1분 코딩 및 네이버 부스트캠프 강의 관련 정리해봅니다. HTML과 CSS에서 놓치기 쉬운 포인트들을 복습하고 나아가 SCSS, 관련 애니메이션 등 확장적인 기능에 대하여 학습하고자 합니다.
CSS Flex
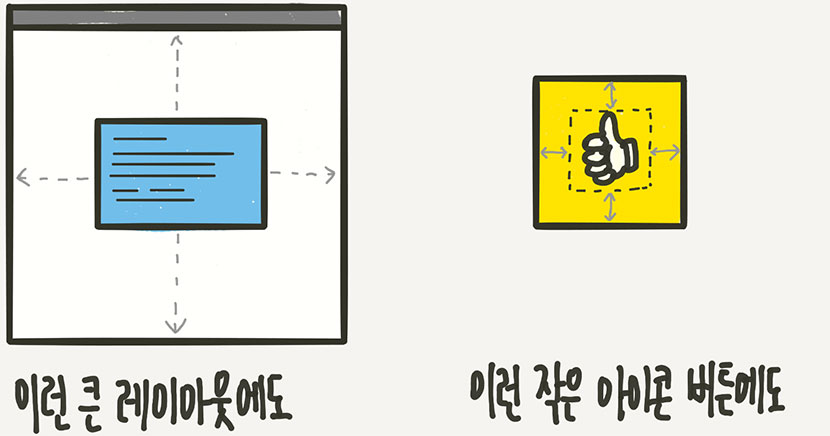
Flex는 Flexible Box, Flexbox라고 부르기도 합니다. Flex는 레이아웃 배치 전용 기능으로 고안되었습니다. 아직까지 브라우저 호환성에 대해서는 IE는 11부터 지원하면서 제한적으로 사용할 수 있지만, 여타 브라우저의 경우 버전업된 상황에서 대부분 지원하기에 기존 float, block을 사용한 레이아웃 보다는 편리하게 사용이 가능합니다.

“컨테이너가 Flex의 영향을 받는 전체 공간이고,
설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”
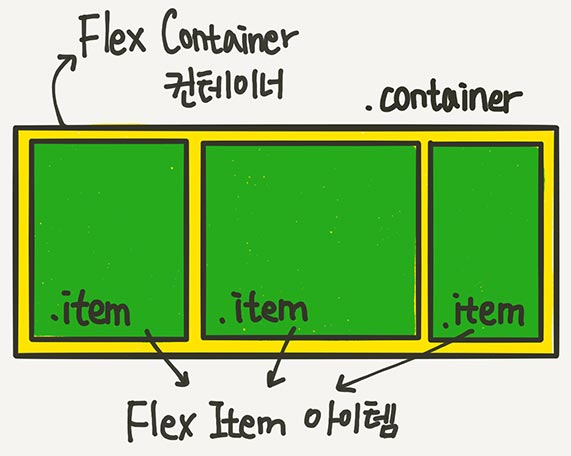
Flex 레이아웃을 만들기 위한 기본적인 HTML 구조는 다음과 같습니다. 부모 요소인 div.container를 Flex Container라고 부르고, 자식 요소인 div.item들을 Flex Item이라고 부릅니다. 두 가지 요소 모두 조정하면서 레이아웃 구성을 세밀하게 만들 수 있습니다.
- 컨테이너에 적용하는 속성
- 아이템에 적용하는 속성
Flex 컨테이너에 적용하는 설정
Display: flex;
.container { display: flex | inline-flex }

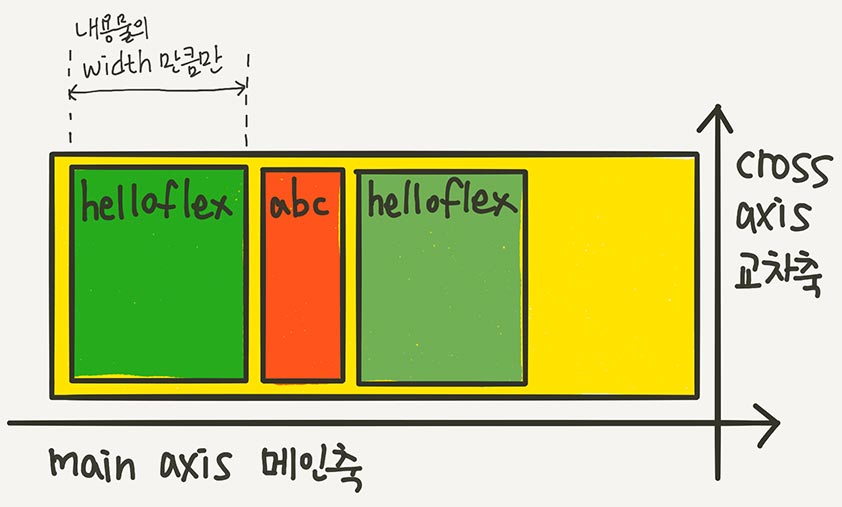
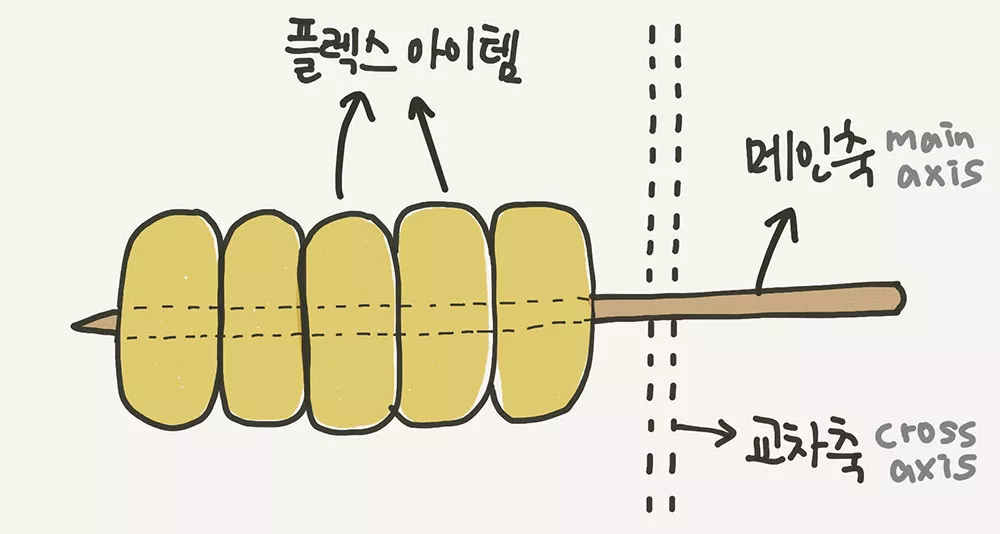
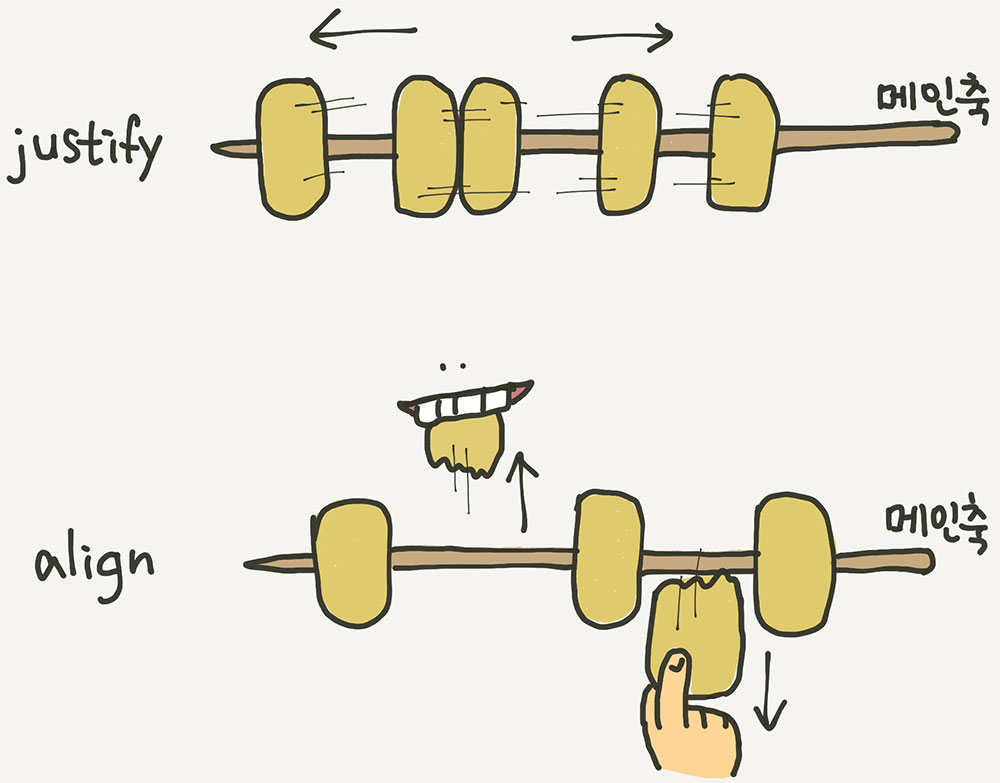
아이템들이 배치된 방향의 축을 메인축(Main Axis), 메인축과 수직인 축을 수직축 또는 교차축(Cross Axis)이라고 부릅니다. 앞으로 메인축을 “오뎅꼬치”라고 연상하면 더 도움이 됩니다. 오뎅(Flex 아이템)들이 꼬치(메인축)을 따라 쭉 꽂혀서 정렬된 상태를 생각하고 계시면 됩니다.

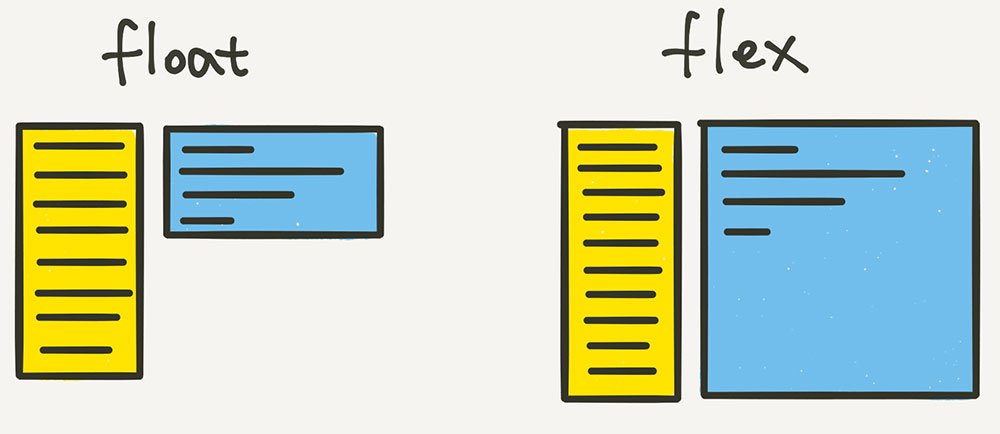
해당 코드를 적용하면 기존의 수직으로 stack되던 block 요소와는 달리, Flex 아이템들은 가로 방향으로 배치됩니다. 마치 inline 요소들 처럼 자신이 가진 내용물의 width 만큼만 차지하게 되고, height는 컨테이너의 높이만큼 늘어납니다. height가 알아서 늘어나는 특징은 컬럼 레이아웃을 만들 때 아주 편리합니다. 신문을 생각할 때 기사 배열을 상상하면 더 이해를 도울 거 같네요.

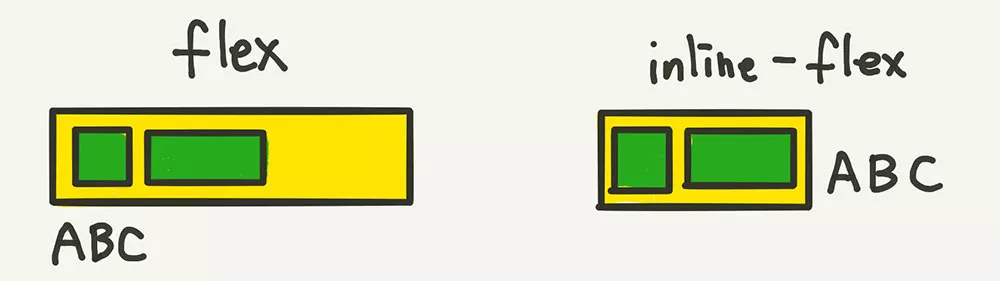
inline-flex도 있는데 컨테이너가 주변 요소들과 어떻게 어우러질지 결정하는 값입니다. inline-flex는 inline-block처럼 동작해요. 따라서 부모요소인 컨테이너가 인라인과 같은 영역 범위를 가지게 됩니다.

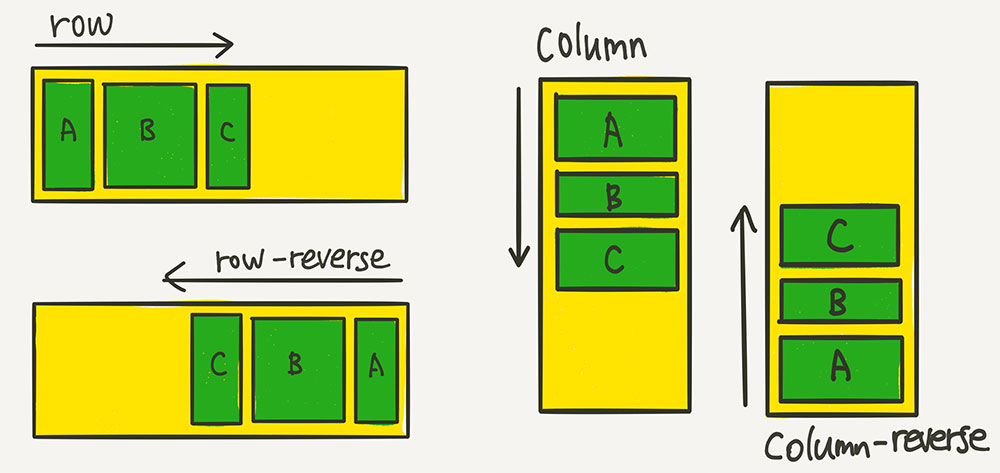
Flex-direction (배치 방향 설정)
.container { flex-direction: row | row-reverse | column | column-reverse }
아이템들이 배치되는 축의 방향을 결정하는 속성입니다. 즉 “메인축(오뎅꼬치)의 방향을 가로로 할거냐 세로로 할거냐”를 정해주는 것!

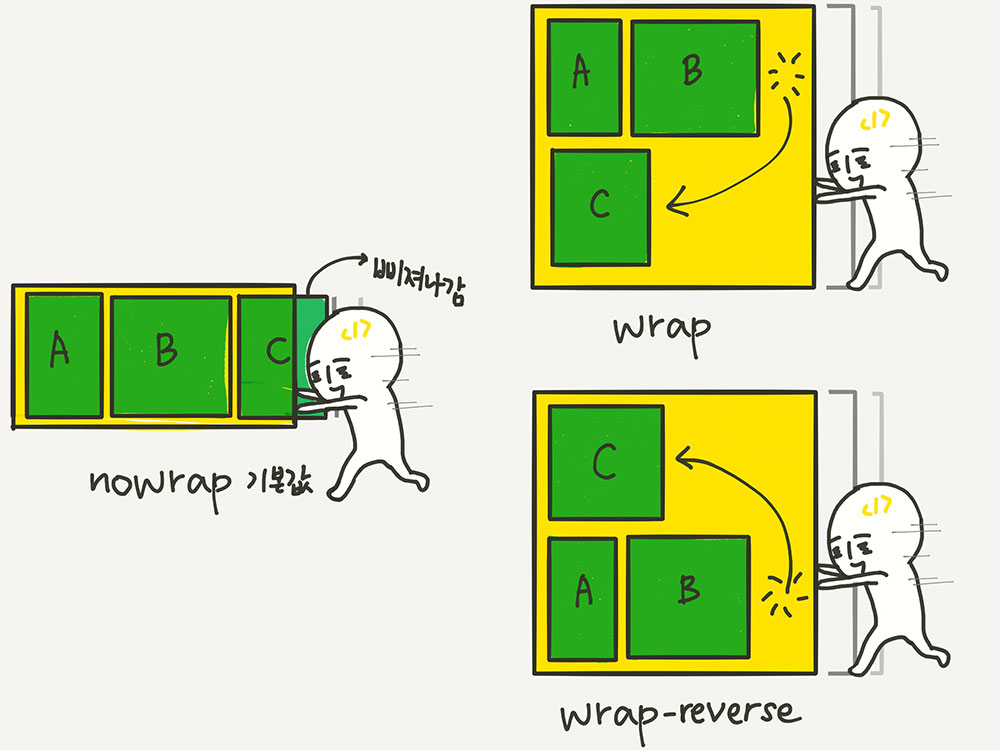
Flex-wrap (줄넘김 처리 설정)
.container { flex-wrap: nowrap | wrap | wrap-reverse }
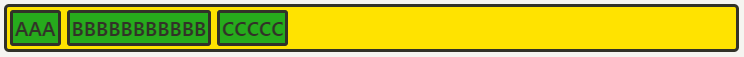
컨테이너가 더 이상 아이템들을 한 줄에 담을 여유 공간이 없을 때 아이템 줄바꿈을 어떻게 할지 결정하는 속성입니다.

Flex-flow ( 배치, 줄넘김 설정)
flex-direction과 flex-wrap을 한꺼번에 지정할 수 있는 단축 속성입니다. flex-direction, flex-wrap의 순으로 한 칸 떼고 써주시면 됩니다.
Flex 컨테이너에 적용하는 정렬

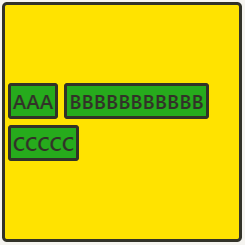
Justify-content (메인축 방향 정렬)
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly }
- flex-start

- flex-end

- center

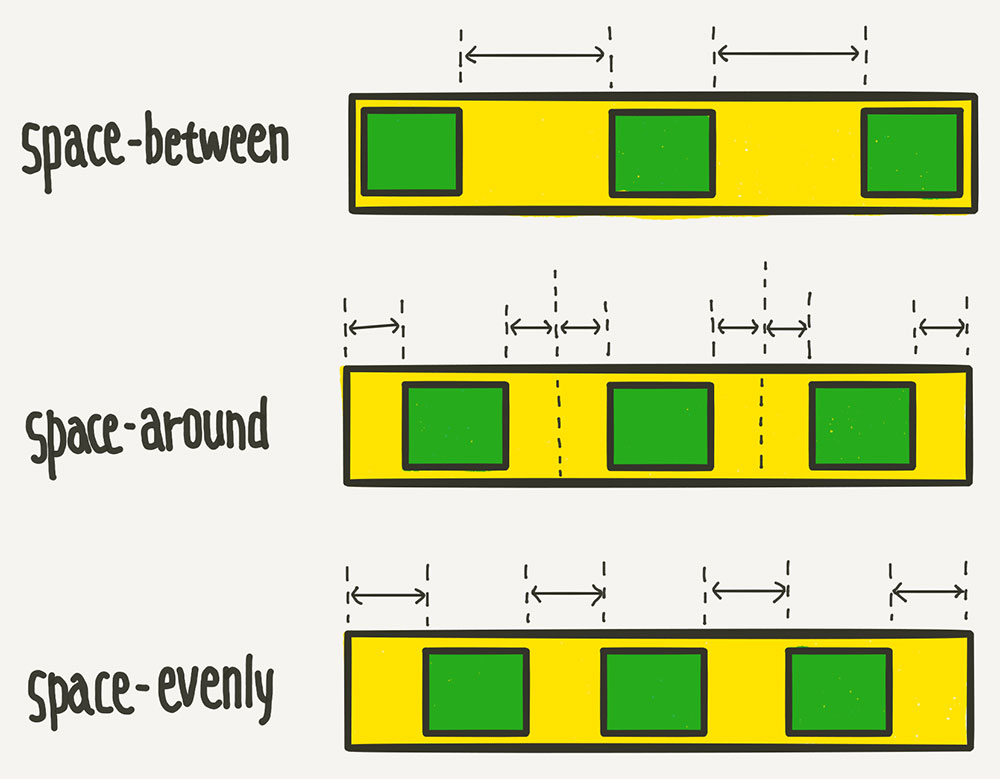
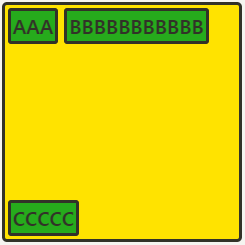
- space-between : 아이템들의 “사이(between)”에 균일한 간격
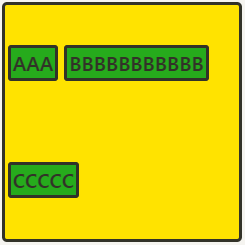
- space-around : 아이템들의 “둘레(around)”에 균일한 간격
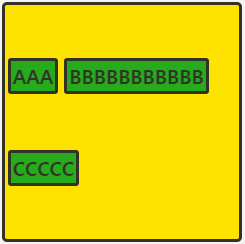
- space-evenly : 아이템들의 사이와 양 끝에 균일한 간격

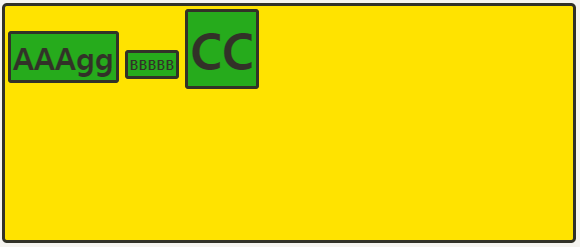
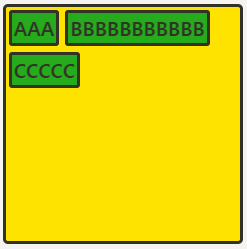
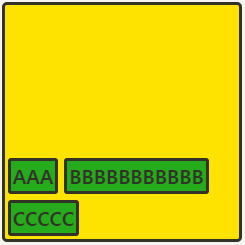
Align-items (수직축 방향 정렬)
.container { align-items: stretch | flex-start | flex-end | center | baseline }
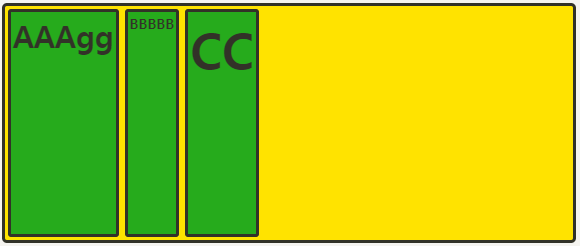
- stretch

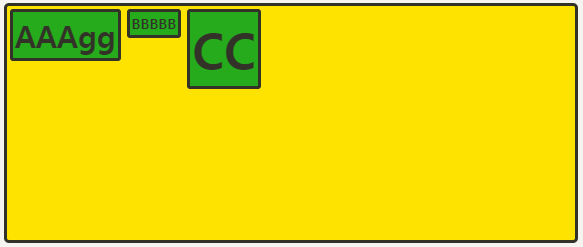
- flex-start

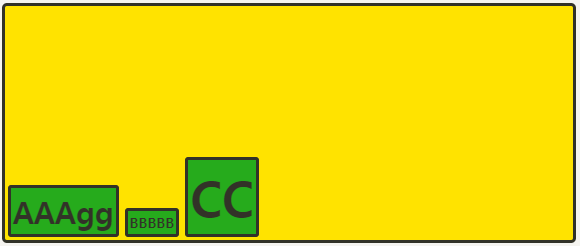
- flex-end

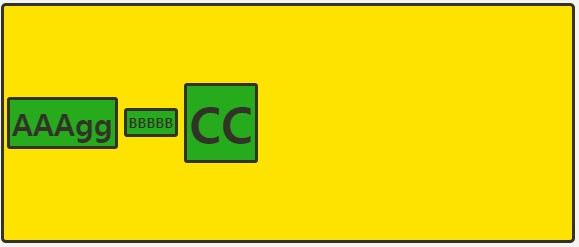
- center

- baseline : 텍스트 베이스라인 기준 정렬

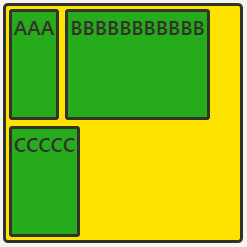
Align-content (여러 행 정렬)
.container { flex-wrap: wrap; align-content: stretch | flex-start | flex-end | center | space-between | space-around | space-evenly }
flex-wrap: wrap이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성입니다.
- stretch

- flex-start

- flex-end

- center

- space-between

- space-around

- space-evenly

Q&A
Q. flex속성을 사용하여 레이어 가운데 정렬하는 법?
A. justify-content: center;
align-item: center; 를 해주면, 아이템을 한 가운데에 놓는 것도 매우 쉽습니다.