById<Chip>(R.id.chip_example)
chipExample.setOnClickListener {
// 클릭 이벤트 처리
// 예: Chip 클릭 시 작업 수행
}.
.
.
여러 chip 을 그룹화하여 중복 선택도 가능하다. chipGroup 을 사용한다.
com.google.android.material.chip.ChipGroup
closeIconEnabled 를 사용하면 닫기 버튼도 추가할 수 있다.
app:closeIconEnabled="true"!
.
.
.
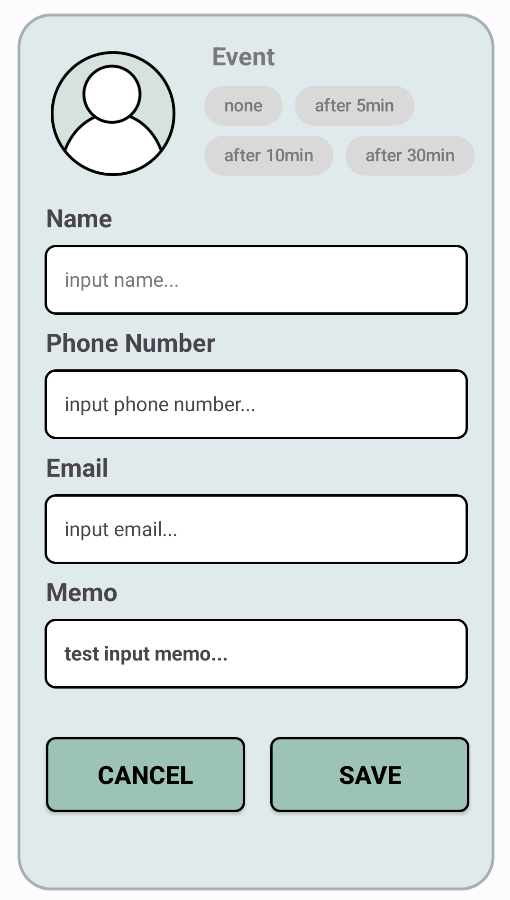
해당 Component 를 이용하여 디자인한 xml 파일이다.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="150dp"
android:layout_marginTop="50dp"
app:layout_constraintStart_toStartOf="@+id/event_text_view"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.chip.Chip
android:id="@+id/none_chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipStrokeColor="@color/chip_back"
app:chipCornerRadius="16dp"
android:text="none"
android:textColor="@color/text_gray"
android:backgroundTint="@color/chip_back"/>
<com.google.android.material.chip.Chip
android:id="@+id/five_min_chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipStrokeColor="@color/chip_back"
app:chipCornerRadius="16dp"
android:layout_marginLeft="10dp"
android:text="after 5min"
android:textColor="@color/text_gray"
android:backgroundTint="@color/chip_back"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="150dp"
android:layout_marginTop="90dp"
app:layout_constraintStart_toStartOf="@+id/event_text_view"
app:layout_constraintTop_toTopOf="parent">
<com.google.android.material.chip.Chip
android:id="@+id/ten_min_chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipStrokeColor="@color/chip_back"
app:chipCornerRadius="16dp"
android:text="after 10min"
android:textColor="@color/text_gray"
android:backgroundTint="@color/chip_back"/>
<com.google.android.material.chip.Chip
android:id="@+id/thirty_min_chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:backgroundTint="@color/chip_back"
android:text="after 30min"
android:layout_marginLeft="10dp"
android:textColor="@color/text_gray"
app:chipCornerRadius="16dp"
app:chipStrokeColor="@color/chip_back" />
</LinearLayout>.
.
.


칩을 사용한 코드는 처음 봤네요 참고할게요! :)