.png)
개요
- value(값)의 컬렉션
- [value1,,, valueN] 형태로 작성
- Set은 Map과 다르게 대괄호[]가 하나입니다.
- 순회가 가능하며 작성한 순서대로 전개됩니다.
const obj = new Set([ 1, 2, "ABC" ]); console.log(`size: ${obj.size}`); for (let value of obj){ console.log(value); }; // size: 3 // 1 // 2 // ABC
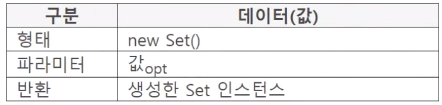
new Set()

-
Set 인스턴스 생성, 반환
- 파라미터에 값을 작성
- Primitive, Object Type 사용이 가능합니다.
-
size 프로퍼티
- Set 인스턴스의 엘리먼트 수를 반환
const obj = new Set([ 1, 2, 1, [], {} ]); console.log(`size: ${obj.size}`); for (let value of obj){ console.log(value); }; // size: 4 // 1 // 2 // [] // {}
- 같은 값이 있으면 첫 번째의 1을 유지하며, 세 번째의 1을 설정하지 않습니다.
- Same-Value-Zero 비교 알고리즘으로 비교합니다.
- obj.size는 세 번째의 1이 설정되지 않았기에 4가 됩니다.
- Set 인스턴스의 엘리먼트 수를 반환
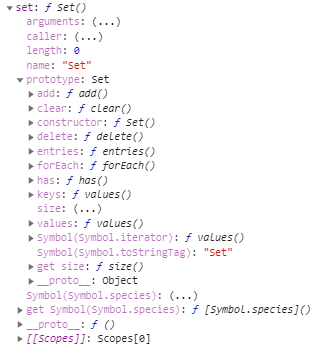
Set 오브젝트 구조
const set = Set; const obj = new Set([ "one", "two" ]);
- const set = Set;

- Set 오브젝트에 Symbol(Symbol.species)가 있습니다. 따라서, constructor를 오버라이드 할 수 있습니다.
- prototype을 펼치면 Symbol.iterator가 있습니다.
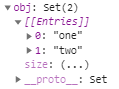
- const obj = new Set(["one", "two"]);

- obj에 [[Entries]]가 있습니다.
- [[Entries]]를 펼치면 0: "one" 형태입니다.
- 인덱스를 부여하고 key로 사용하며, "one", "two"를 value로 설정합니다.
- 인덱스를 부여하는 구조는 Map과 같습니다.
- 인덱스로 인하여 작성한 순서로 읽혀집니다.
Set은 배열의 인덱스 순서 개념과 ,Map의 값 중복 시 나중의 것이 제외되는 key 개념을 가지고 있습니다.
Set과 Map 비교
- 저장 형태
- Map: key와 value를 pair로 작성, [key, value]로 저장
- Set: value만 작성하여 value를 key로 사용하여 [value]로 저장 - 값이 중복되지 X
- 값을 구하는 형태
- Map: get(key)형태로 value를 구할수 있습니다.
- Set: get() 메소드가 없으며 값을 하나만 구할 수 없습니다. 반복으로 값을 구하거나 이터레이터 사용를 사용합니다.
값 설정, 추출 메소드
배열처럼 사용하지만, 값이 중복되는 것을 허용하지 않습니다.
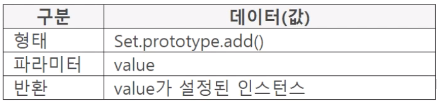
add()

- Set 인스턴스 끝에 value를 추가합니다.
let obj = new Set(); obj.add("축구").add("농구"); obj.add("축구"); for (let value of obj) { console.log(value); }; // 축구 // 농구- obj.add("축구").add("농구");
add()를 실행항 수 인스턴스를 반환하므로 메소드 체인 형태로 add()를 이어 작성할 수 있습니다. - obj.add("축구");
"축구" 가 있으므로 첨부되지 않습니다.
- obj.add("축구").add("농구");
- 사용 형태
- 함수를 생성 후 value로 사용
- value에 생성한 함수 이름 작성
- Object를 value로 사용
예시
-
함수를 생성 후 value로 사용
let obj = new Set(); obj.add(function sports(){ return 100; }); obj.add(function sports(){ return 200; }); for (let value of obj) { console.log(value()); }; // 100 // 200- 같은 이름의 function을 작성한 형태
- Function 오브젝트의 메모리 주소가 다르므로 이름이 같더라도 설정됩니다.
- for-of로 전개된 value에 함수가 설정되므로 호출 가능합니다.
- 출력된 값은 함수에서 return한 값입니다.
- 같은 이름의 function을 작성한 형태
-
value에 생성한 함수 이름 작성
const sports = () => { return 100; }; let obj = new Set(); obj.add(sports); obj.add(sports); for (let value of obj) { console.log(value()); }; // 100- Function 오브젝트를 생성한 후 함수 이름으로 등록하면 하나만 설정됩니다.
- 이것은 함수 이름으로 참조하는 Function 오브젝트의 메모리 주소가 같기 때문입니다.
-
Object를 value로 사용
const sports = { "축구": 11, "야구": 9 }; let obj = new Set(); obj.add(sports); for (let value of obj) { console.log(value); }; // {축구: 11, 야구: 9}
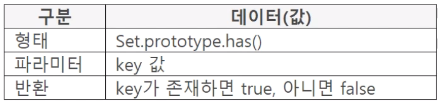
has()

- Set 인스턴스에서 값의 존재 여부를 반환합니다.
- 존재하면 true, 아니면 false 반환
- get() 메소드가 없으므로 has()로 값의 존재여부를 체크한 뒤 존재하면 체크한 값을 값으로 사용합니다.
const sports = () => {}; const obj = new Set([ sports ]); console.log(obj.has(sports)); console.log(obj.has("book")); // true // false
Set과 이터레이터 오브젝트
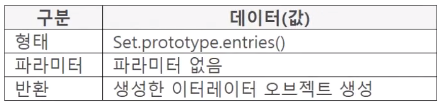
entries()

-
Set 인스턴스로 이터레이터 오브젝트를 생성 및 반환합니다.
-
Set 인스턴스에 설정된 순서로 반환하며 next()로 [value, value]로 반환합니다.
const obj = new Set([ "one", () => {} ]); const iterObj = obj.entries(); console.log(iterObj.next()); console.log(iterObj.next()); console.log(iterObj.next()); // {value: ["one", "one"], done: false} // {value: [()⇒{}, ()⇒{}], done: false} // {value: undefined, done: true}⇒ value만 작성했는데 [value, value]가 반환되는 것은 Map오브젝트와 같은 모듈을 사용하기에 형태를 맞추기 위한 것으로 [key, value]에서 value를 key로 반환합니다.
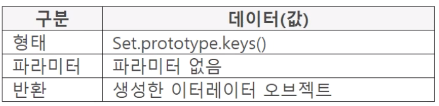
keys()

- value가 key가 되기에 keys()는 의미가 없으며 Map오브젝트와 맞추기 위한 것입니다.
- Set 인스턴스의 value를 key로 사용하여 이터레이터 오브젝트를 생성, 반환합니다.
- Set 인스턴스에 설정된 순서로 반환합니다.
- next()로 value(key) 반환합니다.
const obj = new Set([ "one", () => {} ]); const iterObj = obj.keys(); console.log(iterObj.next()); console.log(iterObj.next()); console.log(iterObj.next()); // {value: "one", done: false} // {value: ()⇒{}, done: false} // {value: undefined, done: true}
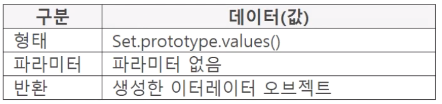
values()

- Set 인스턴스의 value로 이터레이터 오브젝트를 생성 및 반환합니다.
- Set 인스턴스에 설정된 순서로 반환합니다.
- next()로 value 반환
const obj = new Set([ "one", () => {} ]); const iterObj = obj.values(); console.log(iterObj.next()); console.log(iterObj.next()); console.log(iterObj.next()); // {value: "one", done: false} // {value: ()⇒{}, done: false} // {value: undefined, done: true}
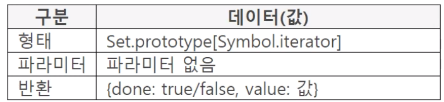
Symbol.iterator()

- Set 인스턴스로 이터레이터 오브젝트를 생성 및 반환합니다.
- Set.prototype.values()와 동일합니다.
- next()로 value 반환합니다.
const obj = new Set([ "one", () => {} ]); const iter = obj[Symbol.iterator](); console.log(iter.next()); console.log(iter.next()); console.log(iter.next()); // {value: "one", done: false} // {value: ()⇒{}, done: false} // {value: undefined, done: true}
콜백 함수, 삭제 지우기
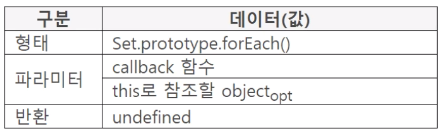
forEach()

-
Set 인스턴스를 반복하면서 콜백 함수를 호출합니다.
- map(), filter() 등의 콜백 함수가 동반되는 메소드는 사용이 불가능합니다.
-
콜백 함수에 넘겨주는 파라미터
-
value, key(value), Set 인스턴스
const obj = new Set([ "one", () => {} ]); function callback(value, key, set){ console.log(value); }; obj.forEach(callback); // one // () => {} -
콜백 함수에서 this 사용
const obj = new Set([ "one", "two" ]); function callback(value, key, set){ console.log(`${value}, ${this.check}`); }; obj.forEach(callback, {check: "ABC"}); // one, ABC // two, ABC⇒ 콜백 함수에서 this가 forEach()의 두 번째 파라미터에 작성한 오브젝트를 참조하게 하려면 일반 함수로 작성해야 합니다.
-
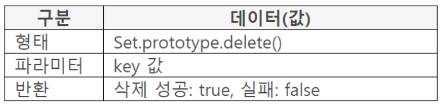
delete()

- Set 인스턴스에서 파라미터 값과 같은 엘리먼트를 삭제합니다.
- 같은 value가 있어 삭제에 성공하면 true를 반환하고 아니면 false를 반환합니다.
const obj = new Set([ "one", "two" ]); console.log(obj.delete("one")); console.log(obj.delete("one")); // true // false
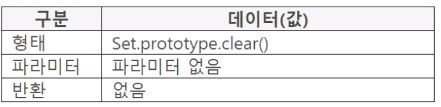
clear()

- Set인스턴스의 모든 엘리먼트를 지웁니다.
- 이 때 Set 인스턴스를 삭제하는 것은 아니기에, 다시 value를 추가하여 사용 가능합니다.
const obj = new Set([ "one", "two" ]); console.log(obj.size); obj.clear(); console.log(obj.size); obj.add("one"); console.log(obj.size); // 2 // 0 // 1
