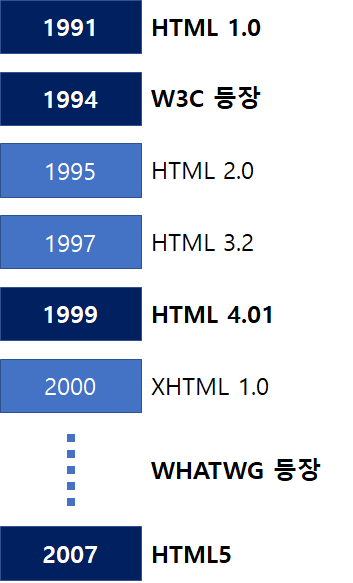
HTML 표준의 역사는 어떻게 될까요?

웹 페이지의 컨텐츠들을 다양한 환경(브라우저)에서 열람을 해도 동일하게 볼 수 있도록 하나의 표현 언어를 만들 필요성이 대두되면서 문서용 마크업 언어를 정의하기 위한 메타언어를 기반으로 웹에 알맞게 필요한 것만 정리하면서 탄생했습니다. 표준화를 위한 노력 끝에 XHTML 등을 제치고 HTML5가 완전한 표준으로 정착되었습니다.
HTML 표준을 지키는 것은 왜 중요할까요?
결국 정보의 접근에 있어서 표준을 알면 누구나 접근할 수 있게 되는 차별없는 접근이 가능하게 됩니다. 이러한 상호 간의 호환성이 첫 번째입니다. 산업에 있어서도 규격화된 기준이 있다면 보다 원활하게 개발과 제작물을 만들어 내는 경제적인 효과도 뛰어납니다.
XHTML 2.0은 왜 세상에 나오지 못하게 되었을까요?
XML과 HTML을 합성하여 더 확장된 태그와 엄격한 문법을 가진 XHTML이 등장합니다. 하지만, XML(eXtensible Markup Language)은 버전과 버전사이의 하위 호환성을 지원하지 않아서 이전의 태그들로 작성된 것들이 사용되지 않을 수 있다는 문제점이 있었고, 문법이 엄격하여 습득에 어려움을 겪어 점차 사용자에게 외면받게 되었습니다.
HTML5 표준은 어떤 과정을 통해 정해질까요?
World Wide Web Consortium(W3C)의 정기적인 컨소시엄을 통해서 지난 10년간 80여개의 W3C 권고안을 발표하였습니다. 또한 웹에 관하여 토론할 수 있는 열린 포럼, 심포지엄을 통하여 사용자의 불편을 이해하고 차기 표준안에 반영할 수 있도록 지속적인 활동을 수행합니다.
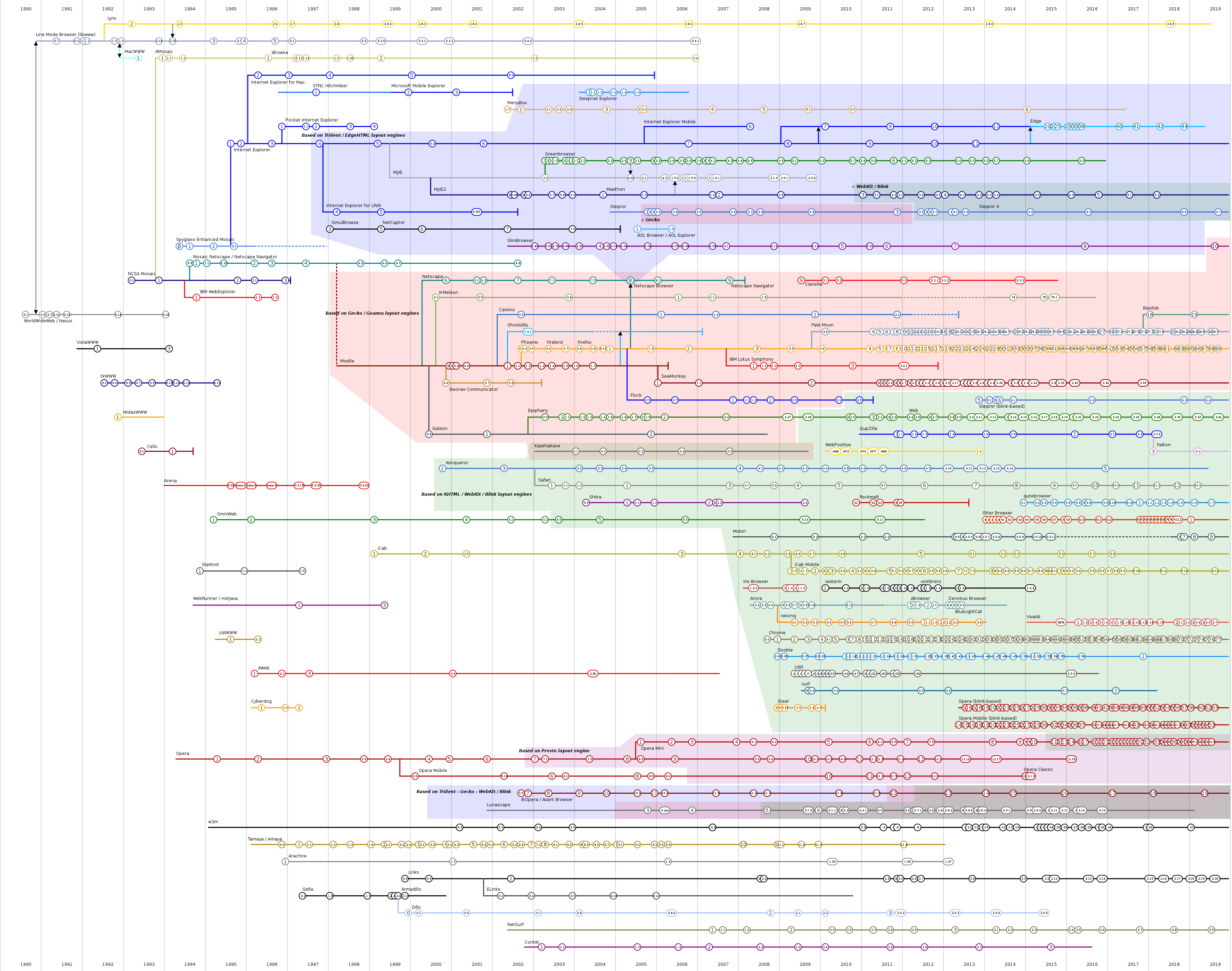
브라우저의 역사는 어떻게 될까요?

세계 웹 브라우저 시장에서 인터넷 익스플로러는 2008년 말까지는 70%에 육박하는 점유율을 기록했습니다. 하지만 지금은 계속 떨어져 크롬에게 자리를 내어준지 오래입니다. 현재는 파이어폭스, 오페라 등 다양한 브라우저들이 경쟁하고 있으나, webkit 기반의 브라우저 생태계로 재편되고 있는 중입니다.
Internet Explorer가 브라우저 시장을 독점하면서 어떤 문제가 일어났고, 이 문제는 어떻게 해결되었을까요?
독점 시장에서 기술 발전은 이루어지지 않습니다. 5년간 2번의 서비스 팩 업데이트 이외에는 기능 개선이 거의 이루어지지 않았기 때문에 느리고, 웹표준을 어기며, 기능 확장을 Active X라는 프로그램을 통해서 해야하기에 호환성이 떨어지는 등 문제점이 계속해서 대두되게 됩니다. 해당 문제는 계속 되다가 크롬, 파이어폭스 등 새로운 브라우저가 부상하면서 독점은 해소되고 있는 중입니다.
현재 시점에 브라우저별 점유율은 어떻게 될까요? 이 브라우저별 점유율을 알아보는 것은 왜 중요할까요?
2021년 2분기 현재 브라우저 시장에서 크롬, 사파리, 파이어폭스가 차지하는 비율은 87.17%에 달합니다. 사용자 환경을 파악하고 크로스 브라우징에 대응하기 위해서 개발자는 항상 점검하고 호환성과 폴리필을 진행해야합니다.
브라우저 엔진(렌더링 엔진)이란 무엇일까요? 어떤 브라우저들이 어떤 엔진을 쓸까요?
| Browser | Rendering engine |
|---|---|
| Internet Explorer | Trident |
| Firefox | Gecko |
| Safari | Webkit |
| Chrome, Opera, Edge | Blink (a fork of Webkit) |
렌더링 엔진의 역할은 요청된 컨텐츠들을 브라우저 화면에 표시합니다. 기본적으로 HTML 및 XML 문서와 이미지를 표시할 수 있습니다. plug-in이나 확장기능을 통해 다른 타입의 데이터들도 표시할 수 있습니다. (ex. PDF Viewer를 통한 PDF 표시) 브라우저들은 각기 다른 렌더링 엔진을 사용합니다. 오픈 소스 렌더링 엔진인 Webkit이 가장 보편적으로 사용되고 있습니다.
모바일 시대 이후, 최근에 출시된 브라우저들은 어떤 특징을 가지고 있을까요?
웹 브라우저를 보다 소형화하면서 빠른 속도&적은 데이터 용량을 기반으로 하면서 디바이스별로 반응형 뷰를 제공가능한 브라우저들이 대두되고 있습니다. 또한, 기기 제조사들이 직접 브라우저 구현에 뛰어 들면서 사용자 편의성을 고려한 애드 블록 등 확장 프로그램에 대한 고려와 모바일의 유저 인터페이스에 적합한 블루 투스 컨트롤, 자이로 센서 기능들을 브라우저 내에서도 가능하도록 연결지어 보다 확장성을 넓히는 데 주력하고 있습니다.
HTML 문서는 어떤 구조로 이루어져 있나요?
HTML 문서의 시작은 <html> 태그로 시작하고 </html> 태그로 끝납니다. · HTML 문서 내부는 <head> 태그와 <body>태그로 이루어져있습니다.
<head>에 자주 들어가는 엘리먼트들은 어떤 것이 있고, 어떤 역할을 할까요?
HTML의 메타데이터가 포함됩니다. <meta> 요소로 문서의 character 인코딩을 특정, 저자 및 설명 추가, <title> 제목 선정, <link> 파비콘 및 css 파일 불러오기 등의 역할을 합니다.
시맨틱 태그는 무엇일까요?
시멘틱 웹의 목적은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용하게 하는 것입니다. 일반적으로 Html을 구성할 때 헤더(<Header>), 내비게이션(<nav>), 콘텐츠(<main>), 그리고 푸터(<footer>)의 조합으로 대체로 웹은 구성되며 최소한의 의미론적 구분을 통하여 차별 없이 누구나가 웹 접근에 대한 권리를 보장 받도록 구성하는데 사용되는 태그입니다.
<article>: 내용 단락
<aside>: 부가 단락, 본문과 관련된 부가정보를 노출
<details>: 클릭했을 때 확장되는 UI, 공지사항/FAQ
<figcaption>: figure 부가 설명
<figure>: 독립적인 콘텐츠
<footer>: 회사 정보, 소셜미디어 정보, 약관, 저작권
<header>: 문서의 제목, 로고, 작성자, 작성일
<main>: 문서에서 오직 한 번만 사용. 본문, 콘텐츠 내용 전체
<mark>: 하이라이트, 강조
<nav>: 주요 메뉴
<section>: 형식 단락
<summary>: 클릭했을 때 확장되는 UI, 공지사항/FAQ
<time>: 시간 내용
블록 레벨 엘리먼트와 인라인 엘리먼트는 어떤 차이가 있을까요?
인라인 : text 크기만큼만 공간을 점유하고 줄바꿈을 하지 않는다.
블록 : 무조건 한 줄을 점유하고 있고, 다음 태그는 무조건 줄바꿈이 적용된다.